上一家公司是家小公司,做了一年的全栈开发,对前端的css布局都有所使用,也算辛苦。现在在一家互联网公司,专职做一名后端开发者,css都不需要自己去写了。
现对布局这一块做点小总结,怕是自己多久不使用会忘了,毕竟以后还有可能做回全栈开发的,或者自己做些小站都有可能。由于不是专业的,哈哈,水平有限,忘各位批评指导。
css布局方式主要有三种:
1.默认的文档流顺序布局,元素在页面中的位置是跟随文档流变化而变化的。
2.浮动布局,在div内的任何元素都可以以浮动的方式进行显示。
3.定位布局,分为静态定位、相对定位和绝对定位。
第一种就不作解释了,下面对浮动布局和定位布局分别作解释。
浮动布局

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 #divMain{ 9 height: 400px ; 10 width: 400px ; 11 background: black ; 12 } 13 div{ 14 width: 100px ; 15 height: 100px ; 16 } 17 #div1 { 18 background: red ; 19 } 20 #div2 { 21 background: green ; 22 } 23 #div3 { 24 background: blue ; 25 } 26 </style > 27 <body> 28 <div id="divMain"> 29 <div id="div1"> div1</div > 30 <div id="div2"> div2</div > 31 <div id="div3"> div3</div > 32 </div > 33 </body>
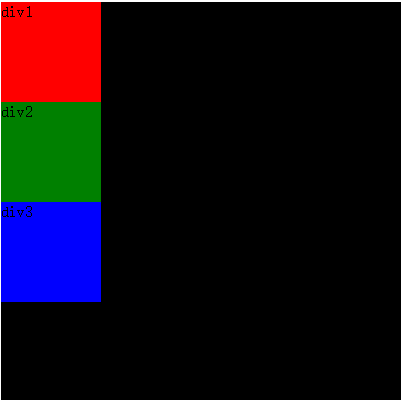
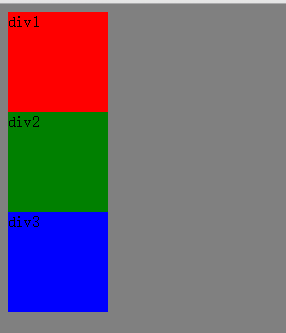
默认的文档流顺序布局效果,效果如下图。

css中的元素分类分为三种:1.块级元素。2.内联元素。3.隐藏元素。
div属于块级元素,独占一行,如上图所示。
浮动布局使用的是float属性实现div在一行多列功能,
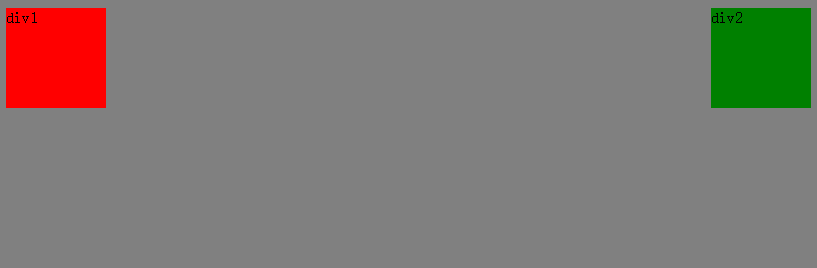
为了让整体看的清楚,给body设置了灰色背景,现在让div1右浮动,即给div1加上float:right ;

此时div1已经脱离文档流(不管怎么浮动都会在其父div当中),后面的元素当其不存在。
现让div1改成向左浮动,效果如下图。

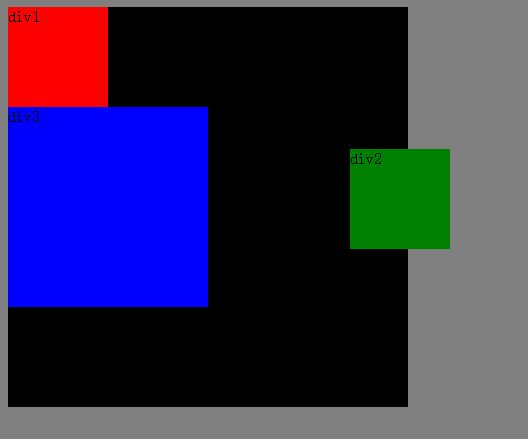
发现此时的div2不见了,其实是被div1在视觉上给遮挡住了。为了验证是否正确,现将div2的宽度和高度都设为200px;,效果如下图。

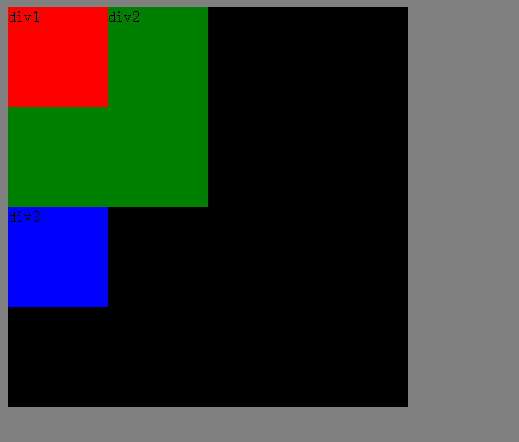
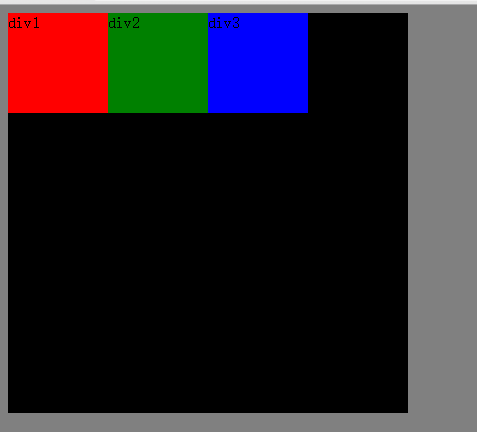
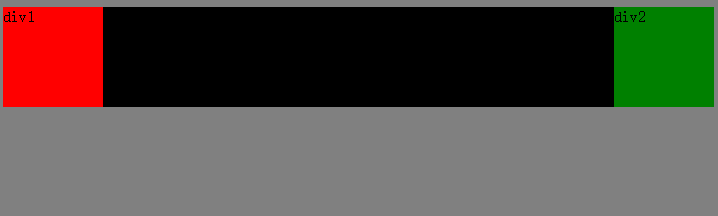
现将将div2宽度和高度都改回来,并将div2和div3都向左浮动,div1会靠着父div的左边框,后面的div则向左浮动直到碰到前面的div,这样就实现了常见的并排显示效果,效果如下图。

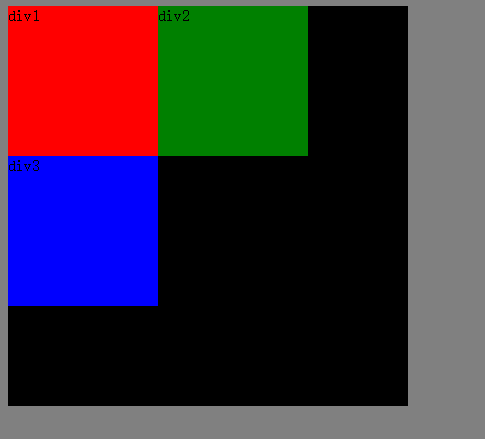
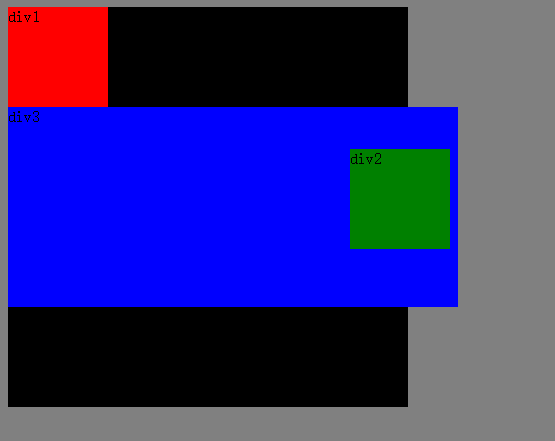
若将div1、div2和div3宽度都改成150px,则三者的总宽度就会超过其父div的宽度,这时候最后一个超过的div则向下移动并贴着前一个div的下边框继续向左浮动,效果如下图。

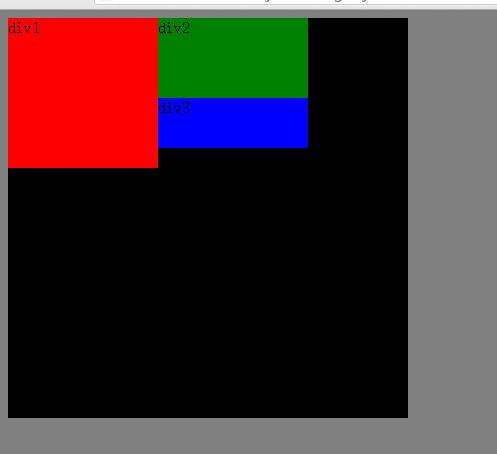
按上面的原理,现将div2的高度减少成80px,div3的高度减少成50px,则div3将被div1卡住,效果如下图。由此可知不同高度的元素可能会出现卡住的情况。

清除浮动
在浮动布局时,由于浮动的元素脱离了文档流,对后面及父元素的元素都可能影响,
因此在布局时要清除浮动。一般在下一行开始之前使用清除浮动。
清除浮动一般有三个方法:
1.额外标签法,即增加一个没有内容的空标签。
2.overflow法,即给父元素添加overflow属性值设为hidden。
3.伪对象法,即利用伪对象after方法。
针对第一种方法会每次一个清除都额外增加一个div,导致代码量增加。
第二种方法子元素使用了定位布局,则很难实现,可能会出现问题。
第三种方法为目前最流行的方法,即通过伪元素在容器内部的最后添加一个隐藏的"."或为"",并且用clear:both来清除浮动,但往往为了兼容ie6/7会额外添加属性zoom:1; 。
默认情况下,div不设置高度,但div中若有内容则会自适应高度,下面用代码演示效果。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 body { 9 background: gray ; 10 } 11 12 #divMain { 13 background: black ; 14 } 15 #div1 { 16 width: 100px ; 17 height: 100px ; 18 background: red ; 19 } 20 #div2 { 21 width: 100px ; 22 height: 100px ; 23 background: green ; 24 } 25 </style > 26 </head> 27 <body> 28 <div id="divMain"> 29 <div id="div1"> div1</div > 30 <div id="div2"> div2</div > 31 </div > 32 </body> 33 </html>

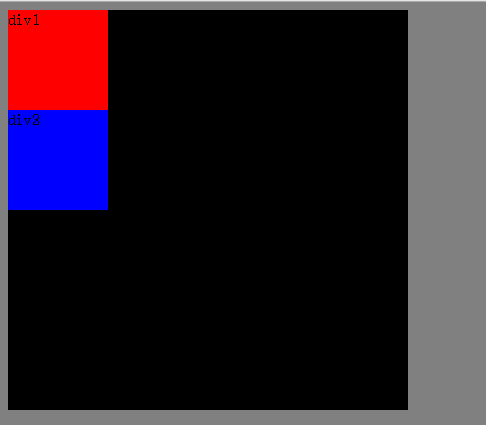
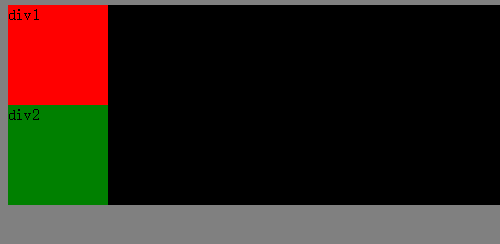
现将div1 设置float: left;,div2设置 float: right;,效果如下图。
浮动对divMain影响了,如上图divMain已看不到背景色。
1.先采用额外标签法解决这个问题,在divMain里的末尾添加<divclass="clear"></div> ,.clear{ clear:both;},问题解决,效果如下图。

2. 在divMain的css属性中添加overflow:hidden;则问题解决。
但如果子元素使用了定位布局,则很难实现,可能会出现问题,先用一个例子演示:

1 <html> 2 3 <head> 4 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 7 <title ></title> 8 9 <meta charset="utf-8" /> 10 11 <style type="text/css"> 12 13 body,div { 14 15 margin:0 ; 16 17 padding:0 ; 18 19 } 20 21 #divMain { 22 23 background: black ; 24 25 width:300px ; 26 27 height:300px ; 28 29 position:relative ; 30 31 overflow: hidden ; 32 33 } 34 35 36 37 #div1 { 38 39 width: 100px ; 40 41 height: 100px ; 42 43 background: red ; 44 45 position:absolute ; 46 47 top:50px ; 48 49 left:50px ; 50 51 } 52 53 54 55 #div2 { 56 57 width: 100px ; 58 59 height: 100px ; 60 61 background: green ; 62 63 float: right ; 64 65 } 66 67 </style > 68 69 </head> 70 71 <body> 72 73 <div id="divMain"> 74 75 <div id="div1"> div1</div > 76 77 <div id="div2"> div2</div > 78 79 </div > 80 81 </body> 82 83 </html>
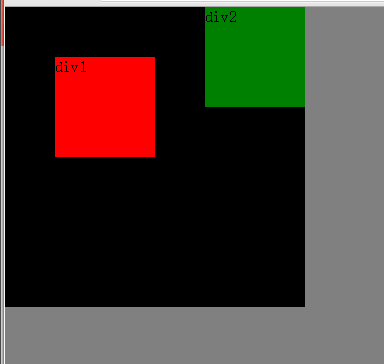
则效果如下图。

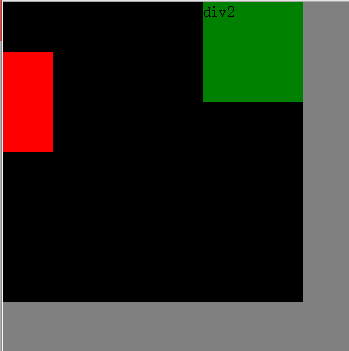
是正常的,但如果,将div1改成left:-50px ;,效果如下图。

div1跑到了其父元素的外面的部分看不到。
3.利用伪对象after方法。
注:该方法为目前互联网最流行的方法。
下面是清除浮动代码。
.clearfix:after{
clear:both ;
display:block ;
visibility:hidden ;
height:0 ;
line-height:0 ;
content:"" ;
}
.clearfix{zoom:1}/*注:用来解决ie6/7的高度自适应兼容问题*/
其中zoom仅ie内核的浏览器才支持,缩放比例,具体见css参考文档。
给父元素divMain的class="clearfix",则问题解决。
伪对象:after用来和content属性一起使用,设置在对象后(依据对象的逻辑结构)发生的内容。下面用一个例子解释。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 #span1:after{content :'加在span1后面的内容'} 9 #span1:before{content :'加在span1前面的内容'} 10 </style > 11 </head> 12 <body> 13 <span id="span1"> (span1中的内容)</span > 14 </body> 15 <html> 16 <head> 17 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 18 <title ></title> 19 <meta charset="utf-8" /> 20 <style type="text/css"> 21 #span1:after{content :'加在span1后面的内容'} 22 #span1:before{content :'加在span1前面的内容'} 23 </style > 24 </head> 25 <body> 26 <span id="span1"> (span1中的内容)</span > 27 </body> 28 </html>
效果如下图。
定位布局
定位布局分成三种:
1.static 静态定位:页面中每个对象默认都是静态定位。
2.absolute 绝对定位:绝对定位的对象脱离了文档流,通过设置left|right|top|bottom相对于父级对象(不存在则依据body)进行绝对定位。
3.relative 相对定位:相对定位的对象不脱离文档流,通过设置left|right|top|bottom相对于自身位置进行相对定位。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <styletype="text/css"> 8 body{ 9 background:gray ; 10 } 11 div{ 12 width:100px ; 13 height:100px ; 14 } 15 #div1{ 16 background:red ; 17 } 18 #div2{ 19 background:green ; 20 } 21 #div3{ 22 background:blue ; 23 } 24 </style > 25 26 <body> 27 <div id="div1"> div1</div > 28 <div id="div2"> div2</div > 29 <div id="div3"> div3</div > 30 </body> 31 </html>

未设置定位方式,默认都是静态定位,效果如上图。
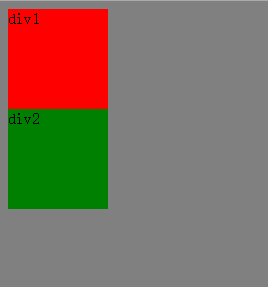
现将div2设为绝对定位,给div2加上position: absolute;。

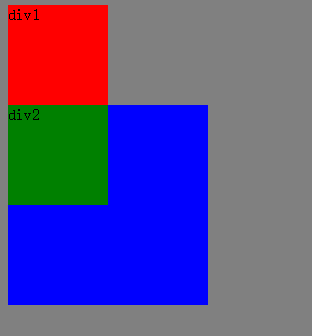
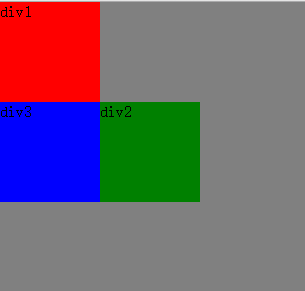
实际上div2已经已经脱离文档流,在视觉上已经把div3遮住。现将div3宽度和高度都增大至200px,效果如下图,div3出现了,被div2遮住了一部分。

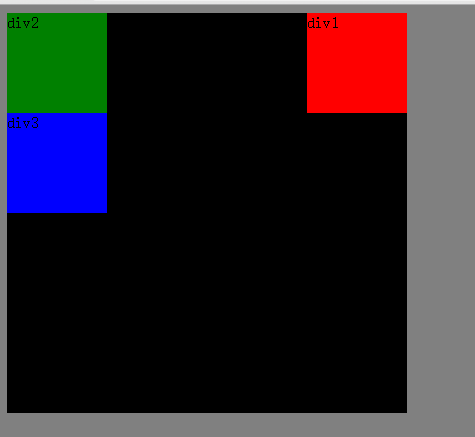
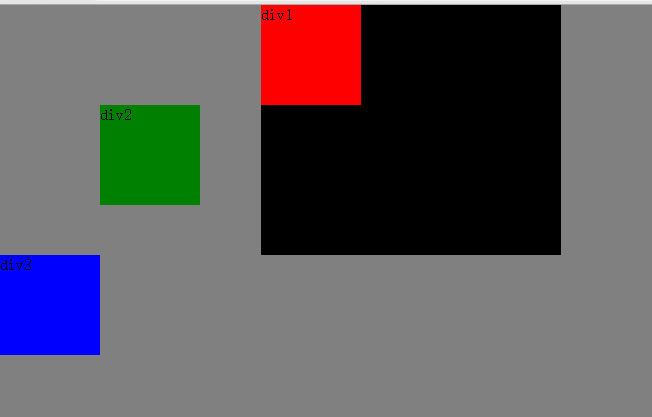
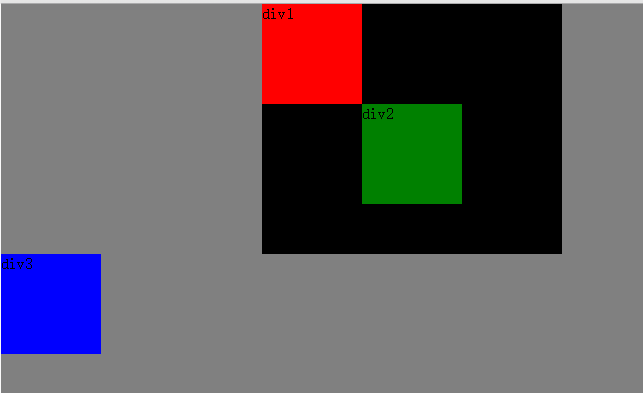
现给div2设置top:150px; left:350px; ,则div2则已绝对定位 ,再添加一个div作为div1、div2和div3的父div,宽度和高度都设置成400px,效果如图。

定位布局不像浮动布局那样子元素不能超出父元素,如上图。
现将div3宽度设成width:450px,并未把div2挤掉,而是始终固定,效果如下图 。

使用绝对定位的条件
当要使用绝对定位必须有两个条件:
1.必须给父元素加定位属性,一般建议使用position:relative。
2.给子元素加绝对定位position:absolute,同时加方向属性。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 body,div { 9 margin:0 ; 10 padding:0 ; 11 } 12 #div1 { 13 width: 100px ; 14 height: 100px ; 15 background: red ; 16 } 17 #div2 { 18 width: 100px ; 19 height: 100px ; 20 background: green ; 21 position:absolute ; 22 top:100px ; 23 left:100px ; 24 } 25 #div3 { 26 width: 100px ; 27 height: 100px ; 28 background: blue ; 29 } 30 </style > 31 <body style=" background:gray ;"> 32 <div id="div1"> div1</div > 33 <div id="div2"> div2</div > 34 <div id="div3"> div3</div > 35 </body> 36 </html>
这时div2绝对定位,如下图。

现将div1和div2放到divMain中,结构如下:
<div id="divMain">
<div id="div1"> div1</div >
<div id="div2"> div2</div >
</div >
<div id="div3"> div3</div >
给divMain设置css属性让其居中,结构如下:
#divMain{
background:black ;
width: 300px ;
height: 250px ;
margin:0 auto;
}
效果如下图。

从视觉上div2不在divMain中。现要让div2还保持在div1对角线上,只需给divMain设置成相对定位,即position:relative ;

相对定位与绝对定位区别:
绝对定位是以父元素为基准点进行定位,注:会脱离文档流。
而相对定位是根据其自身为基准点进行定位,注:会离开原位置但还占着原来的空间。
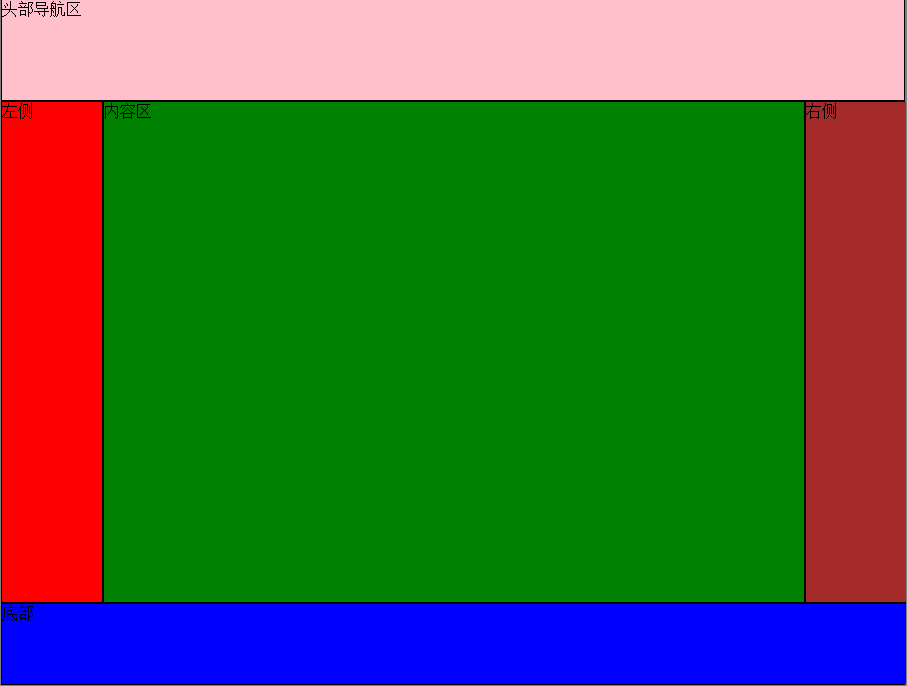
使用浮动布局简单实现常见的博客布局

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 body,div { 9 padding: 0 ; 10 margin: 0 ; 11 } 12 #divAll{ 13 height:684px ; 14 width:902px ; 15 border:1px solid black; 16 margin:0 auto; 17 clear:both ; 18 } 19 #divTop{ 20 background:pink ; 21 width: 902px ; 22 height: 100px ; 23 border-bottom:2px solid black; 24 } 25 26 #divMain { 27 background: black ; 28 width: 904px ; 29 height: 500px ; 30 } 31 32 #divLeft { 33 background: red ; 34 width: 100px ; 35 height: 500px ; 36 float: left ; 37 border-right:2px solid black; 38 } 39 40 #divContent { 41 background: green ; 42 width: 700px ; 43 height: 500px ; 44 float: left ; 45 border-right:2px solid black; 46 } 47 #divRight { 48 background:brown ; 49 width: 100px ; 50 height: 500px ; 51 float: left ; 52 } 53 54 #divBottom { 55 background: blue ; 56 width: 904px ; 57 height: 80px ; 58 clear: both ; 59 border-top:2px solid black; 60 } 61 </style > 62 </head> 63 <body> 64 <div id="divAll"> 65 <div id="divTop"> 头部导航区</div > 66 <div id="divMain"> 67 <div id="divLeft"> 左侧</div > 68 <div id="divContent"> 内容区</div > 69 <div id="divRight"> 右侧</div > 70 </div> 71 <div id="divBottom"> 底部</div > 72 </div > 73 74 </body> 75 </html>
divAll作为整个页面的容器,控制整个页面在浏览器的位置,给其设置margin:0 auto; 让其在水平居中,效果如下图。

以上讲述的只是最基本布局知识,实际开发中会有很多布局效果及各种局部的布局问题,但原理都是一样的。关键是要学会分析,用最合适的布局方式达到最好的效果。
甚至在开发中有很多样式兼容问题(这点对前端开发人员哈哈是深有体会吧),这都得去各种调,但做多了,问题解决多了经验就能积累起来了,自己也成长了!!!
