JavaScript面向对象的理解 笔记链接: http://pan.baidu.com/s/1c0hivuS
1:JavaScript 中分两种对象,函数对象和普通对象
new Function() 创建的对象都是函数对象、其他的都是普通对象。
函数对象 例:
function f1(){}; var f2 = function(){}; var f3 = new Function('str','console.log(str)');
普通对象 例:
var o3 = new f1(); var o1 = {}; var o2 =new Object();
2:原型对象
JavaScript中,定义一个普通对象或者函数对象时候,对象中都会包含一些预定义的属性。其中
函数对象有个prototype属性、它就是原型对象。
普通对象没有prototype、但有__proto__属性、(当然函数对象也有这个属性)参考下文的图解
原型对象就是一个普通对象 、是Object的一个实例
特殊的:
Function的prototype --> Function.prototype
Object的prototype --> Object.prototype
Function.prototype 很特殊,
1:他不是一个普通对象,而是函数对象
2:因为函数对象是有一个prototype属性的,而这个对象没有
Object.prototype 是一个普通对象
3:原型链
JavaScript中,在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做__proto__的内置属性 用于指向创建自己的函数对象的原型对象(prototype)如下
__proto__ 指向创建自己的函数对象的原型对象prototype
特殊的
Function.__proto__ == Function.prototype
Object.__proto__ == Function.prototype
Function.prototype.__proto__ == Object.prototype
Object.prototype.__proto__ == null
理解:
自定义的函数对象.__proto__ == Function.prototype
自定义的函数对象.prototype.__proto__ == Object.prototype
自定义的函数对象 是由 new Function 创建,
那么自定义的函数对象.__proto_ 应该指向 Function.prototype 对象
自定义的函数对象.prototype 是一个原型对象 、就是一个Object的一个实例
那么自定义的函数对象.prototype.__proto__ 应该指向 Object.prototype
例:
console.log(kongxh.__proto__ === person.prototype) //true
同样,person.prototype对象也有__proto__属性,它指向创建它的函数对象(Object)的prototype
console.log(person.prototype.__proto__ === Object.prototype) //true
继续,Object.prototype对象也有__proto__属性,但它比较特殊,为null
console.log(Object.prototype.__proto__) //null
我们把这个有__proto__串起来的直到Object.prototype.__proto__为null的链叫做原型链。
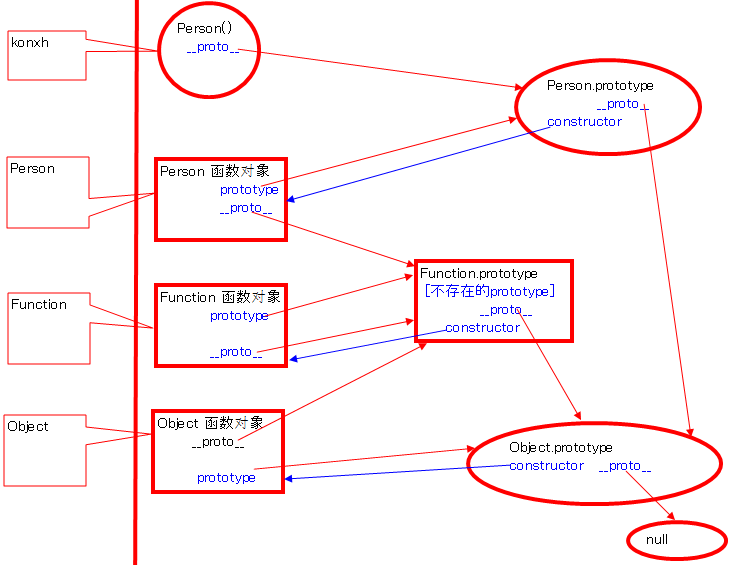
如图:
4:constructor
原型对象prototype中都有个预定义的constructor属性,用来引用它的函数对象。这是一种循环引用
比如:
自定义的函数对象.prototype.constructor === 自定义的函数对象 //true
Function.prototype.constructor === Function //true
Object.prototype.constructor === Object //true
有两点需要注意:
(1)如何查找一个对象的constructor,就是在该对象的原型链上寻找碰到的第一个constructor属性所指向的对象 【原型链的形成是真正是靠__proto__ 而非prototype)】
(2)注意Object.constructor===Function;
ps:
原型对象是用来做共享 、用于继承
原型和原型链是JS实现继承的一种模型。
原型链的形成是真正是靠__proto__ 而非prototype
instanceof 可以查看对象是那种类型,类型包括当前对象的类型及其原型对象的类型
比如
instanceof(kongxh) == Person //true
instanceof(kongxh) == Object //true
下图为一个自定义对象创建的对象之间引用图:
var Person = function(){}; var kongxh = new Person();