转行学开发,代码100天!——2018-04-24
今天继续学习JavaScript运动之缓冲运动。相对于匀速运动,缓冲运动的不同之处在于其速度值是不断变化的,越靠近目标点,速度越小。
即可以表示为:speed =( iTarget-curPos)/constNum;
做个简单的例子说明一下这个问题:
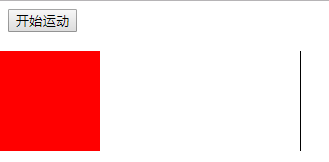
<input id="btn" type="button" value="开始运动" onclick="startMove(300);"> <div id="div1"></div>
<style type="text/css"> #div1{width: 100px; height: 100px;position: absolute;top:50px ;left: 0;background: red;} </style>
JavaScript部分如下:
<script type="text/javascript">
var timer = null;
function startMove(iTarget)
{
var div1 = document.getElementById("div1");
clearInterval(timer);
timer = setInterval(function(){
var speed = (iTarget-div1.offsetLeft)/10;
if (div1.style.left==iTarget) {
clearInterval(timer);
}else{
div1.style.left = div1.offsetLeft+speed+"px";
}
},30);
}
实际运动效果是,div1缓缓靠近300位置,越来越慢。


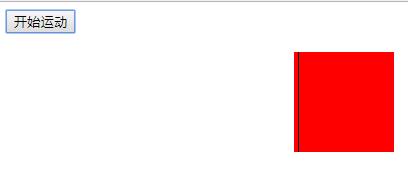
为了判断是否恰好到达目标点,可以在目标点加一个区分线。
<div id="div2"></div>
#div2{ 1px; height:100px;background: black;position: absolute;top:50px;left: 300px;}
执行后......天啊。竟然....
可以看到物体并没有到达目标点,而是少了些。

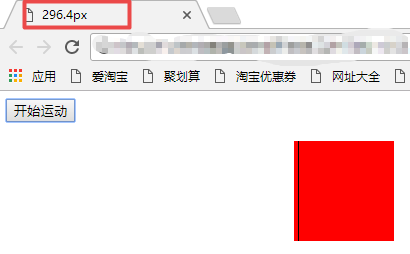
经测试,发现物体处于296.4px位置

显然是速度值出了问题,原因在于像素点无小数。因此,需要对速度进行取整处理。应用到数学方法Math.ceil();向上取整
同样,如果物体位置大于目标位置,即物体向左移动时,也会出现相同问题,因此统一处理,此时用数学方法Math.floor();向下取整
综上,
var speed = (iTarget-div1.offsetLeft)/10;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
如此,就解决了这个问题。
<- 向左


向右->


如此又可以向自己的运动库里增加一个缓冲运动框架了。
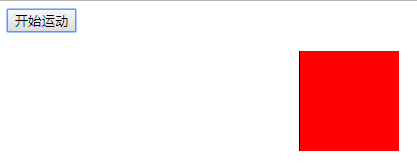
接下来,以一个常见例子,说明缓冲运动的应用。侧边栏的缓冲运动问题。

通常这个单独的侧边栏在鼠标滚动到下端时会出现抖动问题。

<style type="text/css"> #div1{width: 100px; height: 150px;background: red;position: absolute;top: 300px;right: 0;} </style>
<script type="text/javascript"> window.onscroll = function() { var oDiv = document.getElementById("div1"); var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; oDiv.style.top = document.documentElement.clientHeight-oDiv.offsetHeight +scrollTop+"px"; } </script>
(不妨按照上述代码一试)
为了解决这个抖动的问题,通常给该物体加上一个缓冲运动。
<script type="text/javascript"> window.onscroll = function() { var oDiv = document.getElementById("div1"); var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; // oDiv.style.top = document.documentElement.clientHeight-oDiv.offsetHeight +scrollTop+"px"; startMove(document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop); } var timer =null; function startMove(iTarget) { var oDiv = document.getElementById("div1"); clearInterval(timer); timer = setInterval(function(){ var speed = (iTarget-oDiv.offsetTop)/6; speed = speed>0?Math.ceil(speed):Math.floor(speed); if (oDiv.offsetTop==iTarget) { clearInterval(timer); }else{ oDiv.style.top = oDiv.offsetTop+speed+"px"; } },300); } </script>
如此,就不会有物体在目标点抖动的问题了。
总结:缓冲运动需要注意以下问题:
1.速度由距离决定;速度=(目标值-当前值)/缩放系数
2.速度必须取整;Math.ceil() Math.floor()
3.目标值取整;(有0.5像素的误差可忽略)不是整数时会在目标位置附近抖动。
4.缓冲运动的停止条件;两点重合