1.Oracle Jdbc的封装:
public class TestJdbc { // 把jdbc需要的属性,全部私有化 private static final String DRIVER = "oracle.jdbc.driver.OracleDriver"; private static final String URL = "jdbc:oracle:thin:@localhost:1521:orcl"; private static final String USERNAME = "scott"; private static final String PASSWORD = "123456"; private Connection conn = null; private PreparedStatement ps = null; public ResultSet rs = null; // 获取连接 public void getConnection() { try { Class.forName(DRIVER); } catch (ClassNotFoundException e) { e.printStackTrace(); } try { conn = DriverManager.getConnection(URL, USERNAME, PASSWORD); } catch (SQLException e) { e.printStackTrace(); } } // 释放资源 public void closeAll() { if (rs != null) { try { rs.close(); } catch (SQLException e) { e.printStackTrace(); } } if (ps != null) { try { ps.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } /** * @description 封装查询 * @param sql * @param params * @return */ public ResultSet executeQuery(String sql, String[] params) { // select * from teacher where id = 3;lect * from teacher; // select * from teacher where id = ? and age = ? // 获取连接 getConnection(); try { // 获取preparedstatement对象 ps = conn.prepareStatement(sql); // 要把问号替换掉 if (params != null && params.length > 0) { for (int i = 0; i < params.length; i++) { // String[] params是一个形参,他的顺序一定要和问号的顺序一致 ps.setString(i + 1, params[i]); } } rs = ps.executeQuery(); } catch (SQLException e) { e.printStackTrace(); } return rs; } /** * @description 增删改的封装 * @param sql * @param params * @return */ public int executeUpdate(String sql, String[] params) { // delete from teacher where id = 7;/update teacher set id=8, // name='lisi' ..../insert into int result = 0;// 受影响的行数 // 获取连接 getConnection(); try { // 获取preparedstatement ps = conn.prepareStatement(sql); if (params != null && params.length > 0) { for (int i = 1; i <= params.length; i++) { ps.setString(i, params[i - 1]); } } result = ps.executeUpdate(); } catch (SQLException e) { e.printStackTrace(); } return result; } public static void main(String[] args) { TestJdbc to=new TestJdbc(); String zz[]={"2","3"}; int x=to.executeUpdate("delete from s_user where id in (?,?)", zz); System.out.println("一共修改了"+x+"条"); } }
2.HTML(Hyper Text Markup Language)超文本标记语言:
index在HTML中叫做首页,hi和p类型标签会自动换行,别的不会
 空格, <br/>换行 <form action=" ">配合 submit使用比较好
重点掌握:ul列表,form表单,table表格
<!DOCTYPE html><!-- 这里是注释 DOC:document的简称 Type:类型 文档类型:HTML:Hyper Text Mark-up language:超文本标记语言 , 就是一个页面--> <html><!--用<a>,<html></html>,<body></body>统称为html的标签/元素 --> <head> <meta charset="utf-8" /><!-- 辅助标签,最常用的地方:设置编码 --> <title>Hello HTML</title> </head> <body><!-- 才是真正显示页面内容的 --> <h1>我是h1标签</h1>----<h6>我是h6标签</h6><!-- 标题 , 默认自动换行 --> <p>我是P标签</p><!-- 自动换行的 --> <a href="index2.html" target="_blank">我要跳转到index2页面</a><!-- 超文本连接 a标签不能自动换行, 在标签中能控制某种效果的关键字就叫属性 --><br /><!-- 强制换行标签 --> <a href="http://www.baidu.com">我要去百度</a> <img src="img/1.jpg" alt="该图片无法展示" /><!-- 图片标签 也不会自动换行 --> <a href="index2.html"> <img src="img/1.jpg" /> </a> <hr /><!-- 实现一个分割的效果 --> <font size="1">我是胖子</font><!-- size属性最大是7,最小是1,不会自动换行 --> <b>我被加粗了</b><!-- 加粗标签,也不会自动换行 --> <i>我是斜体字</i><!-- 斜体字,也不会自动换行 --> <em>我是强调用的</em><!-- 也不换行 --> <small>我是小号文字</small><!-- 也不换行 --> <code>测试code</code><!-- 根据自己浏览器和计算机自动显示在页面上,基本没用过 --> 1<sub>0</sub> 2<sub>1</sub> 3<sub>2</sub><!-- 下标,不会自动换行 --> <sup>我是上标(次方)</sup> 2<sup>5</sup><!-- 不会换行 --> <del>我被废弃了</del><!-- 不会换行 --> <ins>带下划线</ins><!-- 不会换行 --> <pre>我有一个空格存在 我有一个空格存在</pre><!-- 用在讲课,在html上写Java代码 --> <kbd>键盘输入</kbd><!-- 都不会换行 --> <span>键盘输入</span><!-- 都不会换行 --> <em>我叫定义地址</em> <address>我也是定义地址</address> </body> </html>
登录页面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form表单之登录</title> </head> <body> <h1>登录页面</h1> <!-- 定义一个form表单 --> <!-- 版本一 --> <span>还没有账号?抓紧时间<a href="form_register.html">注册</a>吧!</span> <form action="user_info.html"> 用户名:<input type="text" /><!-- 文本框,有一个type来控制这个文本框,默认就是text --><br /> 密码:<input type="password" /> <br /> <input type="button" value="登录" /> <input type="submit" value="提交" /> <input type="reset" value="重置" /> </form> <img src="img/1.jpg" /> <!-- 版本二 --> <form action="user_info.html"> <fieldset> <legend>登录</legend> 用户名:<input type="text" /><!-- 文本框,有一个type来控制这个文本框,默认就是text --><br /> 密码:<input type="password" /> <br /> <input type="submit" value="提交" /> </fieldset> </form> </body> </html>

注册页面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form表单之注册</title> </head> <body> <h1>注册页面</h1> <span>已经有账号了?赶紧去<a href="form_login.html">登录</a>吧!</span> <form action="form_login.html"> 用户名:<input type="text" readonly="readonly" /><br /><!-- readonly="readonly" 只读属性--> 密码:<input type="password" /><br /> 重复密码:<input type="password" /><br /> 手机号:<input type="text" /><br /> 验证码:<input type="text" /> <img src="img/1.jpg" /><br /> 手机验证码:<input type="text" /> <input type="button" value="获取验证码" /><br /> <input type="checkbox" />您必须遵循本协议,才能开始注册 <input type="submit" value="提交" /> </form> </body> </html>

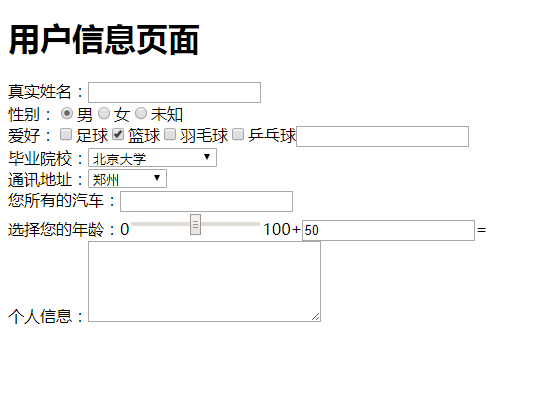
个人信息展示页面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>用户信息页面</title> </head> <body> <h1>用户信息页面</h1> <form oninput="result.value = parseInt(inputAge.value)+parseInt(selectAge.value)"> 真实姓名:<input type="text" /><br /> <!-- input标签中type属性如果设置为radio,就会成一个单选框,这个单选框是分组的,把名字相同的分为一组,通过name属性来实现 --> 性别:<input type="radio" name="sex" checked="checked" />男<input type="radio" name="sex" />女<input type="radio" name="sex" />未知<br /> 爱好:<input type="checkbox" value="fottball" id="fottball" /><label for="fottball">足球</label><input type="checkbox" checked="checked" />篮球<input type="checkbox" />羽毛球<input type="checkbox" />乒乓球<input type="text" /><br/> <!--label标签中的for属性,指向的是某个标签的id,而不是值--> 毕业院校:<select ><!-- disabled="disabled" 失效 --> <option value="0">请选择您的院校...</option> <option value="1">清华大学</option> <option value="2" selected="selected">北京大学</option><!-- selected="selected"默认值 --> </select><br /> 通讯地址:<select><!-- optgroup标签,是用来分组下拉列表--> <optgroup label="河南" > <option>郑州</option> <option>安阳</option> <option>新乡</option> <option>周口</option> </optgroup> <optgroup label="河北"> <option>石家庄</option> <option>邯郸</option> <option>张家口</option> <option>雄安</option> <option>承德</option> </optgroup> <optgroup label="山西"> <option>太原</option> <option>大同</option> <option>晋城</option> </optgroup> </select><br /> 您所有的汽车:<input type="text" list="cars" /> <datalist id="cars"> <option>宝马</option> <option>奔驰</option> <option>阿斯顿马丁</option> <option>柯尼塞格</option> <option>布加迪</option> <option>大牛</option> </datalist><br /> 选择您的年龄:0<input id="selectAge" type="range" />100<!-- input框中type属性为range,就显示出一个范围 -->+<input id="inputAge" type="number" value="50" />=<output name="result" for="selectAge inputAge"></output><br /> 个人信息:<textarea cols="30" rows="5"></textarea><!-- cols:列,rows:行 --> </form> </body> </html>