Edittext改变边框颜色
第一步:为了更好的比较,准备两个一模一样的EditText(当Activity启动时,焦点会在第一个EditText上,如果你不希望这样只需要写一个高度和宽带为0的EditText即可避免,这里就不这么做了),代码如下:
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="36dip"
- android:background="@drawable/bg_edittext"
- android:padding="5dip"
- android:layout_margin="36dip"
- android:textColorHint="#AAAAAA"
- android:textSize="15dip"
- android:singleLine="true"
- android:hint="请输入..."
- />
接下来建立三个xml文件,分别为输入框未获得焦点时的背景,输入框获得焦点时的背景,selector背景选择器(这里能获得输入框什么时候获得和失去焦点),代码如下:
bg_edittext_normal.xml(未获得焦点时)
- <?xml version="1.0" encoding="UTF-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <solid android:color="#FFFFFF" />
- <corners android:radius="3dip"/>
- <stroke
- android:width="1dip"
- android:color="#BDC7D8" />
- </shape>
bg_edittext_focused.xml(获得焦点时)
- <?xml version="1.0" encoding="UTF-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <solid android:color="#FFFFFF" />
- <corners android:radius="3dip"/>
- <stroke
- android:width="1dip"
- android:color="#728ea3" />
- </shape>
bg_edittext.xml(selector选择器,这方面资料网上很多)
- <?xml version="1.0" encoding="UTF-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_window_focused="false" android:drawable="@drawable/contact_edit_edittext_normal" />
- <item android:state_focused="true" android:drawable="@drawable/contact_edit_edittext_focused" />
- </selector>
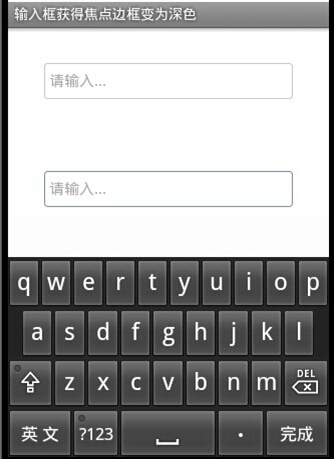
这样就OK了,效果图如下:

第二个输入框边框变为深色,是不是这样更友好点。
EditText 自定义边框设置
有俩种方式可以达到效果:一种是网上比较推崇的用图作背景,另一种则是自绘
图作背景的:
首先重新定义一个style。在values文件夹下新建一个style.xml文件:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="my_edittext_style" parent="@android:style/Widget.EditText">
- <item name="android:background">@drawable/my_edittext</item>
- </style>
- </resources>
接下来在drawable里添加my_edittext.xml:内容如下
[java] view plaincopy
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_focused="true" android:drawable="@drawable/editbox_focus" />
- <item android:drawable="@drawable/editbox_normal" />
- </selector>
其中editbox_normal为正常情况下的编辑框图片,editbox_focus为选中下的编辑框图片
定义好了这两个文件之后就可以用以下方式使用:
[java] view plaincopy
- <EditText
- style="@style/my_edittext_style"
- android:text="My EditText"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- </EditText>
因为在style中可以设置parent属性。