之前nodejs开发中最痛苦的就是调试,因为我之前开发node时使用的编辑器还没有将nodejs的调试也集成进去,所以简单对nodejs开发的调试做了点探索,nodejs本身就有调试功能,同时nodejs源于开源的力量,在开源项目中有一些就是专门进行nodejs调试的,我们来一起看一看吧。
1.node-inspector
https://github.com/node-inspector/node-inspector
node-inspector是一个基于Blink Developer Tools (formerly WebKit Web Inspector)的nodejs调试工具,项目有ibm旗下的strongloop负责,目前在github上面已经有一万多可星了。我们都知道Blink是chrome的内核,chrome的调试工具强大无比,使用node-inspector我们能把chrome的强大调试工具赋给nodejs使用。
使用方法:
分别安装node-inspector和chrome浏览器
node-inspector建议安装在全局环境下,因为调试这种工作几乎所有的nodejs项目都会需要的。
npm install -g node-inspector
安装后就会有node-debug命令,使用node-debug代替node命令就能调试我们的项目了。

调试界面和调试web项目没有区别。
2. 基于Nodejs内建的调试器
我们开发浏览器应用的时候,很多都是使用手动加debugger标签进行调试,而Nodejs也是支持这种开发形式,在需要调试的地方打上debugger语句,但是启动node的时候一定要加上debug参数,如:
node debug index.js
如果这样书写,node执行到debugger处时候会被挂起,我们可以使用内建命令和表达式的值:
命令有:
命令 | 解释 |
|---|---|
| cont, c | 进入下一个断点 |
| next, n | 下一步 |
| step, s | 进入函数 |
| out, o | 跳出函数 |
| setBreakpoint(), sb() | 在当前行设置断点 |
| setBreakpoint(line), sb(line) | 在 line 行设置断点 |
和我们平时调试无差异。
同时提供了可以查看变量值的命令,可以让我们查看变量的值:
watch, unwatch, watchers, repl, restart, kill, list, scripts, breakpoints, version
是不是和其他调试工具一样,只不过是命令行的形式,使用起来不是很方便,但是还是可以满足需求。
3.使用webstorm调试
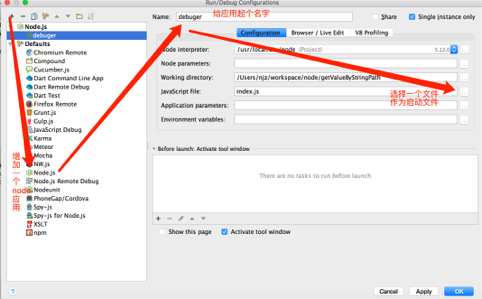
我们还是习惯在编辑器中调试我们的程序,如今如webstorm这种编辑器都自带调试工具,这大大简化了node应用的开发,具体使用方法如下。首先先给js文件配置node应用,如


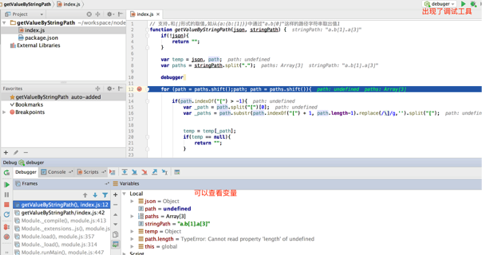
配置后在上边的调试工具就会变为可用,点击那个小虫子的按钮就可以调试node了,下边的页签也会都一个调试工具,可用看见局部变量,使用起来非常方便。

几种方法综合来看,使用webstorm调试是最简单容易的方法。
参考: