1 <div class="pag"> 2 <a href="#">首页</a> 3 <a href="#">上一页</a> 4 <a href="#" class="choose">1</a> 5 <a href="#">2</a> 6 <a href="#">3</a> 7 <a href="#">4</a> 8 <a href="#">5</a> 9 <a href="#">6</a> 10 <a href="#">下一页</a> 11 <a href="#">最后</a> 12 </div>
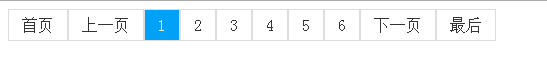
展示效果:

这是一段分页的html,关于他的样式我写了两种方式。
1.display:inline-block
1 .pag a{ 2 display: inline-block; 3 border: 1px #ddd solid; 4 padding: 6px 13px; 5 background: #fff; 6 font-size: 16px; 7 color: #333333; 8 text-decoration: none; 9 } 10 .paging .pag .choose{ 11 background: #00a1f6; 12 color: #fff; 13 }
展示效果:

2.float:left
1 .pag a{ 2 float: left; 3 border: 1px #ddd solid; 4 padding: 6px 13px; 5 background: #fff; 6 font-size: 16px; 7 color: #333333; 8 text-decoration: none; 9 } 10 .pag .choose{ 11 background: #00a1f6; 12 color: #fff; 13 }
展示效果: