网上也很多文章,但解释起来的确玄乎,小白们很难理解到位。
自问文笔没大神们好只是自己了解了掌握了Vuex用法以及主要思路
但要我解释起来也只能参考大神们的说法
Vuex就是一个全局变量,而这个全局变量增删改查都有自己一套方法,
这样做的好处就是大团队多人协作不容易出错
Vuex小项目的确用的少,但面试基本会问到
如果面试能回答出自己对vuex的理解(并不是生搬硬套百度回来的文章)
基本可以证明对vue理解还是可以的能直接上手项目干活
// ====== (普通的分割线) ==================
总结(各个类型的 API各司其职):
mutation 只管存,你给我(dispatch)我就存;
action只管中间处理,处理完我就给你,你怎么存我不管;
getter 我只管取,我不改的。
action放在了 methods 里面,说明我们应该把它当成函数来用(讲道理,钩子函数也应该可以的)
mutation是写在store里面的,这说明,它就是个半成品,中间量,我们不应该在外面去操作它。
getter写在了 computed 里面,这说明虽然 getter我们写的是函数,但是我们应该把它当成计算属性来用。
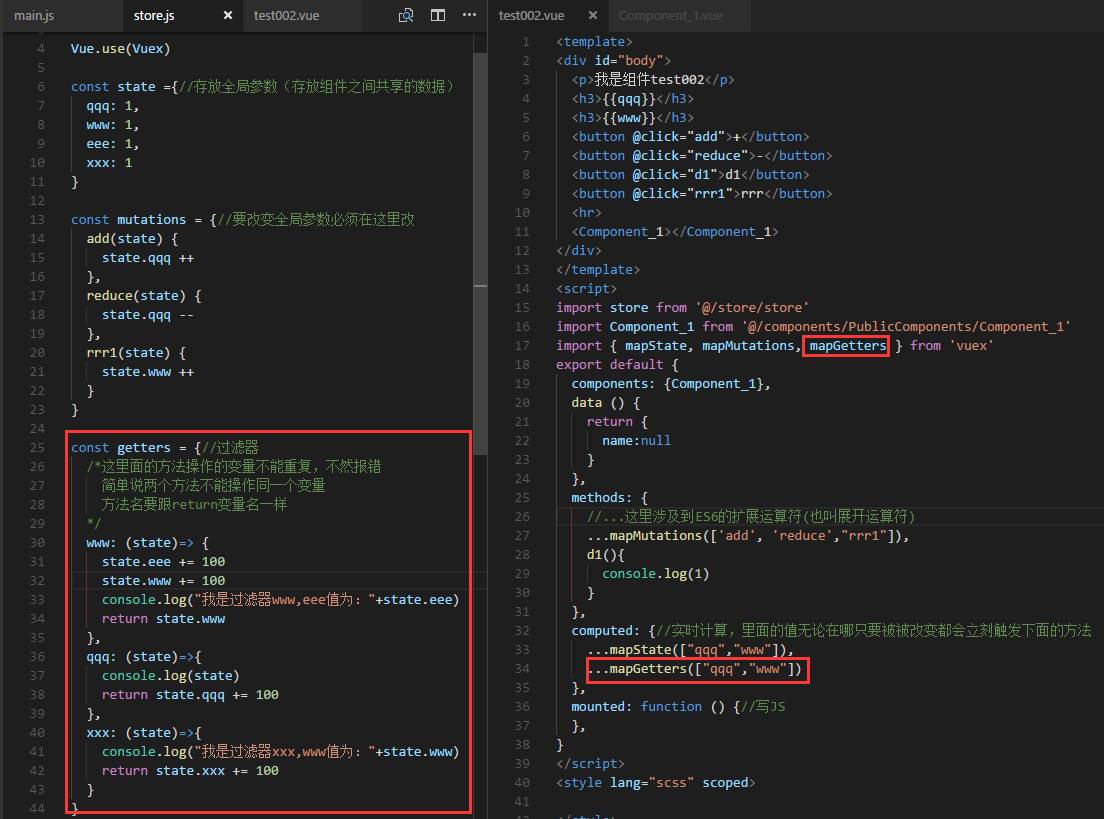
这些方法都放在store.js文件里
四大方法:state、mutations、getters、action
辅助函数是个什么鬼?
简化vuex自带方法(构造器选项)的写法
辅助函数要配合ES6的扩展运算符使用

// ====== state(仓库) ============
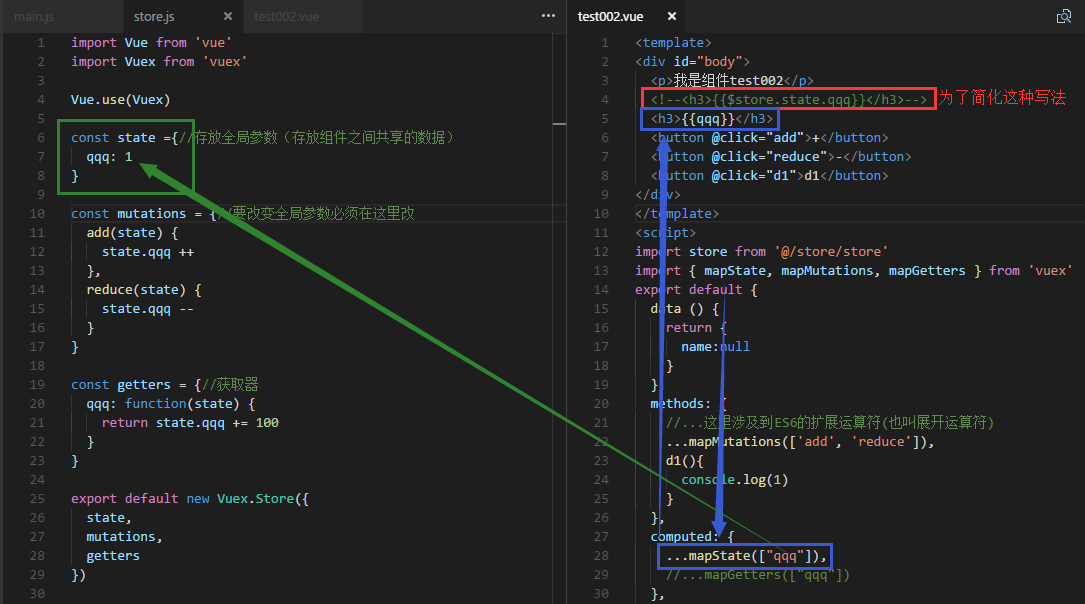
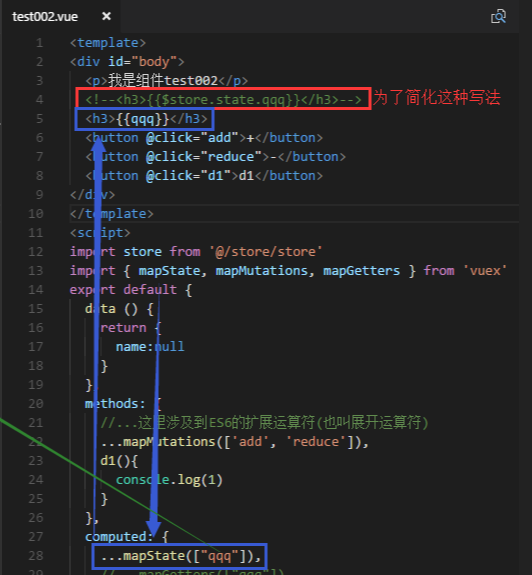
辅助函数:mapState
存放全局参数(存放组件之间共享的数据)


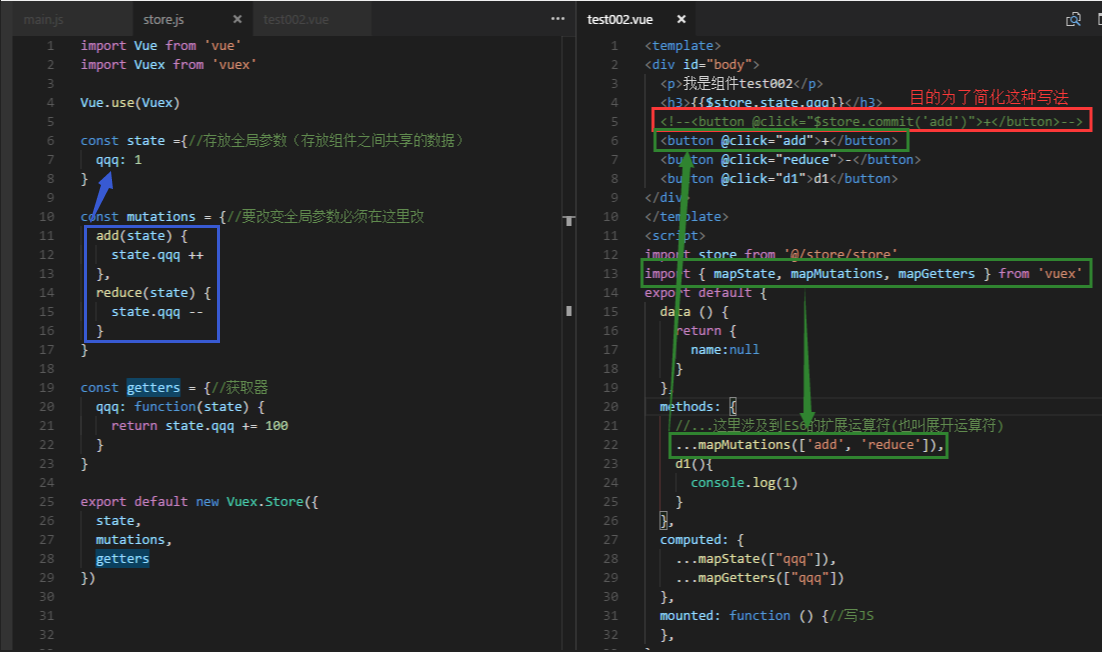
// ====== mutations(改变) ============
辅助函数:mapMutations
我们要改变 state 的数值的方法,必须写在 mutation 里就可以了
虽然mutations也能异步,但真的不赞成在里面写,在 mutation 中混合异步调用会导致你的程序很难调试。
例如,当你调用了两个包含异步回调的 mutation 来改变状态,你怎么知道什么时候回调和哪个先回调呢?
这就是为什么我们要区分这两个概念(一句话反正别在mutations执行异步操作就得了)


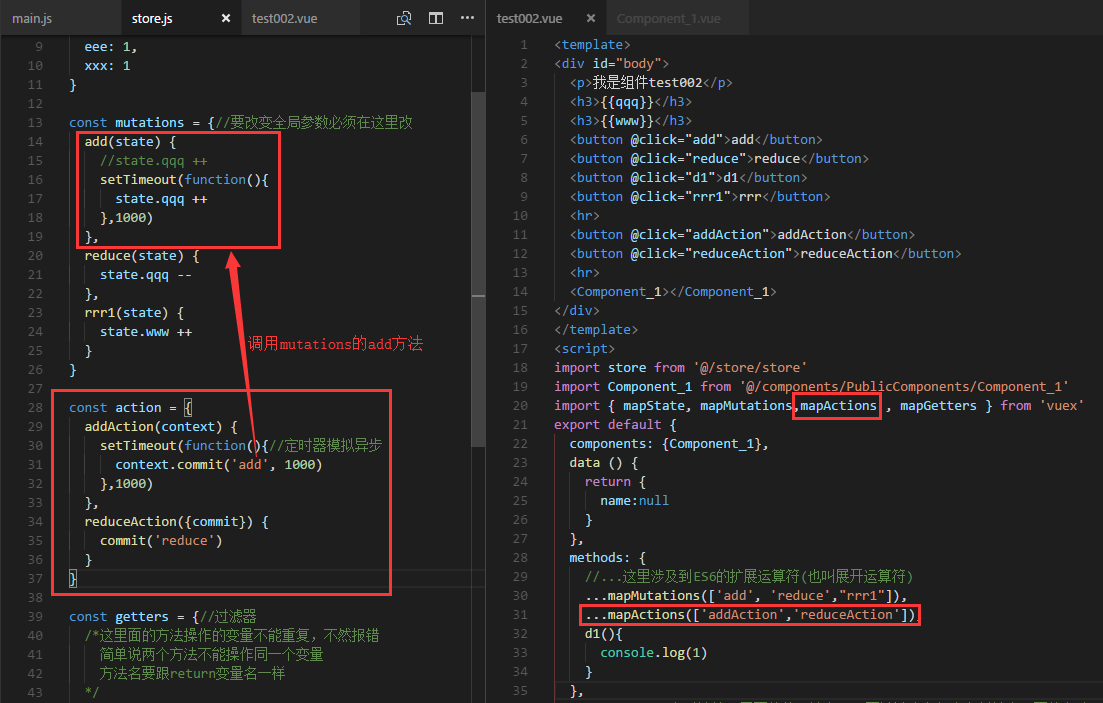
// ====== Action(异步) ============
1.Action 提交的是 mutations,而不是直接变更状态。也就是说,actions会通过mutations,让mutations帮他提交数据的变更。
2.Action 可以包含任意异步操作。ajax、setTimeout、setInterval不在话下
虽然mutations也能异步,但真的不赞成在里面写,在 mutation 中混合异步调用会导致你的程序很难调试。
例如,当你调用了两个包含异步回调的 mutation 来改变状态,你怎么知道什么时候回调和哪个先回调呢?
这就是为什么我们要区分这两个概念(一句话反正别在mutations执行异步操作就得了)

// ====== getters(过滤器) ============
辅助函数:mapGetters;当前组件如果只读取就不用写这个
实时计算,里面的值无论在哪只要被被改变都会立刻触发下面的方法
getters里面的方法操作的变量不能重复,不然报错
简单说两个方法不能操作同一个变量
方法名要跟return变量名一样

看到这里Vuex的基本增删改查代码贴完了,
掌握了基本增删改查后进阶就是module(模块)了。
项目一大Vuex全局变量就变多了,这时候就应该module出现让Vuex全局变量能更分散
分享两个我看过个人觉得写得不错的文章
后话:
Vuex需要一套方法来控制它自己的全局变量,这套方法虽然有点绕,但理解了就觉得不难了
module部分代码我还没写,虽然有点烂尾的感觉,但其实Vuex的基本增删改查掌握了,module也不难了