node.js主导了一个社区,叫做npm(node package management,node包管理器)
npm的使用
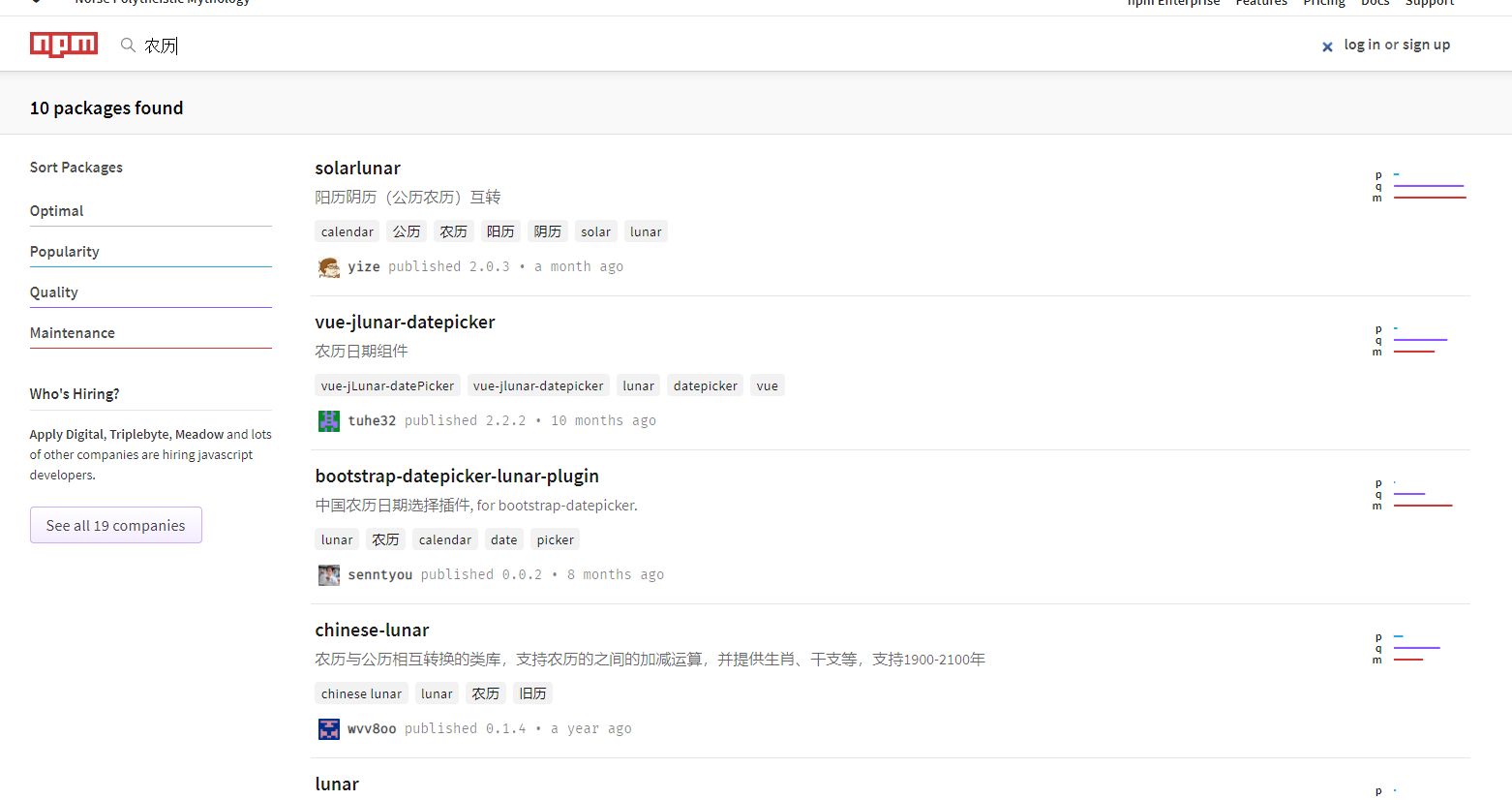
官网 :https://www.npmjs.com/
我们可以去npm上寻找我们需要的东西
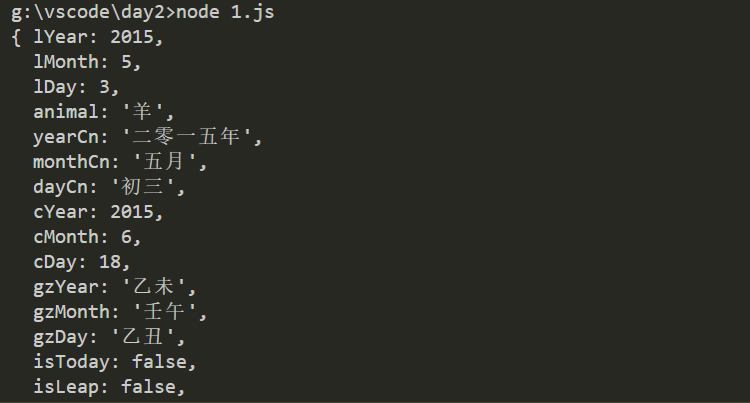
比如我们现在有需求 ,把公立变为农历
我们可以去npm社区上寻找

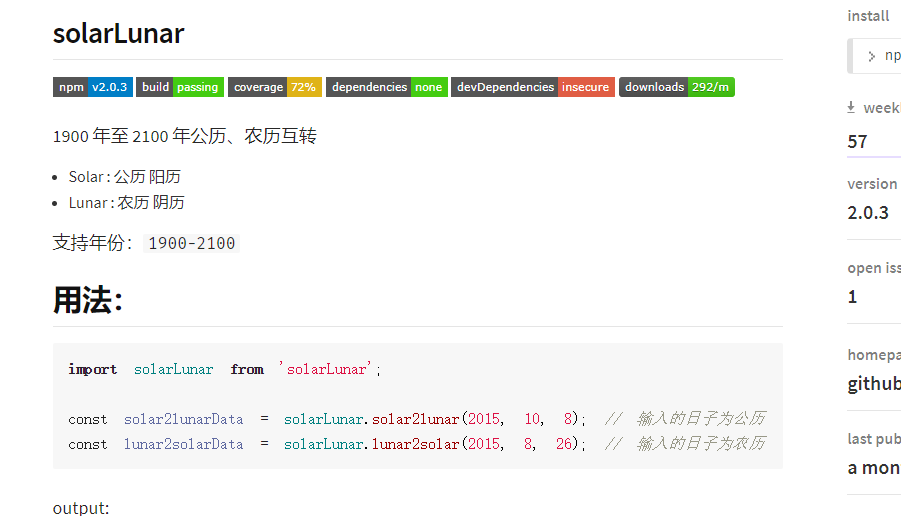
选择一个进入 可以看见api

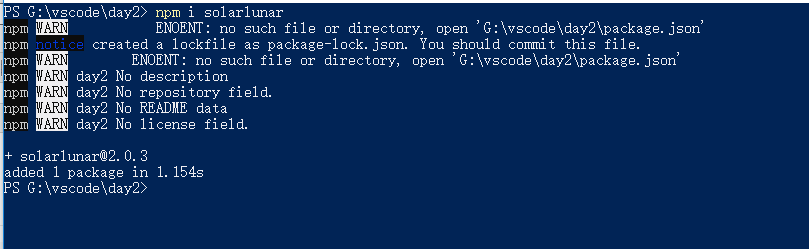
直接使用npm命令即可下载。npm是随着node安装的,我们现在可以直接在CMD中使用npm命令
此时,可以使用:
npm install solarlunar

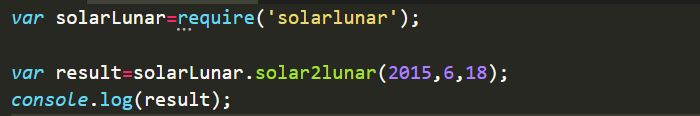
然后我们就可以写业务了


使用package.json管理依赖
现在我们上面的例子中依赖了从npm上下载的模块
solarlunar
显然的,node_modules文件夹是不能删除的。如果删除了这个文件夹,此时将会报错.
比如我们现在用U盘拷贝项目给别人,此时完全没有必要去拷贝node_modules文件夹
npm 中可以让开发者声明自己项目的全部依赖,我可以告诉别人这个项目依赖什么。
在项目目录下创建一个文件,叫package.json
{
"dependencies" : {
solarLunar" : "^2.0.3"
}
}
dependencies是英语依赖的意思。
此时我们在项目根目录(就是package.json这一层目录),在CMD输入:
npm install
此时npm软件将会自动安装package.json里面的所有声明的依赖项。
package.json很关键
事实上,里面还有很多配置项。
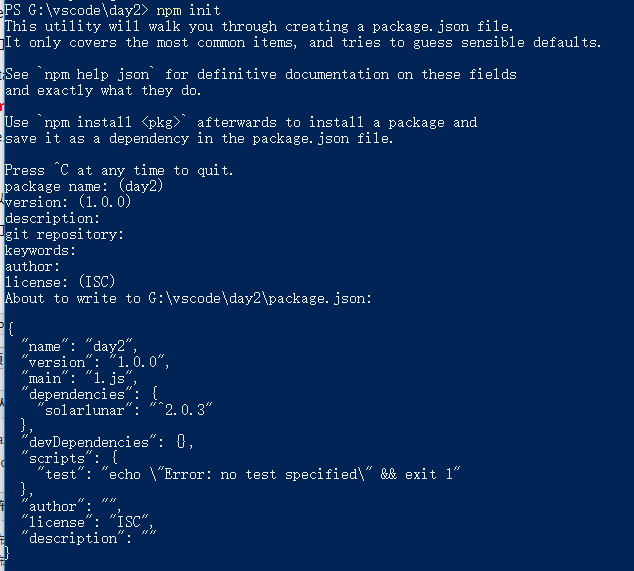
我们可以用 npm init
此时我们需要回答一些题目,默认的内容在圆括号中,如果用默认的就直接按回车。

{ "name": "day2", //项目名字 "version": "0.0.1", //版本 "description": "我是描述", //描述 "main": "01.js", //入口文件 "scripts": { //测试命令 "test": "echo "Error: no test specified" && exit 1" }, "keywords": [ //关键词,方便其他人在npm上搜索你,当然你得发布 "小明", "啊啊", "嘿嘿" ], "author": "生", //作者 "license": "ISC" //版权协议 }
"dependencies" : {
"aa" : "1.0.0", //必须明确限制为1.0.0版本
"bb" : "~1.0.0" , //大约近似等于1.0.0版本,如果有这个版本,一定使用这个版本。如果没有找最近的。
"cc" : "^1.0.0" , //寻找和1.0.0版本兼容的版本,如果有1.0.0就用,如果没有就找近似的。和~实测是一样的。
"dd" : "^1.0.0" , //寻找和1.0.0版本兼容的版本,如果有1.0.0就用,如果没有就找近似的。和~实测是一样的。
"ee" : "1.2.x",
"ff" : "*", //匹配任何版本,实测和latest效果一样,会寻找最新版本
"gg" : "laste" //寻找最新版本
}
如果我们安装一个依赖的时候,想它自动进入到package.json中,此时使用--save参数即可。
$ npm init //帮我们创建一个package.json文件的,项目开发的第一件事儿就是这个。
$ npm install //根据package.json文件,安装全部的项目依赖。
$ npm install solarLunar //指名道姓安装某一个
$ npm install solarLunar --save //指名道姓安装某一个,并且把它写入package.json依赖项中。
全局安装
$ npm install 包名字 -g
此时这个包(模块)将被安装在全局
一些CLI(命令行程序)、工程化的东西将被安装在全局