http://www.jb51.net/article/75534.htm
Bootstrap每天必学之导航条,本文向大家讲解了多种多样的导航条,以及导航条中元素的实现方法,感兴趣的小伙伴们可以参考一下
1、导航条
导航条(navbar)和上一节介绍的导航(nav),就相差一个字,多了一个“条”字。其实在Bootstrap框架中他们还是明显的区别。在导 航条(navbar)中有一个背景色(显示更突出)、而且导航条可以是纯链接(类似导航),也可以是表单,还有就是表单和导航一起结合等多种形式。在这一 节中将一起探讨Bootstrap框架中导航条的使用。
导航条和导航一样,在Bootstrap框架中是一个独立组件,所以你也可以根据自己的需求使用不同的版本:
LESS版本:对应的源文件navbar.less
Sass版本:对应的源文件_navbar.scss
编译后的版本:查看bootstrap.css文件第3642行~第4111行(注意这个所说的Bootstrap版本是3.1.1,其它版本位置是不一致的)。
2、基础导航条
在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多。我们先来看导航条中最基础的一个——基础导航条。
1)、使用方法:
在制作一个基础导航条时,主要分以下几步:
- 第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav”
- 第二步:在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”
|
1
2
3
4
5
6
7
8
9
|
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul></div> |

".navbar”样式的主要功能就是设置左右padding和圆角等效果,但他和颜色相关的样式没有进行任何的设置。其主要源码如下:
/源码查看bootstrap.css文件第3642行~第3647行/
|
1
2
3
4
5
6
|
.navbar { position: relative; min-height: 50px; margin-bottom: 20px; border: 1px solid transparent;} |
2)、原理分析:
而导航条的颜色都是通过“.navbar-default”来进行控制:
/源码查看bootstrap.css文件第3940行~第3943行/
|
1
2
3
4
|
.navbar-default { background-color: #f8f8f8; border-color: #e7e7e7;} |
navbar-nav样式是在导航.nav的基础上重新调整了菜单项的浮动与内外边距。同时也不包括颜色等样式设置,源码请查看bootstrap.css文件第3785行~第3830行,我们把代码节选出来放入右侧bootstrap.css中。
而颜色和其他样式是通过配合父容器“navbar-default”来一起实现:
/源码请查看bootstrap.css文件第3955行~第3974行/
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
.navbar-default .navbar-nav> li > a { color: #777;}.navbar-default .navbar-nav> li >a:hover,.navbar-default .navbar-nav> li >a:focus { color: #333; background-color: transparent;}.navbar-default .navbar-nav> .active > a,.navbar-default .navbar-nav> .active >a:hover,.navbar-default .navbar-nav> .active >a:focus { color: #555; background-color: #e7e7e7;}.navbar-default .navbar-nav> .disabled > a,.navbar-default .navbar-nav> .disabled >a:hover,.navbar-default .navbar-nav> .disabled >a:focus { color: #ccc; background-color: transparent;} |
3、为导航条添加标题、二级菜单及状态
1)、加入导航条标题
在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul></div> |

2)、原理分析:
此功能主要起一个提醒功能,当然改良一下可以当作是logo(此处不做过多阐述)。其样式主要是加大了字体设置,并且设置了最大宽度:
/源码查看bootstrap.css文件第3739行~第3755行/
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
.navbar-brand { float: left; height: 50px; padding: 15px 15px; font-size: 18px; line-height: 20px;}.navbar-brand:hover,.navbar-brand:focus { text-decoration: none;}@media (min-width: 768px) { .navbar> .container .navbar-brand, .navbar> .container-fluid .navbar-brand { margin-left: -15px; }} |
同样在默认导航条(navbar-default)下,对navbar-brand也做了颜色处理:
/源码请查看bootstrap.css文件第3947行~3951行/
|
1
2
3
4
5
6
7
8
|
.navbar-default .navbar-brand {color: #777;}.navbar-default .navbar-brand:hover,.navbar-default .navbar-brand:focus {color: #5e5e5e;background-color: transparent;} |
3)、导航条状态、二级菜单
同样的,在基础导航条中对菜单提供了当前状态,禁用状态,悬浮状态等效果,而且也可以带有二级菜单的导航条。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul></div> |
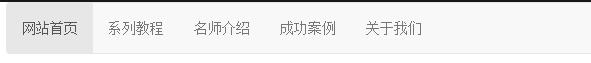
效果图如下:

4、带表单的导航条
有的导航条中会带有搜索表单,比如新浪微博的导航条:

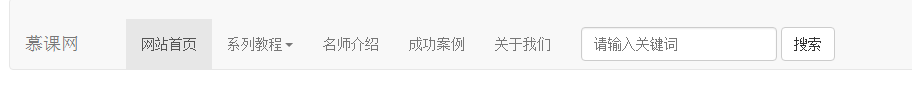
在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> <form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键词" /> </div> <button type="submit" class="btn btn-default">搜索</button> </form></div> |

实现导航条+表单的样式代码源码请查看bootstrap.css文件第3839行~第3904行.
在上面的示例中,大家看到了“navbar-left”让表单左浮动,更好实现对齐。在Bootstrap框架中,还提供了“navbar-right”样式,让元素在导航条靠右对齐。
/源码请查看bootstrap.css文件第3831行~第3838行/
|
1
2
3
4
5
6
7
8
|
@media (min-width: 768px) { .navbar-left { float: left !important;}.navbar-right { float: right !important; }} |
注意:这里有一个条件,只有当浏览器视窗宽度大于768px生效。
5、导航条中的按钮、文本和链接
Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素。框架提供了三种其他样式:
- 1、导航条中的按钮navbar-btn
- 2、导航条中的文本navbar-text
- 3、导航条中的普通链接navbar-link
但这三种样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
先来看看这三种样式对应的源码:
/源码请查看bootstrap.css文件第3914行~第3939行/
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
.navbar-btn {margin-top: 8px;margin-bottom: 8px;}.navbar-btn.btn-sm {margin-top: 10px;margin-bottom: 10px;}.navbar-btn.btn-xs {margin-top: 14px;margin-bottom: 14px;}.navbar-text {margin-top: 15px;margin-bottom: 15px;}@media (min-width: 768px) {.navbar-text {float: left;margin-right: 15px;margin-left: 15px; }.navbar-text.navbar-right:last-child {margin-right: 0; }}/bootstrap.css文件第3952行~第3954行/.navbar-default .navbar-text { color: #777;}/bootstrap.css文件第4035行~第4037行/.navbar-inverse .navbar-text {color: #999;}/boostrap.css文件第4017行~第4022行/.navbar-default .navbar-link {color: #777;}.navbar-default .navbar-link:hover {color: #333;}/bootstrap.css文件第4106行~第4111行/.navbar-inverse .navbar-link {color: #999;}.navbar-inverse .navbar-link:hover {color: #fff;} |
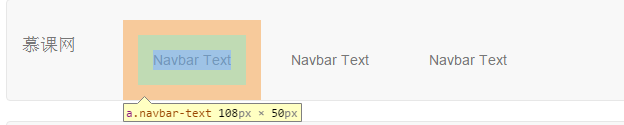
navbar-btn和navbar-link在上一小节已经讲过,现在我们来看一下navbar-text的一个简单应用
|
1
2
3
4
5
6
7
8
9
10
|
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li><a href="##" class="navbar-text">Navbar Text</a></li> <li><a href="##" class="navbar-text">Navbar Text</a></li> <li><a href="##" class="navbar-text">Navbar Text</a></li> </ul></div> |
在结果窗口中查看效果,可以看出明显的存在问题.


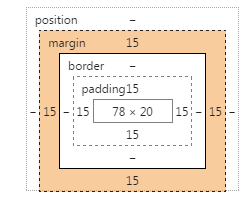
通过浏览器调试工具,可以看到a标签有margin-top和margin-bottom的值为15px,欲将其对齐,我们将上面的结构做一定的调整. 将<ul>标签换成<div>就OK了。

6、固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
|
1
2
3
4
5
6
7
|
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> …</div><div class="content">我是内容</div><div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> …</div> |
1)、实现原理:
实现原理很简单,就是在navbar-fixed-top和navbar-fixed-bottom使用了position:fixed属性,并且 设置navbar-fixed-top的top值为0,而navbar-fixed-bottom的bottom值为0。具体的源码如下:
/源码请查看bootstrap.css文件第3717 行~第3738行/
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
.navbar-fixed-top,.navbar-fixed-bottom { position: fixed; right: 0; left: 0; z-index: 1030;}@media (min-width: 768px) {.navbar-fixed-top,.navbar-fixed-bottom { border-radius: 0; }}.navbar-fixed-top { top: 0; border-width: 0 0 1px;}.navbar-fixed-bottom { bottom: 0; margin-bottom: 0; border-width: 1px 0 0;} |
2)、存在bug及解决方法:
从运行效果中大家不难发现,页面主内容顶部和底部都被固定导航条给遮住了。为了避免固定导航条遮盖内容,我们需要在body上做一些处理:
|
1
2
3
4
|
body { padding-top: 70px;/*有顶部固定导航条时设置*/ padding-bottom: 70px;/*有底部固定导航条时设置*/} |
因为固定导航条默认高度是50px,我们一般设置padding-top和padding-bottom的值为70px,当然有的时候还是需要具体情况具体分析。
3)、第二种解决这个bug方法:
其实除了这种解决方案之外,我们还有其他的解决方法,把固定导航条都放在页面内容前面:
|
1
2
3
4
5
6
7
|
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> …</div><div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> …</div><div class="content">我是内容</div> |
在文件中添加下列样式代码:
|
1
2
3
4
5
6
|
.navbar-fixed-top ~ .content { padding-top: 70px;}.navbar-fixed-bottom ~ .content { padding-bottom: 70px;} |
当然,这种方法有的时候也是需要具体情况具体分析的。
7、响应式导航条
如今浏览Web页面的终端不在是一尘不变了,前面示例实现的导航条仅能适配于大屏幕的浏览器,但当浏览器屏幕变小的时候,就不适合了。因此响应式设 计也就随之而来。那么在一个响应式的Web页面中,对于响应式的导航条也就非常的重要。例如Bootstrap框架官网的导航条:
(宽屏时效果)

(中屏时效果)

(窄屏时效果)

那么在这一节中,主要和大家探讨如何使用Bootstrap框架实现响应式导航条效果。
先上代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 --> <a href="##" class="navbar-brand">慕课网</a> </div> <!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 --> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div></div> |
 1)、
1)、
使用方法:
- 保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
- 保证在窄屏时要显示的图标样式(固定写法):
|
1
2
3
4
5
6
|
<button class="navbar-toggle" type="button" data-toggle="collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span></button> |
- 3、并为button添加data-target=“.类名/#id名”,究竞是类名还是id名呢?由需要折叠的div来决定。如:
(1)需要折叠的div代码段(用id表示):
|
1
2
3
4
5
|
<div class="collapse navbar-collapse" id="example"> <ul class="nav navbar-nav"> … </ul></div> |
窄屏时显示的图标代码段:
|
1
2
3
|
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example"> ...</button> |
(2)也可以这么写,需要折叠的div代码段(用class表示):
|
1
2
3
4
5
|
<div class="collapse navbar-collapse example" > <ul class="nav navbar-nav"> … </ul></div> |
窄屏时要显示的图标:
|
1
2
3
|
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example"> ...</button> |

8、反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。如下:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="navbar navbar-inverse" role="navigation"><div class="nav bar-header"> <a href="##" class="navbar-brand">慕课网</a></div><ul class="nav navbar-nav"> <li class="active"><a href="">首页</a></li> <li><a href="">教程</a></li> <li><a href="">关于我们</a></li></ul></div> |
运行效果如下:

对应的源码,请查看bootstrap.css文件第4023行~第4111行
9、分页导航(带页码的分页导航)
分页导航几乎在哪个网站都可见。好的分页导航能给用户带来更好的用户体验。在Bootstrap框架中提供了两种分页导航:
☑ 带页码的分页导航
☑ 带翻页的分页导航
1)、带页码的分页导航
带页码的分页导航,可能是最常见的一种分页导航,特别是在列表页内容超多的时候,会给用户提供分页的导航方式。在Bootstrap框架为开发者提供不同的版本:
☑ LESS版本:对应的源文件pagination.less
☑ Sass版本:对应的源文件_pagination.scss
☑ 编译后版本:对应bootstrap.css文件第4130行~第4222行
使用方法:
平时很多人喜欢用div>a和div>span结构来制作带页码的分页导航。不过,在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法:
|
1
2
3
4
5
6
7
8
9
|
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li></ul> |
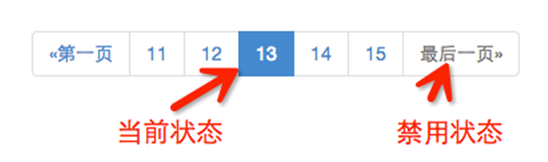
运行效果:
 2)、实现原理:
2)、实现原理:
从效果中可以看出,当前状态页码会高亮显示,而且不能点击。而最后一页是禁用状态,也不能点击。实现样式:
/bootstrap.css文件第4170行~第4192行/
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.pagination> .active > a,.pagination> .active > span,.pagination> .active >a:hover,.pagination> .active >span:hover,.pagination> .active >a:focus,.pagination> .active >span:focus {z-index: 2;color: #fff;cursor: default;background-color: #428bca;border-color: #428bca;}.pagination> .disabled > span,.pagination> .disabled >span:hover,.pagination> .disabled >span:focus,.pagination> .disabled > a,.pagination> .disabled >a:hover,.pagination> .disabled >a:focus {color: #999;cursor: not-allowed;background-color: #fff;border-color: #ddd;} |
注意:要禁用当前状态和禁用状态不能点击,我们还要依靠js来实现,或者将这两状态下的a标签换成span标签。
3)、大小设置:
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
- 通过“pagination-lg”让分页导航变大;
- 通过“pagination-sm”让分页导航变小:
|
1
2
3
4
5
6
7
8
9
|
<ul class="pagination pagination-lg"> …</ul><ul class="pagination"> …</ul><ul class="pagination pagination-sm"> …</ul> |
4)、大小设置实现原理:
其实就是通增加相应的padding大小、font-size大小和圆角大小,源码查看bootstrap.css文件第4193行~第4222行.
10、分页导航(翻页分页导航)
Bootstrap框架除了提供带页码的分页导航之外还提供了翻页导航。这种分页导航常常在一些简单的网站上看到,比如说个人博客,杂志网站等。这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
Bootstrap框架将其独立成一个单独的部分:
☑ LESS版本:对应源文件为pager.less
☑ Sass版本:对应源文件为_pager.scss
☑ 编译后版本:对应bootstrap.css文件第4223行~第4260行
使用方法:
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类:
|
1
2
3
4
|
<ul class="pager"> <li><a href="#">«上一页</a></li> <li><a href="#">下一页»</a></li></ul> |
运行效果:
«上一页
下一页»
1)、实现原理:
对应样式代码:
/bootstrap.css文件第4223行~第4244行/
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
.pager {padding-left: 0;margin: 20px 0;text-align: center;list-style: none;}.pager li {display: inline;}.pager li > a,.pager li > span {display: inline-block;padding: 5px 14px;background-color: #fff;border: 1px solid #ddd;border-radius: 15px;}.pager li >a:hover,.pager li >a:focus {text-decoration: none;background-color: #eee;} |
2)、对齐样式设置:
默认情况之下,翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。Bootstrap框架提供了两个样式:
☑ previous:让“上一步”按钮居左
☑ next:让“下一步”按钮居右
具体使用的时候,只需要在li标签上添加对应类名即可:
|
1
2
3
4
|
<ul class="pager"> <li class="previous"><a href="#">«上一页</a></li> <li class="next"><a href="#">下一页»</a></li></ul> |
运行效果:
«上一页
下一页»
3)、实现原理:
实现原理很简单,就是一个进行了左浮动,一个进行了右浮动:
/bootstrap.css文件第4245行~第4252行/
|
1
2
3
4
5
6
7
8
|
.pager .next > a,.pager .next > span {float: right;}.pager .previous > a,.pager .previous > span {float: left;} |
4)、状态样式设置:
和带页码分页导航一样,如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态,但同样不能禁止其点击功能。你可以通过js来处理,或将a标签换成span标签。
|
1
2
3
4
|
<ul class="pager"> <li class="disabled"><span>«上一页</span></li> <li><a href="#">下一页»</a></li></ul> |
运行效果:
«上一页
下一页»
5)、状态样式实现原理:
/bootstrap.css文件第4253行~第4260行/
|
1
2
3
4
5
6
7
8
|
.pager .disabled > a,.pager .disabled >a:hover,.pager .disabled >a:focus,.pager .disabled > span { color: #999; cursor: not-allowed; background-color: #fff;} |
以上就是本文的全部内容,希望对大家的学习有所帮助。