接上一篇“HTML02随笔”,在这里单独说一下HTML中最重要的标签--表单<form>
1.表单form:用于收集用户输入
<form action="" method="get">
username:<input type="text" name="username" /><br />
password:<input type="password" name="pwd" /><br />
性别:<input type="radio" name="sex" value="male" />Male
<input type="radio" name="sex" value="female" />Female <br />
爱好:<br />
<input type="checkbox" name="hobby" value="basketball" />Basketball<br />
<input type="checkbox" name="hobby" value="football" />Football <br />
<input type="checkbox" name="hobby" value="swimming" />Swimming <br />
成绩:<br />
<select name="grade">
<option value="">优等</option>
<option value="">良好</option>
<option value="">及格</option>
<option value="">不及格</option>
</select>
自我介绍:<br />
<textarea rows="10" cols="30">请输入自我介绍</textarea>
<br /><br /><br />
<input type="submit" value="提交" />
</form>
2.输入框input的类型由属性type确定:
text password radio checkbox submit reset button
如果要被正确地提交,每个输入字段必须设置一个name属性
html5新增的输入类型:
color date datetime email month number range search tel url
3.input的属性:
value readonly(只读不可修改) disabled(禁用,不可用、不可点击、元素值不会提交)
size(输入字段的尺寸) required(必须填写)
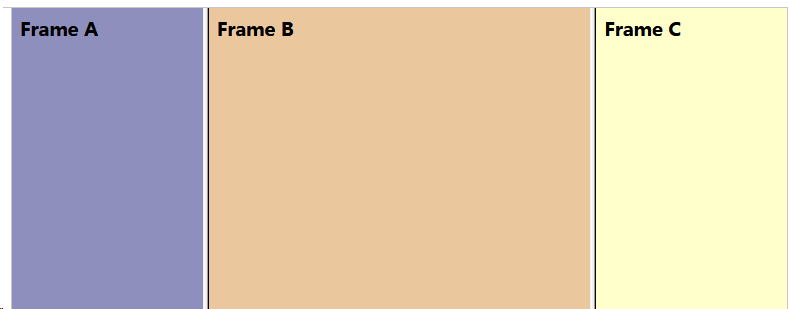
4.HTML框架:通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面,但开发人员必须同时跟踪更多的HTML文档。
<html> <frameset cols="25%,50%,25%"> <frame src="/example/html/frame_a.html"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> </frameset> </html>

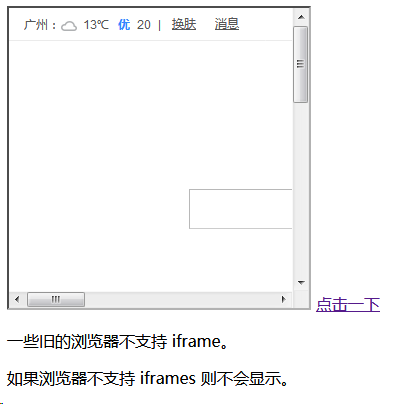
而iframe用于在网页内显示网页:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML框架--iframe</title> </head> <body> <iframe src="http://www.baidu.com" width="300" height="300" name="ifr"></iframe> <a href="http://www.hao123.com" target="ifr">点击一下</a> <p>一些旧的浏览器不支持 iframe。</p> <p>如果浏览器不支持 iframes 则不会显示。</p> </body> </html>

5.预留字符 实体字符
HTML中无法显示"<" ">"等等字符,需要用实体字符代替
< < <= ≤ > > >= ≥
空格
& &
" "
6.URL的组成:scheme://host.domain:port/path/filename
scheme:因特网服务的类型,有http HTTPS FTP file
host:定义域主机(http的默认主机是www)
domain:域名
port:端口(http的默认端口是80)
path:服务器上的路径(省略时,文档必须位于根目录下)
filename:资源名称