一、Qml类型
QML类型分为三类:基本类型、QML对象类型以及JavaScript类型
1 基本类型
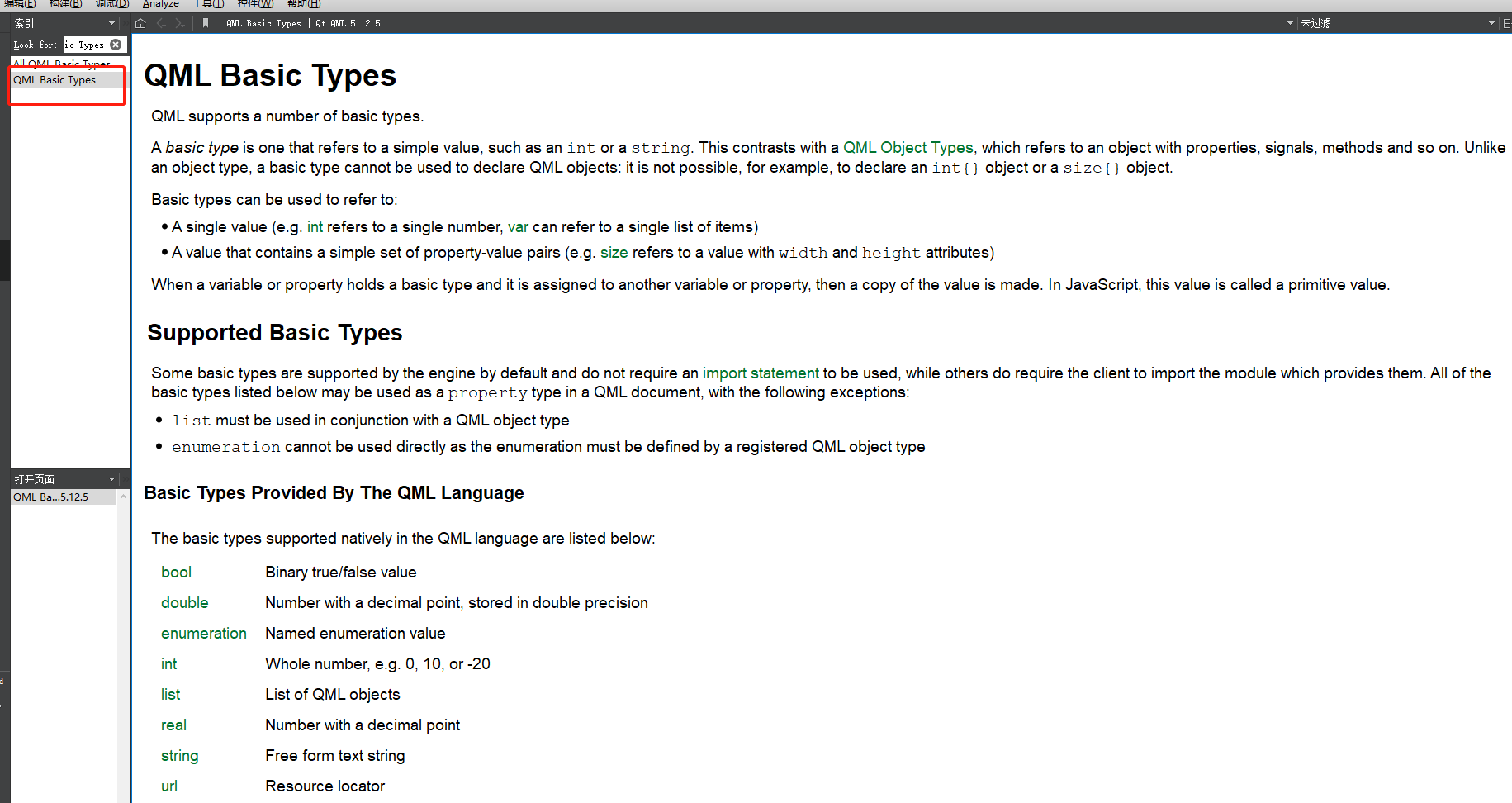
我们可以再qt帮助文档中搜索基本类型查看

基本类型的概念是相对于QML对象类型而言的,QML 对象类型可以包含属性、信号和函数等,但基本类型不能作为对象,比如 int {} 和size{}是不允许的
2 QML对象类型
QML对象类型是可以从中实例化QML对象的类型。用语法术语来说,QML对象类型是一种可以用来声明对象的方法,方法是指定类型名称,后跟一组包含该对象属性的花括号。 这与基本类型不同,基本类型不能以相同的方式使用。 例如,Rectangle是QML对象类型:可用于创建Rectangle类型的对象。 使用诸如int和bool之类的原始类型无法完成这些操作,它们用于保存简单的数据类型而不是对象。可以通过创建一个定义类型的.qml文件来定义自定义QML对象类型,如在文档中作为QML对象类型定义所讨论的那样,也可以通过从C ++定义QML类型并向QML引擎注册该类型来进行定义,如定义QML中所述 来自C ++的类型。 请注意,在两种情况下,类型名称都必须以大写字母开头,以便在QML文件中声明为QML对象类型。
1 Window { 2 visible: true 3 640 4 height: 480 5 title: qsTr("Hello World") 6 7 Text { 8 id: text1 9 text: qsTr("hello QML!") 10 anchors.centerIn: parent 11 } 12 Rectangle { 13 id: colorRect 14 20 * 2 15 height: width 16 radius: 20 17 color: "green" 18 19 anchors.left: text1.right 20 anchors.leftMargin: 10 21 anchors.verticalCenter: text1.verticalCenter 22 23 MouseArea { 24 anchors.fill: parent 25 onClicked: { 26 console.debug("colorRect: ", parent.color) 27 } 28 } 29 } 30 }
QML对象类型可以通过类型名称{对象特性} 的格式来定义一个对象,如上代码中的 Window 和 Text 都是对象类型,尤其注意再对象后跟{}括号表示对象类型的实例化,实例化之后就叫做对象(只需要记住对象类型后面添加 {} 后就被称为对象),也就是说上述代码Text对象实例化之后生成一个Text对象
3 JavaScript 类型
QML支持JavaScript对象和数组,如下显示从命令式JavaScript代码中为属性分配从Qt.binding()函数返回的函数
import QtQuick 2.12 Rectangle { id: colorbutton 200; height: 80; color: "red" TapHandler { id: inputHandler } Component.onCompleted: { color = Qt.binding(function() { return inputHandler.pressed ? "steelblue" : "lightsteelblue" }); } }
二、其他
1 锚布局
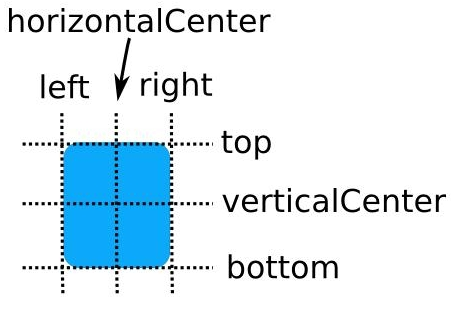
除了普通行、列布局外,还提供了新的布局方式,锚是anchors 的音译,可以进行的布局, 可以将每个项目视为一组7条不可见的“锚线”:左,水平居中,右,顶部,垂直居中,基线和底部,锚的位置属性显示如下:

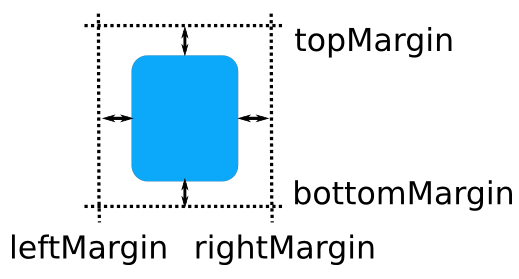
锚定系统还允许为项目的锚定指定边距和偏移。 边距指定要留给项目锚点外部的空白空间,而偏移量允许使用中心锚点线定位。 一个项目可以通过leftMargin,rightMargin,topMargin和bottomMargin分别指定其锚边距,也可以使用anchors.margins为所有四个边指定相同的边距值。 使用水平中心偏移,垂直中心偏移和基线偏移来指定锚点偏移。

2 JavaScript表达式和属性绑定
如下所示,width属性的值使用了表达式 20 * 2,在表达式中也可以包含其他对象或属性的引用;
height: width ,这也被称作属性绑定,当 width 的值改变时,height 属性的值会跟随变化
1 Rectangle { 2 id: colorRect 3 20 * 2 4 height: width 5 radius: 20 6 color: "green" 7 }
3 鼠标区域
QML很常见的交互方式是使用MouseArea,MouseArea属性本身是不可见的,但是它可以为一些可见内容提供鼠标交互,比如:
Rectangle { id: colorRect 20 * 2 height: width radius: 20 color: "green" anchors.left: text1.right anchors.leftMargin: 10 anchors.verticalCenter: text1.verticalCenter MouseArea { anchors.fill: parent onClicked: { console.debug("colorRect: ", parent.color) } } }
MouseArea对象中 anchors.fill: parent 表明让MouseArea填充整个父对象,这里就是绿色圆形,所以我们可以使用鼠标点击绿色圆形的任何部位来进行交互。当鼠标点击后,就可以在MouseArea中使用 onClicked:{} 来执行想要进行的操作。
QML中一般使用console将需要的信息输出到控制台,可用的有console.log, console.debug, console.info, console.warn 和 console.error,比如这里使用了console.debug("colorRect: ", parent.color) ,可以顺序输出参数中的内容,可以是字符串,也可以是对象属性引用。
4 自定义组件
- 使用QML文件定义对象类型
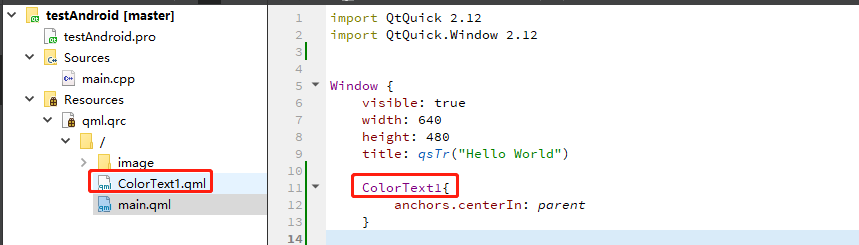
我们可以新定义一个TypeName.qml 命名的文件,这样就定义了一个对象类型,类型名称就是 TypeName,名称必须以大写字母开头,不能包含除字母、数字和下划线以外的字符,这个文档会被QML引擎自动识别为一个QML类型的定义,在同一个目录中的其他QML文件会被自动设置为可用的。所以,这里我们可以像使用一个普通QML对象类型一样来使用 TypeName ,用法如下:

- 组件(Component)
组件是可重用的、封装好的、并提供了已定义接口的QML类型,最常见的组件就是一个单独的QML文件,比如这里的 ColorText1.qml 文件就定义了一个组件。除此之外,还可以使用Component类型在文档中定义组件
5 自定义信号

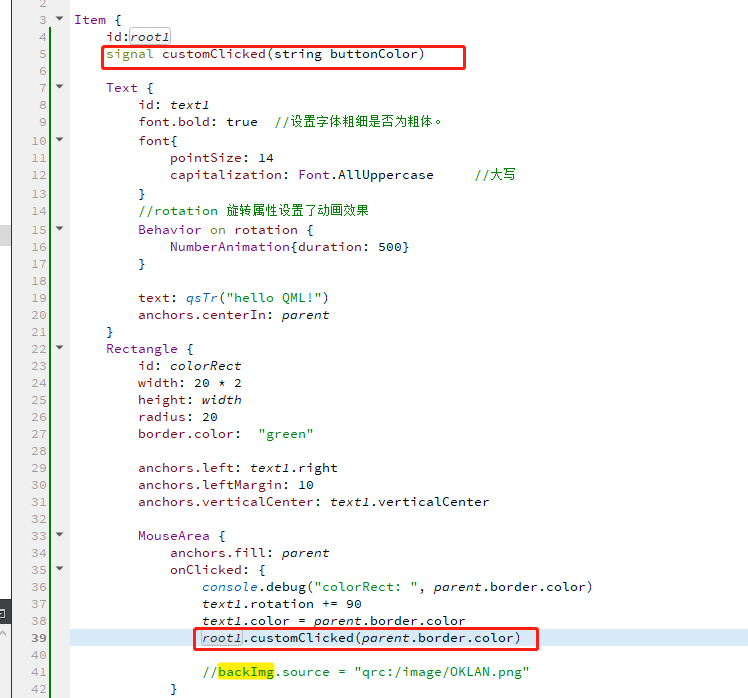
定义信号:signal customClicked(string buttonColor)
发射信号:root1.customClicked(parent.border.color)

onCustomClicked信号处理函数
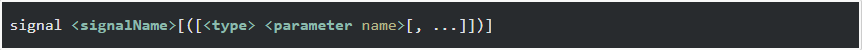
在QML文档中定义一个信号可以使用如下语法:

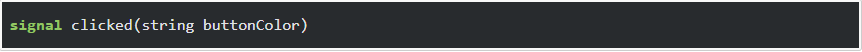
例如这里定义的 clicked 信号:

如果信号有参数,那么参数类型必须声明,如果没有参数,那么可以省略后面的小括号。
发射一个信号,就是调用该信号。当一个信号被发射后,其对应的信号处理器就会被调用,在其中可以直接访问信号的参数。
另外,还可以使用connect()函数将信号与一个方法或者另外的信号进行关联,语法是:对象id.信号.connect (方法或者信号) 。
QML类型提供了内建的属性改变信号,每当属性值改变时都会发射该信号,可以在对应的 on<PropertyName>Changed 信号处理器中进行相应的操作。
6 自定义属性
- 定义属性特性(Property Attributes)
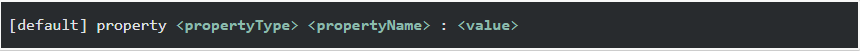
可以使用如下语法来自定义一个普通属性:

第一个default修饰符是可选的,如果有则表明定义了一个默认属性; propertyType是属性类型,QML的基本类型、对象类型都可以作为属性的类型;属性名称 propertyName 的命名规则与 id 类似,必须以小写字母开头,可以包含字母、数字和下划线。在定义属性的同时可以为其初始化,如果不需要初始化,那么后面的 : <value>可以省略。
- 属性别名(Property Aliases)
与普通的定义属性不同,属性别名不需要分配一个新的唯一的存储空间,而只是将新声明的属性(称为别名属性)作为已存在属性(称为被别名的属性)的直接引用。相比较语法而言,定义属性别名需要使用alias关键字代替属性类型,并且右侧的赋值(被别名的属性)不可省略:

7 自定义方法
- 方法特性(Method Attributes)
一个对象类型的方法就是一个函数,可以用来执行一些处理或者触发其他事件。QML的方法可以用来定义相对独立的可重用的 JavaScript 代码块,这些方法可以在内部调用,也可以被外部对象调用。定义方法的语法如下:

functionName是函数名称,一般首字母小写;参数是可选的,如果有,不需要指明参数类型,默认是var类型,可以在函数体中通过参数名称来访问这些参数。
- Component.onCompleted属性
每一个QML对象类型都包含一个附加的 Component 属性,在对象被实例化完成后该属性会发射completed信号,其对应的onCompleted 处理器会在QML环境完全建立以后执行。所以,我们想要在程序启动后执行一些操作,可以放到 Component.onCompleted 中执行。