1.Flask中的HTTPResponse,Redirect, render
#导入render_template和redirect from flask import Flask,render_template,redirect app = Flask(__name__) #flask实例化 @app.route('/login') #路由 def login1(): #视图函数 return 'Hello World!!' #回复字符串 @app.route('/login') def login2(): return render_template('login.html') #返回一个html页面 @app.route('/login') def login3(): return redirect('/login') #重定向路径 if __name__ == '__main__': app.run(debug = True) #启动flask
1.return '字符串' #直接回复字符串
2.return render_template('login.html') #返回html页面
3.return redirect('/login') #重定向路径
重定向状态码---302

- flask中html页面写在一个新建的templates文件夹中

2.flask的封装(特殊类型的返回值)
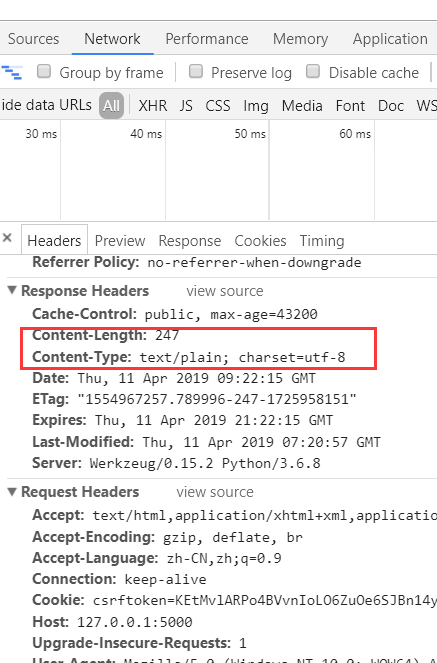
2.1.send_file return send_file('文件路径') #打开并返回文件内容,自动识别文件类型,在响应头中加入content-type:文件格式+Content-Type:文件大小(byte)
#导入send_file
from flask import Flask,send_file,jsonify app=Flask(__name__) @app.route('/') def login3(): return send_file('01.py')# send_file('文件的路由') 文件可以是文本,图片,视频等 if __name__ == '__main__': app.run(debug = True) #启动flask
- 在响应头中加入content-type:文件格式+Content-Type:文件大小(byte)

2.2.jsonify() #返回一个客户端可以识别的json格式字符串,会在响应头加入Content-Type:application/json
import json #导入send_file和jsonify from flask import Flask,send_file,jsonify app=Flask(__name__) #flask封装的jsonify @app.route('/get_jsonify') def get_jsonify(): return jsonify({'msg':'请求成功','code':0}) @app.route('/get_json') def get_json(): return json.dumps({'msg':'请求成功','code':0}) if __name__ == '__main__': app.run(debug = True) #启动flask
- 访问get_jsonify,content-type是application/json,访问get_json,content-type是文本信息
2.2.1. methods的请求方法 methods=['POST','GET']
如果要允许GET请求之外的请求,必须加上methons方法,如@app.route('/get_jsonify',methods=['POST','GET'])
2.2.2$.post的用法
$.post就是$.ajax的post请求的简写 #post()需要四个参数,分别1.需要访问的页面的url,2.往这个地址发送的数据,3.回调函数4.数据格式为json
如: $.post('http://127.0.0.1:5000/get_jsonify',{},function (data) {console.log(data);},'json')
#后端py的代码 import json #导入send_file和jsonify from flask import Flask, send_file, jsonify, render_template app=Flask(__name__) #flask封装的send_file @app.route('/get_file') def get_file(): return send_file('01.py')# send_file('文件的路由') 文件可以是文本,图片,视频等 #flask封装的jsonify @app.route('/get_jsonify',methods=['POST','GET']) #如果要允许GET请求之外的请求,这里必须加上methons方法 def get_jsonify(): return jsonify({'msg':'请求成功','code':0}) @app.route('/get_json') def get_json(): return json.dumps({'msg':'请求成功','code':0}) @app.route('/login') def login(): return render_template('login.html') if __name__ == '__main__': app.run(debug = True) #启动flask
//#login.html页面的代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 我是login.html页面 </body> <script type="application/javascript" src="/static/jquery-3.4.0.min.js"></script> <script type="application/javascript"> $.post('http://127.0.0.1:5000/get_jsonify',{},function (data) { console.log(data); document.getElementById('msg').innerText=data.msg; //要得到msg的信息,必须是用jsonify返回的object才能拿到 alert(data.msg); },'json') ; //# $.post就是$.ajax的post请求的简写 #post(四个参数,1.url2.往这个地址发送的数据3.回调函数4.数据格式为json) </script> </html>