1.<a href="javascript:void(0)" onclick="dele();"> a标签不使用链接的时候,必须加javascript:void(0),不然页面会刷新,造成部分功能失效,例如:隐藏ID为某的标签时,失去效果。
2.<option>中没有value时, .value 可以直接获得text文本内容。
3.style内各属性中,需用;号分割。
4.substr(开,闭)
5.rgb(" "," "," ")三原色:
if($("#username").val() != "您的用户名和登录名" && $("#username").css("color") != "rgb(224, 224, 224)") {
}
6. val可以获得输入的内容(DIY获取第一个,不能以val[index]的方式获取其他),还可以获取value属性的内容
attr只能获取属性的内容
<!DOCTYPE> <html> <head> <meta charset="UTF-8"></meta> <title></title> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ alert($("#in").val()); //val可以获得输入的内容,还可以获取value属性 : "我是value" alert($("#in").attr("value"));//attr只能获取属性的内容 : "我是value" }) }) </script> </head> <body> 用户名:<input id="in" type="text" value="我是value"> <button>我是button按钮</button> </body> </html>
7. JS中获取的都是DOM对象,以HTML开头,可以用innerHTML;
JQ中都是Object对象,Object开头,可以使用test()等函数,而JS对象不能使用JQ中的函数。
8. A: 使用for循环 get(index) 会将转换为JS对象,可以使用innerHTML等JS中的方法,不能使用JQ中的方法;
B: 使用each循环遍历,是JQ对象。
<!DOCTYPE> <html> <head> <meta charset="UTF-8"></meta> <title></title> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> <script> $(document).ready(function(){ //第一种each遍历: var x = $("h1");// 获取到所有的h1标签,返回的Object对象,并不是数组 x.each(function(index){ // alert(index);// 就是选中标签下标 alert($(this).text());// 循环中的每一个h1标签对象 }); //输出:h11 h12 h13 h14 //第二种for循环遍历: //1.for循环两种方法:同样都是JS对象 var x = $("h1"); for(var i = 0; i < x.length; i++) { var y = x.get(i);// heading对象(拿到每一个h1标签对象,一个整体------>转换为Document对象,会成为一个js对象) alert(y.innerHTML); //输出:h11 h12 h13 h14 } //2.方法 var x=$("h1"); for(var i=0;i<x.length;i++){ alert(x[i].innerHTML); } }) </script> </head> <body> <input type="button" name="我是" value="测试" /> <h1 id="hh" name="hh1">h11</h1> <h1 id="hh2" style="color:red;">h12</h1> <h1>h13</h1> <h1>h14</h1> </body> </html>
9. even:奇数行,下标为偶数
odd:偶数行,下标为奇数
10. "tr:first"第一个,
"tr:last"最后一个 ,
"tr:empty"操作为空的 ,
"td:contains(22)"是否包含22
"tr:hidden"隐藏的
"tr:visible"选中可视的
11. .appendTo("XX")XX包含到中间,首尾是别的
append("xx")追加
12. $("#hehe").html(" ") 后面追加一句话
$("#hehe").css("color","red") 修改样式
可以.html().css()
13. attr 赋的值需要attr取,prop不能取DIY成对出现
attr可以调用本身之外的其他属性
prop只能调用本身自有的属性
14.$("form>input") select中不包含<input>标签,所以也可以被选中
15.$("td").parent() 选出直接父级元素
$("td").parent().parent() 爷爷元素
$("td").parents() 祖先元素?
16. $(":标签名").val(); // :input 获取所有的input,包括button,select,textarea,input
$("input:text") //选中type=text类型的对象
$(":text").val(); // :text 选中所有type="text"的input
$(":enabled").val() ;// DIY选择出自然顺序一个能够输入的input框
$("form>input").val(); //"form>input"获取form表单下的第一个直接子元素
$("label~input");// label~input:~代表所有的兄弟元素
$("label+input") 加号代表是相邻的兄弟元素
$("input:button") 选中同一行input中的button
17.input之类判断值是否为空不能用null,用" "
18.使用JQuery遍历单选框和多选框,下拉列表:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <script> $(function(){ //下拉列表 $("select").blur(function(){ if($(":selected").val()==0){ alert("请选择你的婚姻状况"); } }) //单选框 $("input:button").click(function(){ if($(":input:radio:checked").val()==null){ alert("请选择你的性别"); } })
复选框第一种:
var s=$("input:checkbox:checked");
for(var x=0;x<s.length;x++){
alert(s[x].value);
}
//复选框第二种 var flag=true;
$("input:button").click(function(){ $(":checkbox").each(function(){ if((this).checked==false){ flag=false; //此处不能return }else{ flag=true; return;//只有出现选中的才可以return结束循环 } }) if(flag==false){ alert("请选择你的爱好"); } }) //复选框第三种 $(function(){ $("input:button").click(function(){ checkhobby(); }) }) function checkhobby(){
alert($("input:checkbox[name='hobby']:checked").length); //返回的是一组选中的数组 if($("input:checkbox[name='hobby']:checked").length<=0){ //双引号内必须加单引号 alert("请选择你的爱好"); return false; }else{ return true; } } }) </script> </head> <body> 婚否: <select> <option value="0">请选择</option> <option>已婚</option> <option>未婚</option> </select><br /> 性别:<input type="radio" name="sex" value="nv"/>女 <input type="radio" name="sex" value="nan"/>男 <input type="radio" name="sex" value="baomi"/>保密<br/> 爱好:<input type="checkbox" name="hobby" value="football" />足球 <input type="checkbox" name="hobby" value="basketball" />蓝球 <input type="checkbox" name="hobby" value="scott" />橄榄球<br /> <input type="button"value="测试" /> </body> </html>
19.接收函数返回值时,必须在绑定的事件内部接收!
20.在jquery中没有break,continue这两条命令:
return false;——跳出所有循环;相当于 javascript 中的 break 效果。
return true;——跳出当前循环,进入下一个循环;相当于 javascript 中的 continue 效果
21.$(this).val()==(this).value
22. A:form表单中都有value,可以用.value获取值,其他的可以用innerHTML获取
B:JS中正则以/^开头 以$/结尾,test()就是匹配正则的函数
C: <option>中没有value时,用.value可以直接获取文本的内容
23.表内数据的删除:
<!DOCTYPE> <html> <head> <meta charset="UTF-8"></meta> <title></title> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <script> $(function(){ alert("欢迎您来到主页面"); $("tbody>tr:odd").css("background-color","red"); $("tbody>tr:even").css("background-color","blue"); $("input").click(function(){ if(confirm("您的操作无法恢复")) { $(this).parent().parent().hide();
/* $(function(){ 建个class="a2"
$(".a2").click(function(){
$(this).parent().parent().hide();
}) 也可以隐藏
}) */
} }); }); </script> </head> <body> <h1>主页</h1> <table> <thead> <tr> <th>学生编号</th> <th>学生姓名</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>s001</td> <td>张三</td> <td><input type="button" value="删除"/></td> </tr> <tr> <td>s002</td> <td>李四</td> <td><input type="button" value="删除"/></td> </tr> <tr> <td>s003</td> <td>王五</td> <td><input type="button" value="删除"/></td> </tr> </tbody> </table> </body> </html>
24.frameset框架中form,<a/>,可以使用target=“ ” 来控制显示的位置
25.所有下级子类$("table>tbody")
$("table_tbody") 此处_代表空格
$(" .he tbody")
$(" .he>tbody")

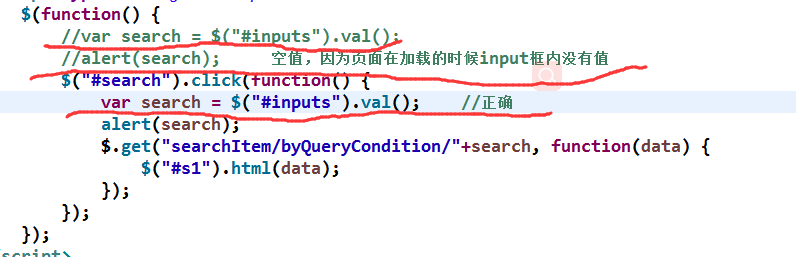
26.注意:

27.js中: </script>标签必须成对出现,否则HTML页面会报函数未被定义错误

28.js的if判断,有那些情况会是true?
这里,变量如果不为0,null,undefined,false,都会被处理为true。
只要变量有非0的值或是某个对象,数组,字符串,都会认为true,说白了就是不为空