html文件内容如下
<!--调出子窗口按钮--> <button class="add" onclick="addClick();">新增</button> <!--子窗口--> <div id="addBox" class="addBox"> <a href="javascript:;" onclick="jQuery('.addBox').hide();jQuery('.shadow').hide();" class="close">× </a> <div> <!--遮罩层--> <div class="shadow"></div>
css文件内容如下
.shadow{ width:100%; height:100%; position:absolute; left:0; top:0; z-index:998; background-color:#000; opacity:0.6; display:none; } .addBox{ //其他属性 z-index:999; }
js内容如下
function addClick(){ $(".shadow").css({'display':'block'}); $('.addBox').show(); return 0; }
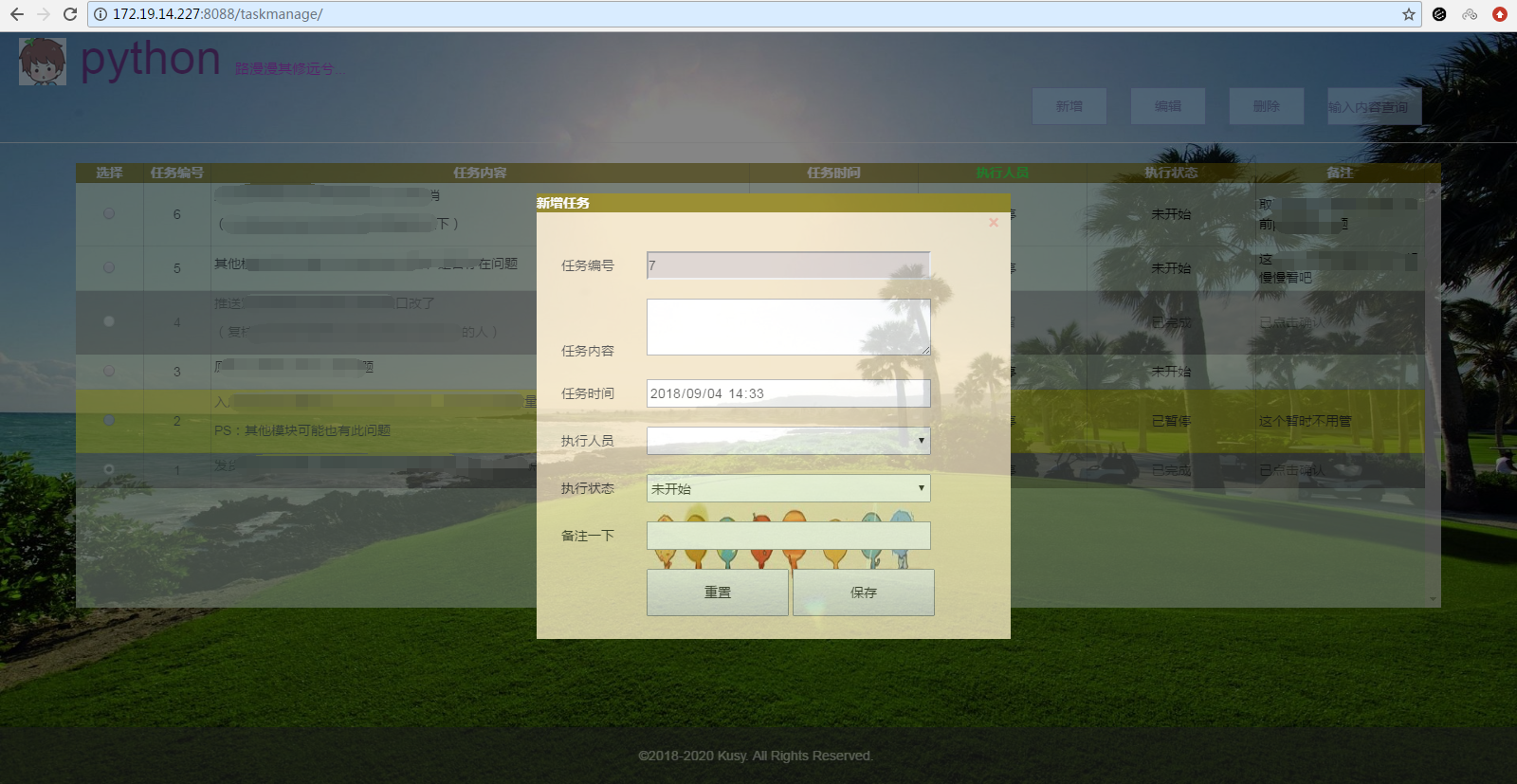
效果如下