今天做项目时,需要实现一个拖拽排序的功能,遂想到了html5的拖拽,便开始查资料,写代码。功夫不复有心人,通过网上资料作参考,排序功能成功实现。谷歌浏览器测试,拖拽平滑,无问题。火狐浏览器测试时,却无法拖拽,只能触发dragstart事件,其它事件却无法触发,这让我很摸不到头脑。查了查资料,并没有找到问题所在。后来经过自己不断的测试,发现火狐浏览器中,dragstart事件触发时,必须设置拖拽数据。
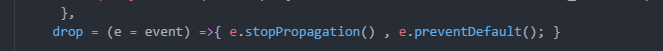
火狐浏览器中,可以正常拖拽了,但一切到这里并有完。火狐中拖拽,每次dragend的时候,都会弹出一个新页面。其实,这个问题本身并没有太大影响,但是每次拖拽结束,总弹出一个新页面,总感觉不是特别好。网上搜了下资料,了解到,通过给body绑定drop事件,并阻止冒牌和默认事件,便可以解决此问题。代码截图如下:

注:stopPropagation() 和 preventDefault()两个方法必须都写,单写一个是解决不了问题的。