代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>设计反馈表</title> <style type="text/css"> body{ background:#f8f8f8; font:"Times New Roman", Times, serif; color:#333; line-height:160%; margin:0; padding:0; text-align:center; } #container{ margin:0 auto; background:#fff; width:600px; padding:20px 40px; text-align:left; } #myform h3{ margin:20 20px; height:28px; } .special, #myform textarea{ width:302px; border:1px solid #dfdfdf; background:#fff; padding:5px 3px; } .radio{ width:30px; background-color:#0033FF; } #myform textarea{ height:125px; overflow:auto; } #myform p.submit{ text-align:right; } #myform button{ margin:0; padding:0; text-indent:-8000px; overflow:hidden; width:88px; height:56px; border:none; background:url(设计注册表单.html) no-repeat 0 0 ; cursor:pointer; text-align:left; } #myform{ margin:1em 0; padding-top:1.5em; color:#2468; width:350px; } </style> </head> <body> <div id="container"> <form id="myform"> <h3>反馈表:</h3> <p>姓名: <input class="special" type="text" name="name" /> </p> <p>性别: <input class="radio" type="radio" name="" value=""/> 男 <input class="radio" type="radio" name="" value="" /> 女 </p> <p>邮箱: <input class="special" type="text" name="email" /> </p> <p>主页: <input class="special" type="text" name="web" /> </p> <p>反馈意见: <textarea name="message" cols="30" rows="10"></textarea> </p> <p class="submit"> <button type="submit">提交信息</button> </p> </form> </div> </body> </html>
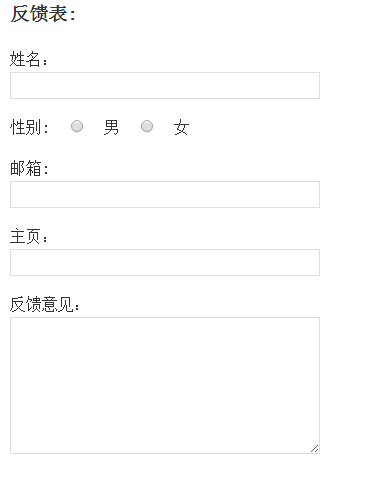
样式截图: