一、获取input type=file 的文件内容(纯文本)
1、需求一
通过点击其他事件,来触发 文件选择框(限定格式为 .c 文件),而不是手动鼠标点击触发。
【思路:】 step1:将 input 框隐藏,当点击其他事件后,通过其他事件来触发 input 事件。 step2:可以通过 js 获取到标签,然后触发 click 事件。 【代码:】 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>获取input type=file 的文件内容</title> </head> <body> <div id="app"> <a @click="chooseFile">{{fileName}}</a> <!-- 使用 accept 属性可以限定 文件选择的格式 --> <input type="file" id="file" style="display: none;" accept=".c"> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#app", data () { return { fileName: '选择文件' } }, methods: { chooseFile() { // 弹出文件选择框 let input = document.getElementById('file') input.click() } } }); </script> </body> </html>
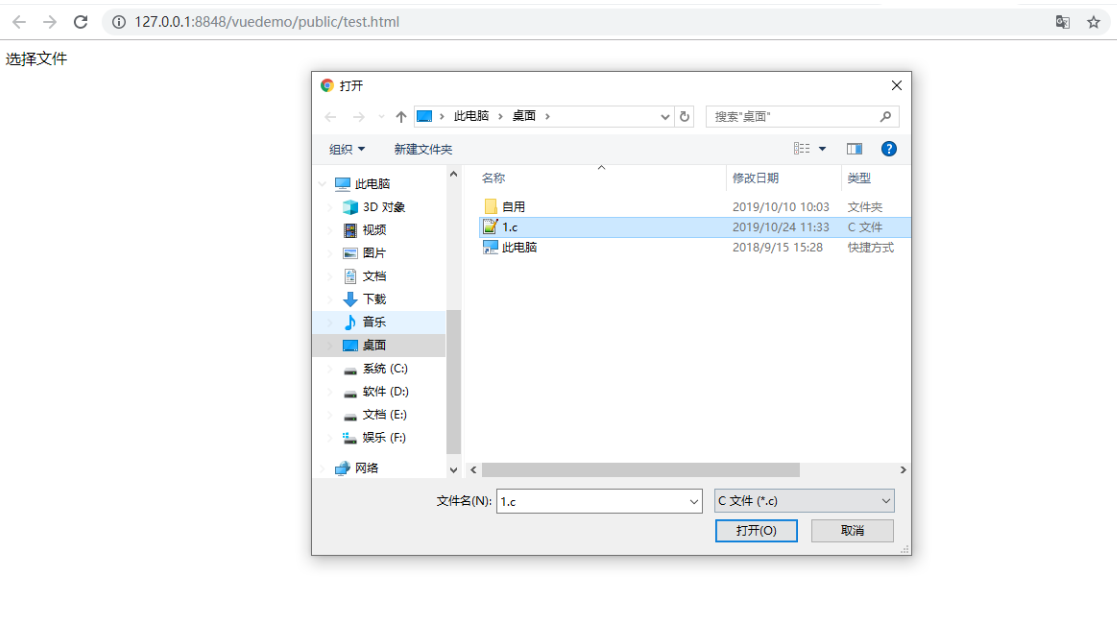
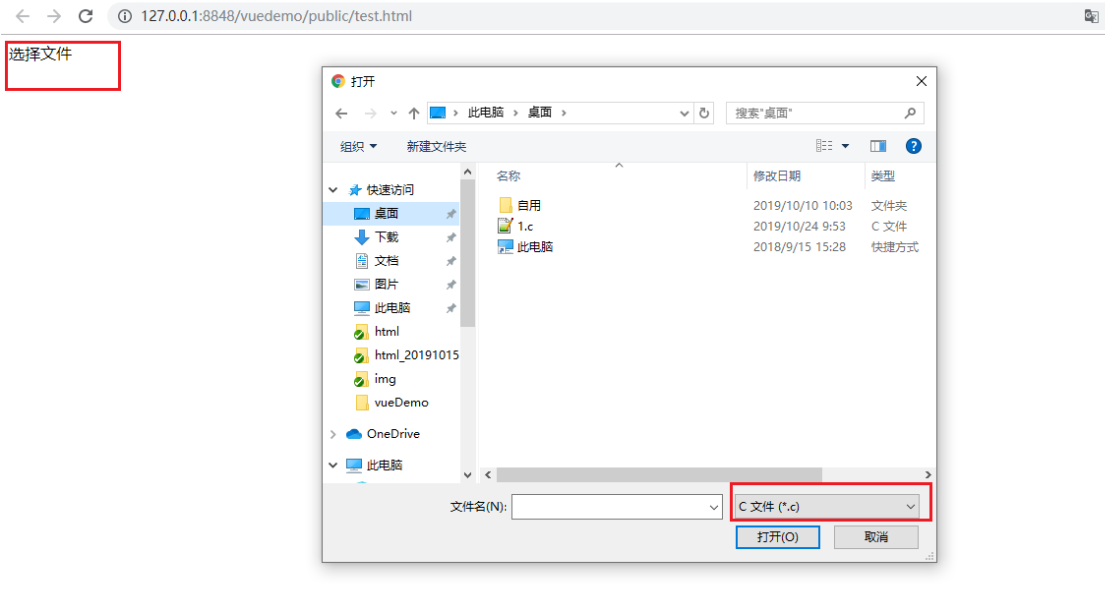
如下图,点击选择文件,会弹出一个文件选择框,并默认格式 为 .c 文件。

2、需求二
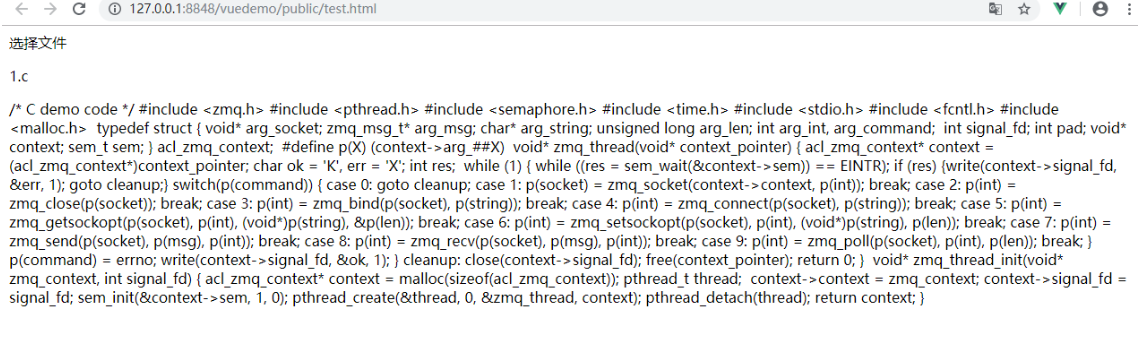
获取选择文件(纯文本)的信息以及文本内容。
【思路:】 step1:监控 input 的 onchange 事件。 step2:当文件选中后,触发 onchange 相关操作。 注意: FileReader.readAsText()读取文本的操作是异步操作,且若不是纯文本,会出现乱码。 对于异步操作,可以使用回调函数来获取最终得到的值。 【代码:】 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>获取input type=file 的文件内容</title> </head> <body> <div id="app"> <a @click="chooseFile">选择文件</a> <!-- 使用 accept 属性可以限定 文件选择的格式 --> <input type="file" id="file" style="display: none;" accept=".c" @change="fileInfo(getFileContent)"> <p>{{fileName}}</p> <p>{{fileContent}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#app", data () { return { file: {}, fileName: '', fileContent: '' } }, methods: { chooseFile() { // 弹出文件选择框 let input = document.getElementById('file') input.click() }, fileInfo (callback) { // 获取input标签选择的文件,并选择第一条 let resultFile = document.getElementById('file').files[0] // 如果文件存在 if (resultFile) { // 获取文件信息 this.file = resultFile // 获取文件名 this.fileName = resultFile.name // 使用 FileReader 来读取文件 let reader = new FileReader() // 读取纯文本文件,且编码格式为 utf-8 reader.readAsText(resultFile, 'UTF-8') // 读取文件,会触发 onload 异步事件,可使用回调函数 来获取最终的值. reader.onload = function (e) { let fileContent = e.target.result // 若为回调函数,则触发回调事件 if (callback && (typeof callback === 'function')) { callback(fileContent) } } } }, getFileContent (fileContent) { this.fileContent = fileContent } } }); </script> </body> </html>