一 、django 本地项目部署uwsgi
1 本地部署项目 uwsgi安装测试
通过uwsgi 进行简单部署
安装uwsgi命令:pip install uwsgi -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com 提示:-i 后面使用是豆瓣加速源
2 测试uwsgi 是否安装成功
项目的根目录新建 uwsgi_test.py
# 测试py文件
# 测试代码
# 启动 uwsgi --http :8001 --wsgi-file test.py
def application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
return [b"Hello World"] # python3
# return ["Hello World"] # python2
运行uwsgi:
uwsgi --http :8001 --wsgi-file uwsgi_test.py
# 显示 [uWSGI] getting INI configuration from uwsgi.ini 表示运行uwsgi成功
查看确认uwsgi是否启动成功:
ps -ef|grep uwsgi
注意: 端口占用使用:
lsof -i :8001
杀掉占用端口
sudo kill -9 pid # pid 端口号
以上成功后通过浏览器 http://127.0.0.1:8001 是否输出结果
或者在终端中运行:
curl 127.0.0.1:8001 # curl 是一种命令行工具,作用是发出网络请求,然后获取数据,显示在"标准输出"(stdout)上面
2 项目本地部署
一、uwsgi配置 在 manage.py 同级目录下 建立 uwsgi.ini 内容如下
[uwsgi]
; 监听的端口
http = :8001
; 项目所在目录,和manage.py同级(-----要修改为自己的路径-----)
chdir = /Users/mac/Desktop/Django-人人课堂/renren_classroom
; 虚拟环境所在目录(-----要修改为自己的路径-----) 可以使用which 'python' 查看当前的虚拟环境 -- 注意:要先进入虚拟环境 workon 虚拟环境
home = /Users/mac/.virtualenvs/django/
PYTHONHOME = /Users/mac/.virtualenvs/django/bin/
; 主应用中的wsgi文件(-----要修改为自己的路径-----)
wsgi-file = renren_classroom/wsgi.py
; 启动一个master进程,来管理其余的子进程
master = True
# 进程
processes = 4
# 线程
threads = 2
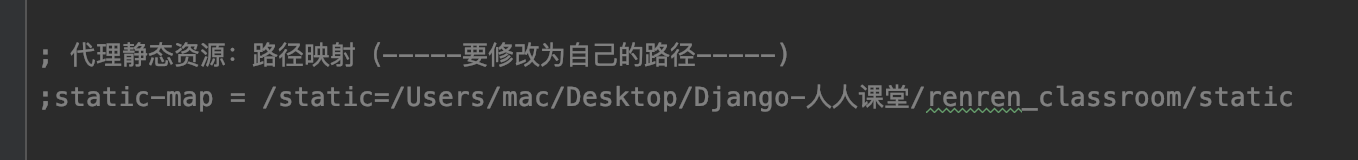
; 代理静态资源:路径映射(-----要修改为自己的路径-----) 注意:在云服务器部署的时候我们需要屏蔽掉,使用nginx进行反向代理静态资源
static-map = /static=/Users/mac/Desktop/Django-人人课堂/renren_classroom/static
; 保存主进程的pid,用来控制uwsgi服务
pidfile = uwsgi.pid
; 设置后台运行,保存日志
daemonize = uwsgi.log
二、启动 uwsgi 命令:
# 1 启动uwsgi (在manage.py 同级的目录下运行下面命令)
uwsgi --ini uwsgi.ini
# 2 停止uwsgi
uwsgi --stop uwsgi.pid
# 3 重启uwsgi
uwsgi --reload uwsgi.pid
三、 uwsgi文件说明 当我们启动uwsgi uwsgi --ini uwsgi.ini 后会多出三个文件
分别是 uwsgi.ini (uwsgi配置)、 uwsgi.log (uwsgi日志 运行状态)、uwsgi.pid(端口id)
四、运行效果 请自行打开浏览器测试 http://127.0.0.1:8001 8001端口对应的是uwsgi.ini 中的监听的端口 http = :8001
二、django 本地配置nginx
1 安装nginx
sudo apt-get update # 更新
sudo apt-get install nginx # 安装 如果安装不行,请百度自行安装
2 启动nginx nginx 默认开启的是80端口
可以通过浏览器访问下 或者 使用 curl -I 127.0.0.1:80 显示 200 OK 表示成功开启
浏览器显示的是:

3 nginx配置
查找nginx路径:
nginx -t
# 会显示路径
# nginx: the configuration file /usr/local/etc/nginx/nginx.conf syntax is ok
# nginx: configuration file /usr/local/etc/nginx/nginx.conf test is successful
4 修改 /usr/local/etc/nginx/nginx.conf 如下使用vim 修改nginx.conf文件
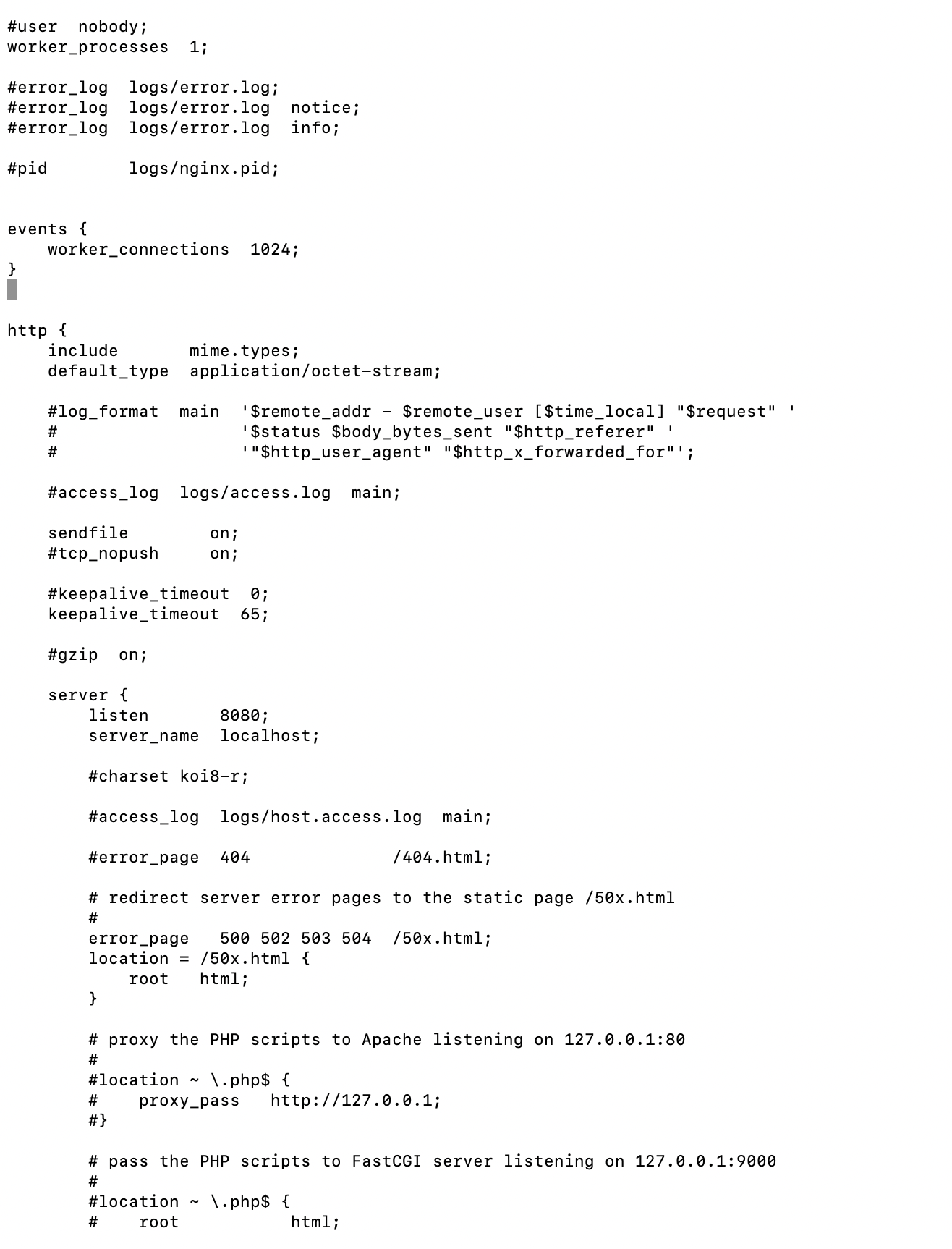
nginx.conf文件原配置文件部分如下
修改nginx.conf文件:
#charset koi8-r;
#access_log logs/host.access.log main;
server {
# 端口监听
listen 8080; # 部署上线时写80端口
server_name localhost; # 这里写自己的域名(没有用localhost)
# 编码
charset utf-8;
# 主目录
location / {
root html;
index index.html index.htm;
uwsgi_pass 127.0.0.1:9000; # 与uwsgi.ini stocket映射
include uwsgi_params;
}
# 静态文件,
location /static {
alias /Users/mac/Desktop/Django-人人课堂/renren_classroom/static/;
}
配置完nginx后再次使用 nginx -t 检测是否配置有错误(有提示)无错误的话
使用 nginx -s reload 重新加载下配置。
6 修改nginx配置后,请去项目中 uwsgi.ini 文件中进行适当的修改下
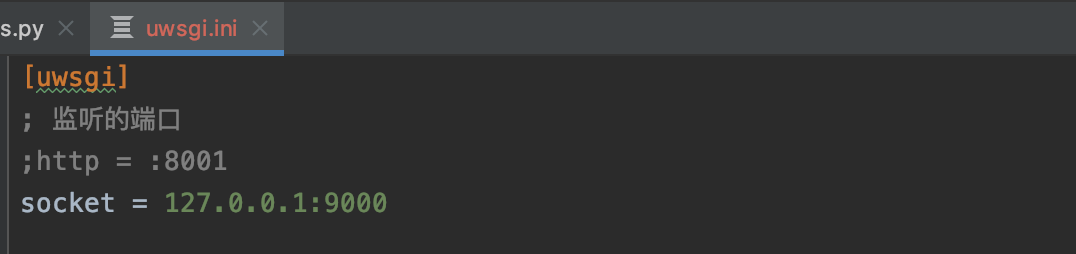
修改如下:讲http = :8001 进行注释,以及 static-map代码静态资源要进行注释 (原因是nginx能够处理静态资源), 添加以下配置 socket = 127.0.0.1:9000 注意:端口可以任意, socket要和nginx配置的uwsgi_pass 对应上。
如下图:


说明:uwsgi_pass 配置的127.0.0.1:9000 是因为如果nginx接受的是动态页面的数据请求,那么nginx通过我们设置的ip和端口,进行转发到9000对应的端口上, 而uwsgi从9000端口接受到请求后再调用django进行逻辑处理完后,在返回给nginx,nginx在通过返回值返回给前端进行渲染。
7 运行
以上步骤都配置好了的话,那么我们就进行运行了
方法一: 通过浏览器进行访问 http://127.0.0.1:8080 注意:8080端口是我们在nginx进行配置的,所有这里要写上8080端口, 如果能够显示整个项目的话,说明成功
方法二: 终端 curl -I 127.0.0.1:8080
# 终端显示表示成功
HTTP/1.1 200 OK
Server: nginx/1.17.3
Date: Thu, 19 Dec 2019 15:06:54 GMT
Content-Type: text/html; charset=utf-8
Content-Length: 10802
Connection: keep-alive
X-Frame-Options: SAMEORIGIN
Vary: Cookie
【end】
2019-12-19
GuangHua
三、云服务器项目部署
1.settings.py配置
复制全局settings.py配置文件(或者直接修改),在settings同级目录下创建一个deploy_settings.py副本,修改DEBUG=False, 以及你的副本配置里的数据库HOST, 改为云服务器ip 端口是下面docker配置的端口
注意注意:当我们最终运行项目的时候是默认的运行的settings.py文件配置,而我们这里创建了一个副本
deploy_settings.py ,最终我们要使用副本,让项目运行寻找我们创建的副本文件。以下命令:
export DJANGO_SETTINGS_MODULE=renren_classroom.deploy_settings # 这里根据读者放的副本文件路径
# 查看 是否选用了 deploy_settings
echo $DJANGO_SETTINGS_MODULE
DEBUG = False
# 填写自己的域名或ip 或者直接*
ALLOWED_HOSTS = ["127.0.0.1", ”122.51.67.247“, ”www.guanghua.com“]
ALLOWED_HOSTS = ["*"]
2 wsgi.py配置, 修改settings同目录下的wsgi.py文件
import os
from django.core.wsgi import get_wsgi_application
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "renren_classroom.settings") # 这里修改下settings 为deploy_settings --------经过最终部署展示这里是不用修改的,读者可以忽略
application = get_wsgi_application()
3 生成requirement.txt文件
# 在当前的所属的虚拟环境中 pip list 查看当前的环境中的模块包
pip freeze > requirement.txt # 当所需的包导出到requirement.txt中
4 上传云服务器
将本地项目上传到云服务器(腾讯云,阿里云)
方法一:
本地项目压缩为zip,再通过终端上传到服务器 命令:
# 将压缩中的项目复制到服务器, 这里用的是腾讯云
# scp -r -P 22 /文件路径 ubuntu@ip地址:/tmp # 存放的路径必须是/tmp,由于腾讯云中不是最高权限root 所有只能放在tmp中
scp -r -P 22 /Users/mac/Desktop/requirements.txt ubuntu@122.51.67.247:/tmp
# 阿里云上传
scp -r -P 22 文件路径 root@ip地址:/home # 阿里云存放路径可以随意,建议放在/home路径下
方法二:
通过在云服务器创建一个文件夹,在进入创建的文件夹 git clone(克隆)仓库地址 的方式进行把代码pull下来, 前提把项目上传到仓库管理(码云,GitHub)
好处能够时时同步代码。

还有其他方法,请大家慢慢研究。
5 在云服务器中安装Python3以及虚拟环境
安装python3和虚拟环境请查看官方文件,这里不详讲。
创建虚拟环境
mkvirtualenv -p python3 虚拟环境名称
安装所需的项目包
# 1 安装成功后进入虚拟环境
workon 虚拟环境名
# 安装包 requirement.txt
pip install -r requirement.txt
6 安装uwsgi
# 进入虚拟环境 workon 虚拟环境名
# 2 安装uwsgi
pip install uwgis
测试uwsgi是否安装成功:
# 测试py文件
# test.py
def application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
return [b"Hello World"] # python3
#return ["Hello World"] # python2
运行uwsgi:
uwsgi --http :8001 --wsgi-file test.py
测试uwsgi运行是否正常:
curl 127.0.0.1:8001
在项目中创建一个文件夹deploy存放deploy_uwsgi.ini 文件,用来在云服务器运行 的uwsgi
deploy_uswgi文件如下
[uwsgi]
;使用nginx连接时使用,Django程序所在服务器地址
;选择内网IP和端口
;http = :8001
socket = 0.0.0.0:8002
; 项目所在根目录,与manage.py同级, 查找自己存放的路径, pwd (-----要修改为自己的路径-----)
chdir = /home/ubuntu/django_project/django_everyones_class/renren_classroom
; 虚拟环境所在目录(-----要修改为自己的路径-----) 使用which 'python' 查看当前的虚拟环境,必须进入虚拟环境
home = /home/ubuntu/.virtualenvs/django/
PYTHONHOME = /home/ubuntu/.virtualenvs/django/bin/
; 主应用中的wsgi文件(-----要修改为自己的路径-----)
wsgi-file = renren_classroom/wsgi.py
; 启动一个master进程,来管理其余的子进程
master = True
# 进程
processes = 4
# 线程
threads = 2
; 代理静态资源: ---- 配置nginx的时候可以用上,在没有配置nginx的时候可以打开
;static-map = /home/ubuntu/django_project/django_everyones_class/renren_classroom/static
; 保存主进程的pid,用来控制uwsgi服务
pidfile = uwsgi.pid
; 设置后台运行,保存日志
daemonize = uwsgi.log
7 启动uwsgi
# 启动项目 uwsgi --ini uwsgi.ini
# uwsgi --stop/reload xxx.pid 停止/重启uwsgi
# ps -ef|grep uwsgi 查看确认是否uwsgi启动
8 云服务器安装Nginx
# 安装nginx -- 不行请自行官方
sudo apt-get update
sudo apt-get install nginx
运行Nginx 默认端口80
nginx
运行查看状态
curl 122.51.67.247:80
查看Nginx配置路径
nginx -t # 腾讯云的同学要加sudo
# nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
# nginx: configuration file /etc/nginx/nginx.conf test is successful
修改nginx.conf 文件 /etc/nginx/nginx.conf 使用sudo vim
nginx.conf配置文件部分内容:

注意重要的一点,这里部分截图的最后有两行文件
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
先说下原因: 因为nginx中有个默认配置文件default, 里面的默认监听端口是80端口,那么我们需要配置的端口也是80端口,此时就会出现上我们自身配置的80端口是起冲突的,也就是说最终我们配置好了nginx信息,访问的时候还是nginx最初的页面 welcome to nginx 。 所以我们需要删除掉nginx默认的配置文件,让nginx访问我们配置的端口信息。
步骤:
cd 进入 /etc/nginx/sites-enabled/ 路径下能够看到有个default文件, 通过cat default 能够看到默认配置信息, 我们需要做的就是 删除 或者 对文件进行移动到上一层, mv deault ../ 此时nginx就不会加载默认的配置了,通过curl 122.51.67.247:80 是不会访问最初的配置了。
加载Nginx 配置信息,在 include /etc/nginx/sites-enabled/*; 下添加如下信息,路径你需要自己改成自己项目存放的路径。
server {
# 监听端口
listen 80;
# 服务器域名或者ip地址 -- 没有就填localhost
server_name localhost;
# 编码
charset utf-8;
# 文件最大上传大小
client_max_body_size 75M;
# 媒体文件 --- 这里读者可能用不上 可以删除
location /media {
alias /home/ubuntu/django_project/django_everyones_class/renren_classroom/media;
}
# 静态文件
location /static {
alias /home/ubuntu/django_project/django_everyones_class/renren_classroom/static/;
}
# 主目录
location / {
# 此处为uwsgi运行的ip地址和端口号
uwsgi_pass 122.51.67.247:8002; # 这里请读者修改自己的ip地址
include uwsgi_params;
}
}
配置好nginx信息后 通过 nginx -t 检测配置是否正确
# 测试nginx配置文件是否正确
sudo nginx -t
# 如打印以下内容,表示配置没有问题
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
# 这时我们需要重新加载下nginx配置
sudo nginx -s reload
以上配置基本是配置好了,通过uwsgi和nginx配置好后,项目也能够运行看到状态了。 如有问题请自行百度解决,个人能力有限,接下来就是安装docker 和配置MySQL主从,redis等了。
四 docker下安装MySQL,Redis并配置
前言: 读者请自行百度docker是什么,并学会docker 使用,在往下阅读。
1 在云服务器docker中搭建MySQL主从
为什么要搭建主从: 主从同步使得数据可以从一个数据库中复制到另外一个其他服务器中,在复制数据时,一个服务器从当主服务器,其他的当做从服务器,所以服务器不需要一直连接主服务器,
使用主从的好处: 通过增加从服务器来提交数据库性能,在主服务器中只需要写入和更新, 在从服务器中只向外读取,从而调整整个数据库的性能,当然也是起到一个备份数据库的作用。
2 docker搭建MySQL主从
安装 mysql:5.7 注意:尽量不要低于5.7版本
$ docker pull mysql:5.7
3 安装后获取MySQL配置文件
01 先创建一个容器,能够看到mysql配置
# 1 查看下载的镜像 mysql:5.7
docker images
# 2 运行mysql:5.7容器
docker run -it --rm mysql:5.7
# 3 进入mysql终端后 cd /etc/mysql/mysql.conf.d 能够看到mysql.cnf文件,这是我们要复制出来的
cd /etc/mysql/mysql.conf.d

02 再打开另外一个终端连接云服务器,然后docker ps 查看mysql容器的id

03 通过命令将容器中默认的mysql配置复制到宿主机中,可以创建一个文件夹放mysql文件
docker cp 34e50e0d3e40:/etc/mysql/mysql.conf.d ./ # 34e50e0d3e40 容器id

此时可以看到一个文件夹 mysql.conf.d
4 修改配置文件
3.1 复制mysql.conf.d, 得到 ``mysql.conf.d-master ,mysql.conf.d-slave` 用的配置文件

3.2 修改master配置
在mysql.conf.d-master文件夹下的mysqld.cnf中添加如下配置信息:
# 1 cd mysql.conf.d-master
# 2 vim mysql.cnf 然后添加到末尾
server-id=1
log-bin=/var/log/mysql/mysql-bin.log
3.3 修改 slave 配置
在 mysql.conf.d-slave 文件夹下的mysql.cnf中添加以下配置信息:
# 添加到末尾
server-id=2
general_log = 0
4 建立两个空文件 : mysql-master-db , mysql-slave-db
目的: 是将docker容器某个目录共享,以保证创建数据库不会因为容器退出而且退出

5 开始运行容器, 根据自己所在路径
5.1 运行master容器 -- 自己改路径, pwd查看 端口随意
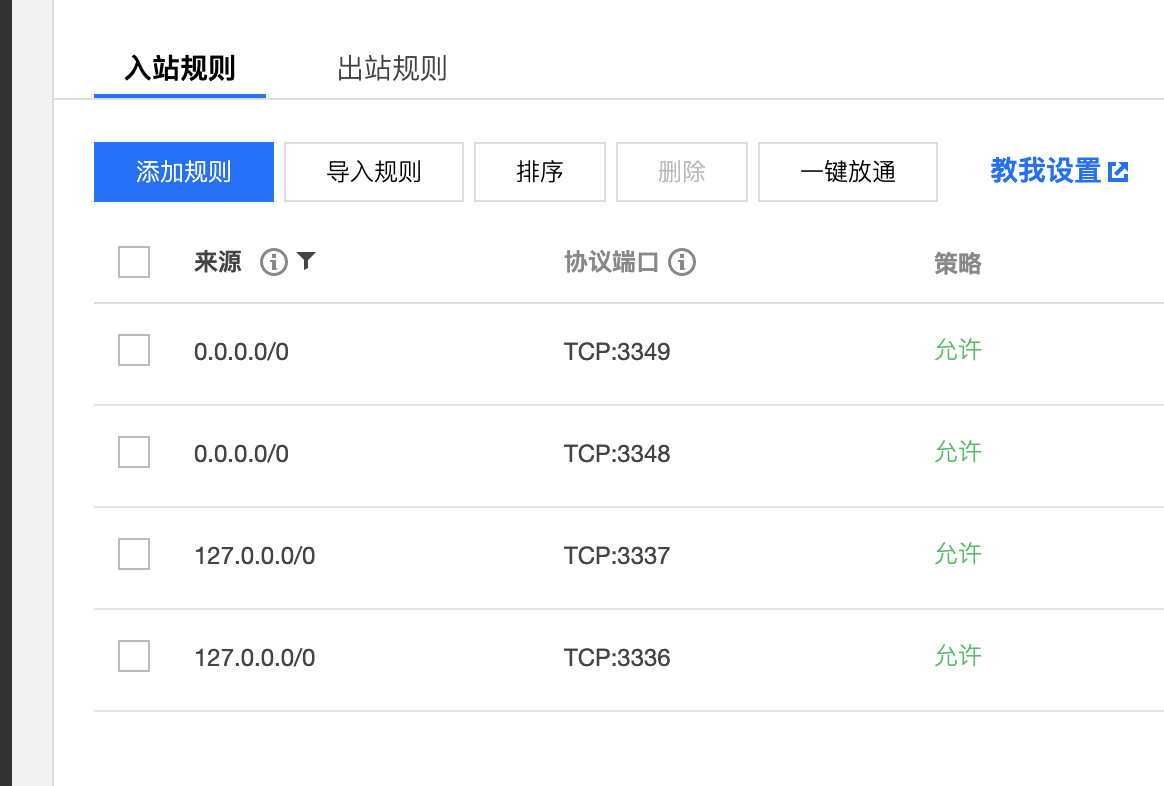
注意:要去腾讯云配置下规则,安全组 127.0.0.0/0 改为0.0.0.0/0

docker run -it --rm -v /home/ubuntu/test/mysql.conf.d-master/:/etc/mysql/mysql.conf.d -v /home/ubuntu/test/mysql-master-db/:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=python -p 3336:3306 mysql:5.7
5.2 运行slave容器, -- 自己改为自己所在的路径,pwd查看 端口随意但要对应3306
docker run -it --rm -v /home/ubuntu/test/mysql.conf.d-master/:/etc/mysql/mysql.conf.d -v /home/ubuntu/test/mysql-master-db/:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=python -p 3337:3306 mysql:5.7
5.3 说明
以上2个容器运行时的参数说明:
-
-it:已交互模型运行,真正部署到服务器上时,可以改为-d -
-v:使用了2次
- 第1次将本地的配置文件夹与容器中MySQL需要的配置文件夹进行共享,从而让容器中的MySQL使用我们刚刚配置的信息
- 第2次将本地的文件夹与容器的
/var/lib/mysql进行共享,目的是让容器在运行中产生的数据存储在宿主机,保证数据不会因为容器的结束而被删除
-
-p:master用的端口是3336,slave用的端口是3337,以方便后续的配置
5.4 测试
测试master能否连接
mysql -uroot -ppython -h 127.0.0.1 --port=3336
测试slave能否连接
mysql -uroot -ppython -h 127.0.0.1 --port=3337
6 实现主从同步实现
6.1 master配置
创建用于从服务器同步数据账号
-- 创建从机账号
GRANT REPLICATION SLAVE ON *.* TO 'slave'@'%' identified by 'slave';
-- 刷新权限
FLUSH PRIVILEGES;
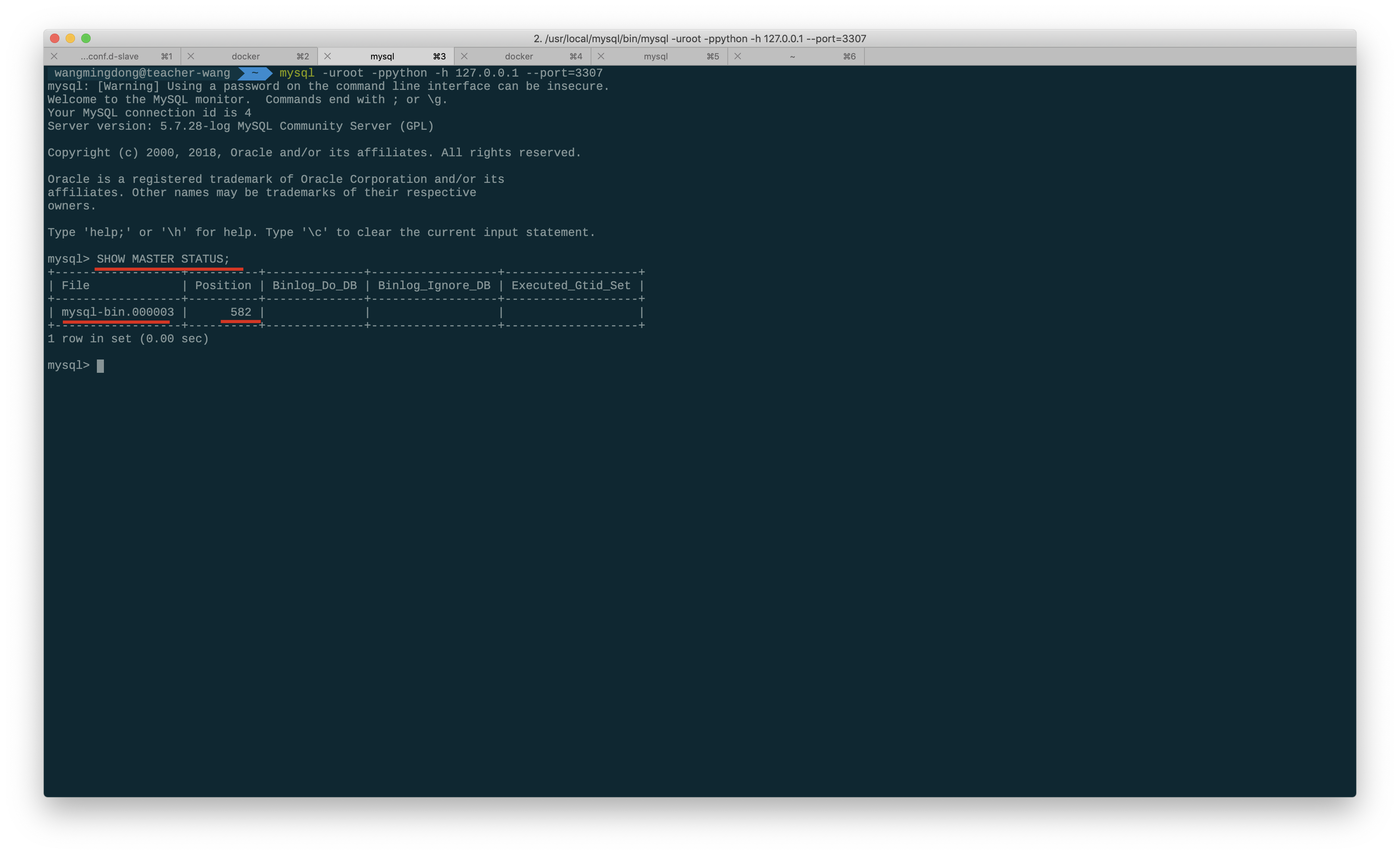
展示主机的二进制日志信息
SHOW MASTER STATUS;

注意:上图中的File字段、Position字段的值,在slave配置中使用
6.2 slave配置
配置连接master的信息
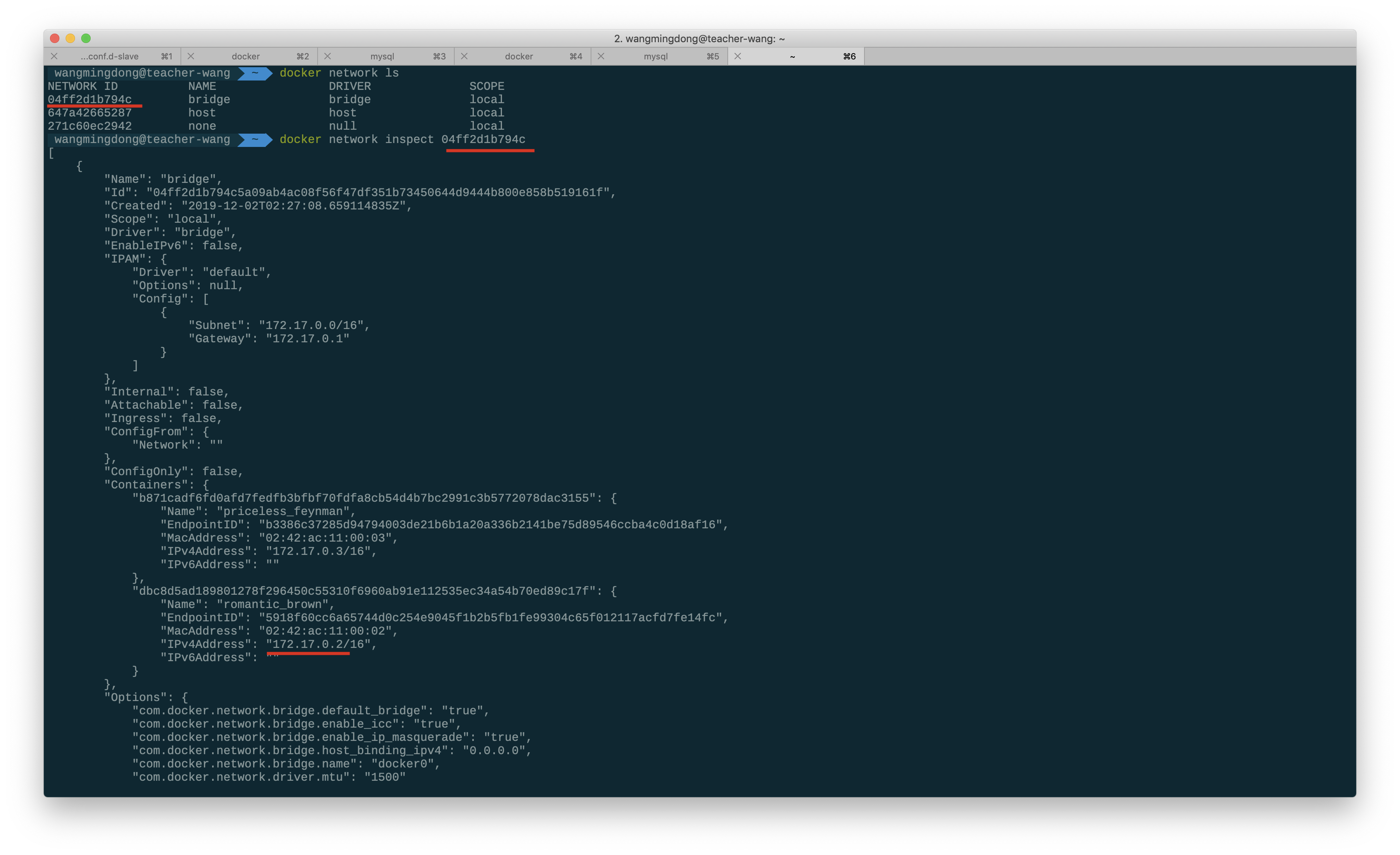
change master to master_host='172.17.0.2', master_port=3306, master_user='slave', master_password='slave',master_log_file='mysql-bin.000003', master_log_pos=582;
注意
172.17.0.2的获取是使用的docker network ls然后检查使用 docker network inspect bridge的id得到的,请注意观察

启动同步
-- 开启从机服务
start slave;
-- 展示从机服务状态
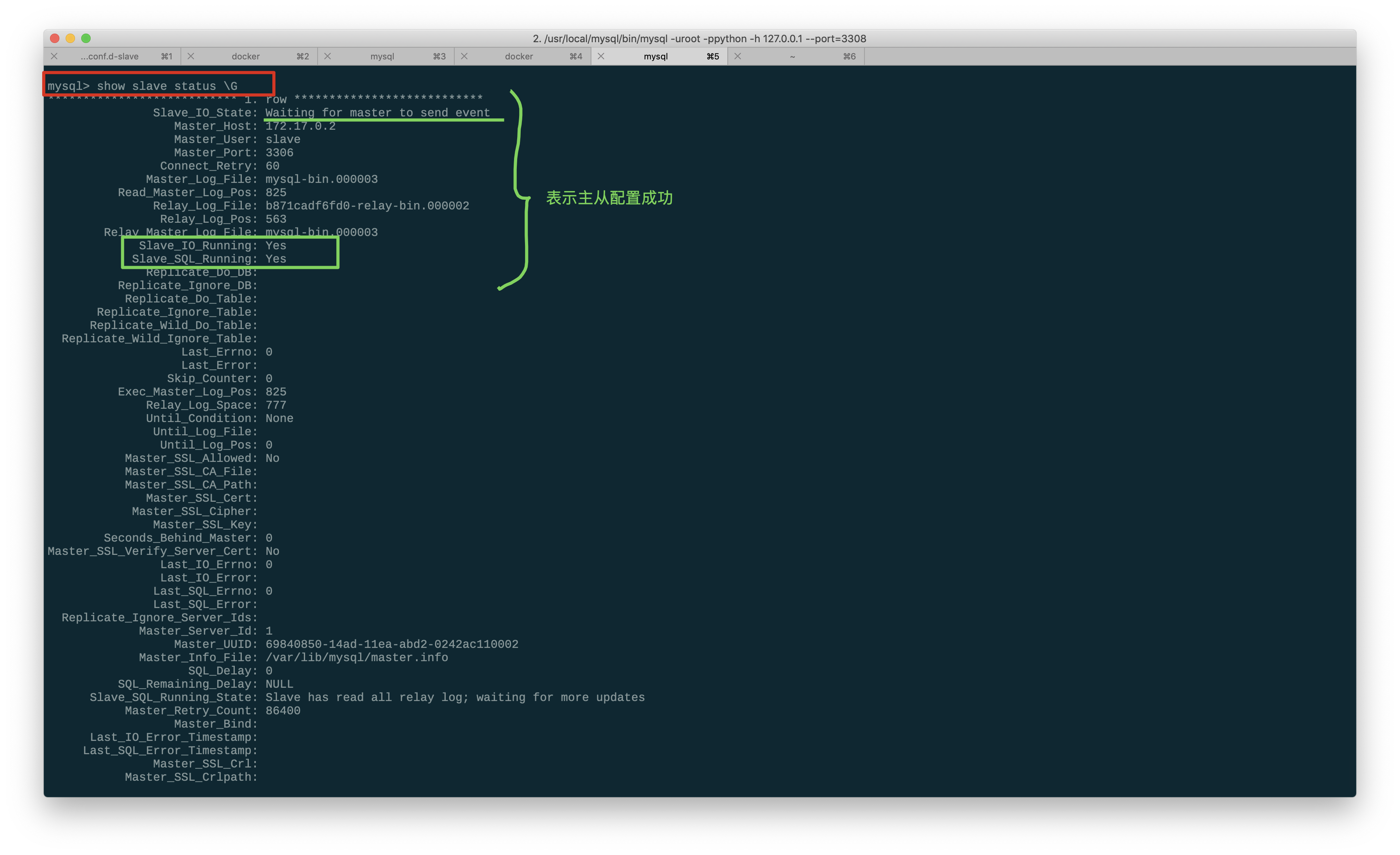
show slave status G

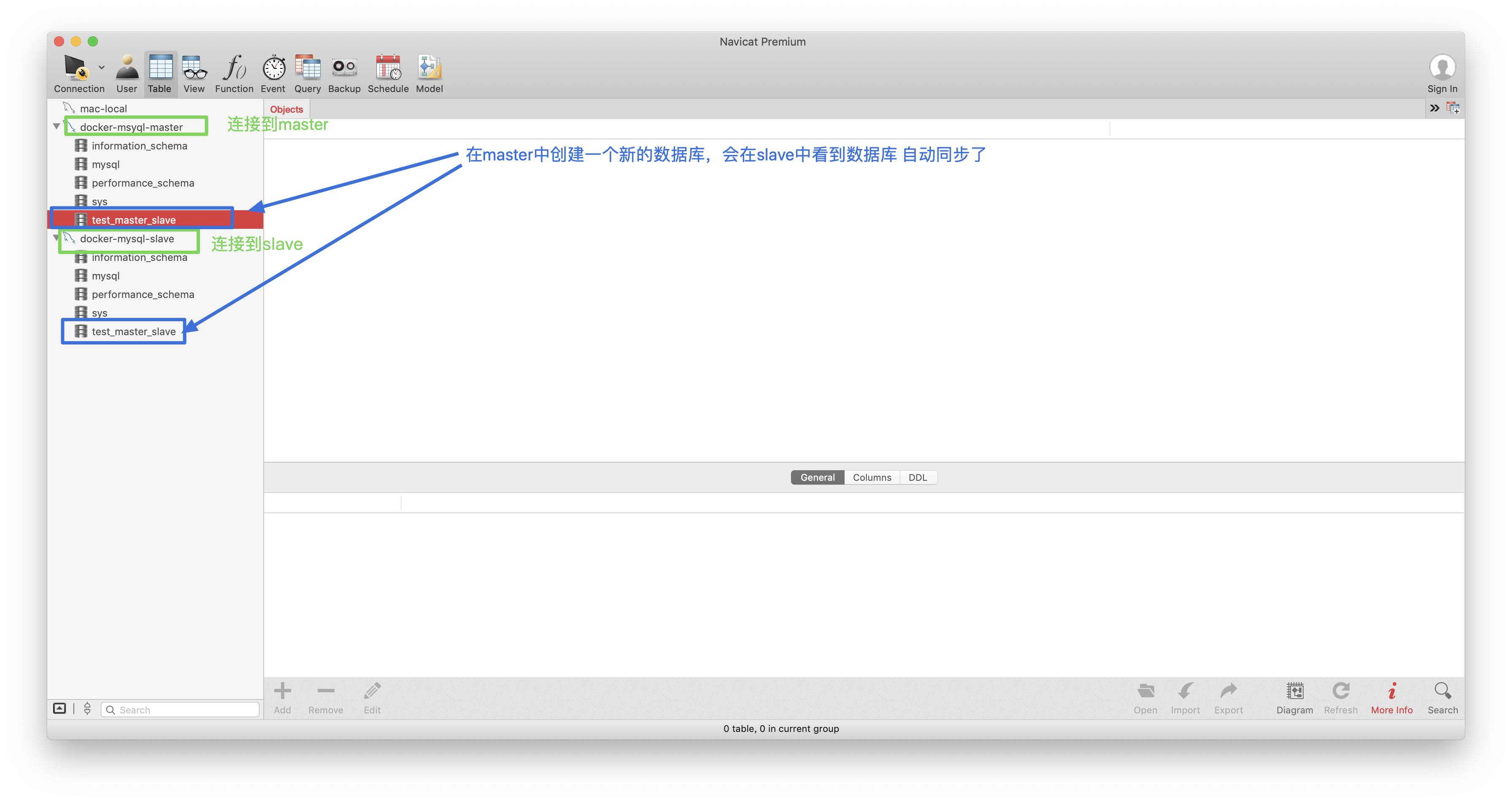
7 测试是否成功

7 在docker下安装并配置 redis
1 下载镜像
运行docker pull 下载redis镜像
docker pull redis
2 创建容器
2.1 创建redis配置文件 redis.conf
位置随便,建议放到一起管理,这里放到~/.docker/redis中
# ~/.docker/redis/redis.conf
# 配置项
# 端口,其他随意
port 6378
# 持久存储
appendonly yes
2.2 创建数据存放目录
放到~/.docker/redis/data中
apt-get install docker.io
2.3 创建容器
docker run --network host -d -v /home/wcf/.docker/redis/data:/data -v /home/wcf/.docker/redis/redis.conf:/usr/local/etc/redis/redis.conf --name djredis redis:4.0.9 redis-server /usr/local/etc/redis/redis.conf
注意把上面的/home/wcf/.docker/redis/data和/home/wcf/.docker/redis/redis.conf分别替换成你的数据目录和配置文件目录,把--name后的djredis改成你想给容器取的名字。
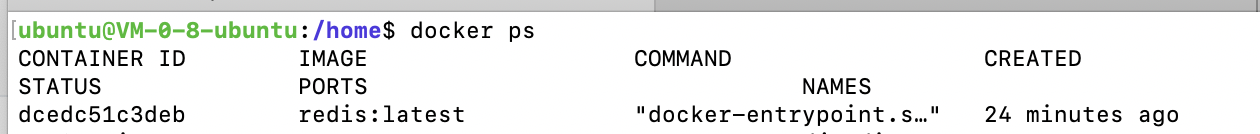
如果创建成功,运行docker ps就会显示刚才创建的redis

五、总结:
以上配置完后基本上都能成功运行自己的项目了, 文笔有限,如有遗漏请自行百度。
【end】
2019-12-22
GuangHua