webpack中autoprefixer是配合postcss-loader使用的,首先安装相应资源:
npm i -D style-loader css-loader postcss-loader autoprefixer
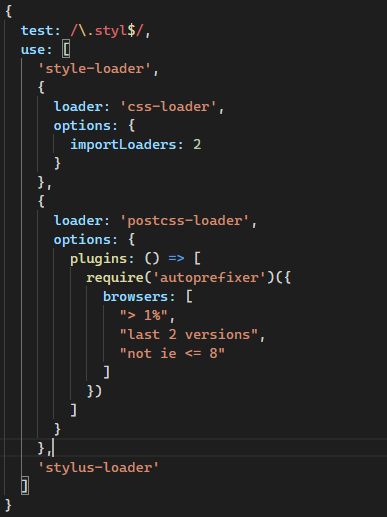
在webpack.config.js中
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1
}
},
'postcss-loader'
]
},
{
test: /.styl$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2
}
},
'postcss-loader',
'stylus-loader'
]
}
]
}
}
在postcss.config.js中
module.exports = { "plugins": [ require('autoprefixer')({ browsers: [ "> 1%", "last 2 versions", "not ie <= 8" ] }) ] }
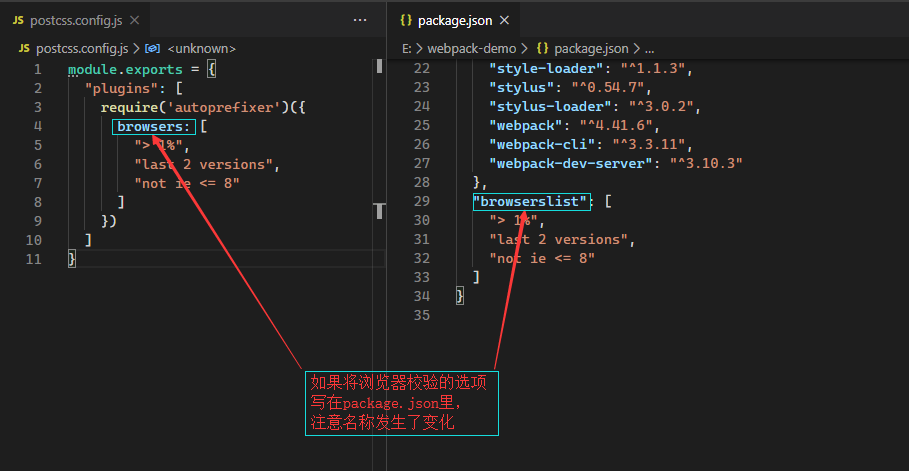
注意:

也可以不要postcss.config.js文件:

webpack4中使用autoprefixer失效的问题
Lofan93 2019-08-05 00:58:51 1949 收藏 2
分类专栏: Webpack 文章标签: autoprefixer失效
版权
要用 autoprefixer 需要借助postcss-loader
--save-dev 缩写是 -D
安装命令:
npm install webpack style-loader css-loader postcss-loader autoprefixer -D
如果 webpack style-loader css-loader 都安装过,就直接:
npm install postcss-loader autoprefixer -D
webpack.config.js 文件里加如下配置:
{
test:/.css$/,
use: [
{loader:'style-loader'},
// {loader:'css-loader',
// options:{
// modules:true,
// importLoaders:1
// }
// },
{loader:'css-loader'},
{loader:'postcss-loader'}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
根目录新建 postcss.config.js文件
module.exports = {
plugins: [
require('autoprefixer')
]
}
1
2
3
4
5
以上正常步骤设置完,你以为就可以正常出效果了?天真,咱还要设置支持的浏览器,不然没效果。
package.json 里 ( 与 devDependencies 同级 ) ,设置支持哪些浏览器,必须设置支持的浏览器才会自动添加浏览器兼容
"browserslist": [
"defaults",
"not ie <= 8",
"last 2 versions",
"> 1%",
"iOS >= 7",
"Android >= 4.0"
]
1
2
3
4
5
6
7
8
当然,你也可以直接在postcss.config.js文件里设置浏览器支持,比如这样,也是能成功给css属性加上前缀:
module.exports = {
plugins: [
require('autoprefixer')({
browsers: ['Android >= 4.0', 'iOS >= 7']
})
]
}
1
2
3
4
5
6
7
但是当你运行npx webpack去打包的时候,npm会提示你如下信息:
Replace Autoprefixer browsers option to Browserslist config.
Use browserslist key in package.json or .browserslistrc file.
Using browsers option cause some error. Browserslist config
can be used for Babel, Autoprefixer, postcss-normalize and other tools.
If you really need to use option, rename it to overrideBrowserslist.
Learn more at:
https://github.com/browserslist/browserslist#readme
https://twitter.com/browserslist
1
2
3
4
5
6
7
8
9
10
11
让咱在package.json里添加browserslist这个key的配置,或者新建个.browserslistrc的文件,用这样的方式代替autoprefixer的browsers配置项。算是优化项,不这样搞也不会报错。
————————————————
版权声明:本文为CSDN博主「Lofan93」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u011019468/java/article/details/98412416
webpack4中使用autoprefixer失效的问题
Lofan93 2019-08-05 00:58:51 1949 收藏 2分类专栏: Webpack 文章标签: autoprefixer失效版权要用 autoprefixer 需要借助postcss-loader
--save-dev 缩写是 -D
安装命令:npm install webpack style-loader css-loader postcss-loader autoprefixer -D
如果 webpack style-loader css-loader 都安装过,就直接:npm install postcss-loader autoprefixer -D
webpack.config.js 文件里加如下配置:
{ test:/.css$/, use: [ {loader:'style-loader'}, // {loader:'css-loader', // options:{ // modules:true, // importLoaders:1 // } // }, {loader:'css-loader'}, {loader:'postcss-loader'} ]}123456789101112131415根目录新建 postcss.config.js文件
module.exports = { plugins: [ require('autoprefixer') ]}12345以上正常步骤设置完,你以为就可以正常出效果了?天真,咱还要设置支持的浏览器,不然没效果。
package.json 里 ( 与 devDependencies 同级 ) ,设置支持哪些浏览器,必须设置支持的浏览器才会自动添加浏览器兼容"browserslist": [ "defaults", "not ie <= 8", "last 2 versions", "> 1%", "iOS >= 7", "Android >= 4.0" ]12345678当然,你也可以直接在postcss.config.js文件里设置浏览器支持,比如这样,也是能成功给css属性加上前缀:
module.exports = { plugins: [ require('autoprefixer')({ browsers: ['Android >= 4.0', 'iOS >= 7'] }) ]}1234567但是当你运行npx webpack去打包的时候,npm会提示你如下信息:
Replace Autoprefixer browsers option to Browserslist config. Use browserslist key in package.json or .browserslistrc file.
Using browsers option cause some error. Browserslist config can be used for Babel, Autoprefixer, postcss-normalize and other tools.
If you really need to use option, rename it to overrideBrowserslist.
Learn more at: https://github.com/browserslist/browserslist#readme https://twitter.com/browserslist1234567891011让咱在package.json里添加browserslist这个key的配置,或者新建个.browserslistrc的文件,用这样的方式代替autoprefixer的browsers配置项。算是优化项,不这样搞也不会报错。————————————————版权声明:本文为CSDN博主「Lofan93」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。原文链接:https://blog.csdn.net/u011019468/java/article/details/98412416