前段时间在做“高清壁纸推荐”小程序优化的时候,发现一个很实用的图片属性——能够实现最大化压缩图片大小、且图片质量最小的损失,在此之前一直没有注意。今天跟大家分享一下这个属性的用法,主要是让大家能够,意识到有这种需求或者是遇到下面类似的问题,可以通过这种方式来进行解决!
优化目标已明确,首先压缩图片大小,可以直接通过七牛云“图片样式”,轻松解决,经对比测试,webp格式可以满足优化的要求,其压缩效果最好,同样图片处理质量下,压缩后的大小为jpg格式的一半。具体可查看,演示图片webp,演示图片jpg
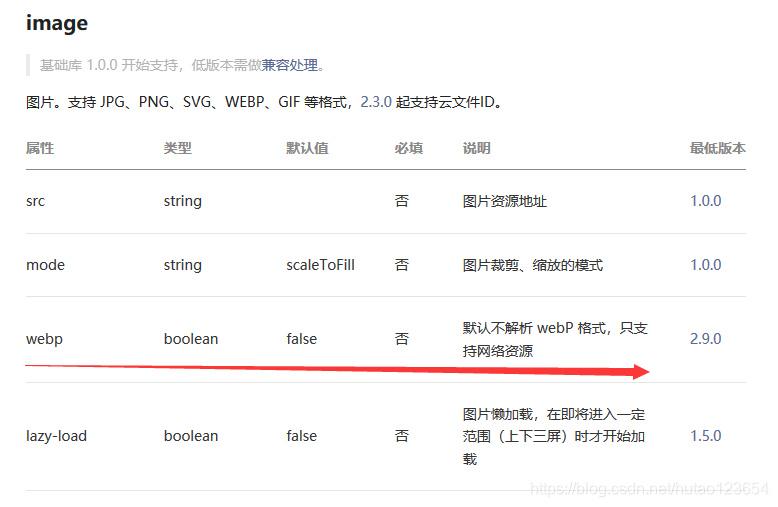
上面图片压缩已搞定,现在就要测试小程序端的显示效果了。一看发现,小程序Image组件默认无法显示webp格式图片,需要设置属性webp=true,说明如下图:
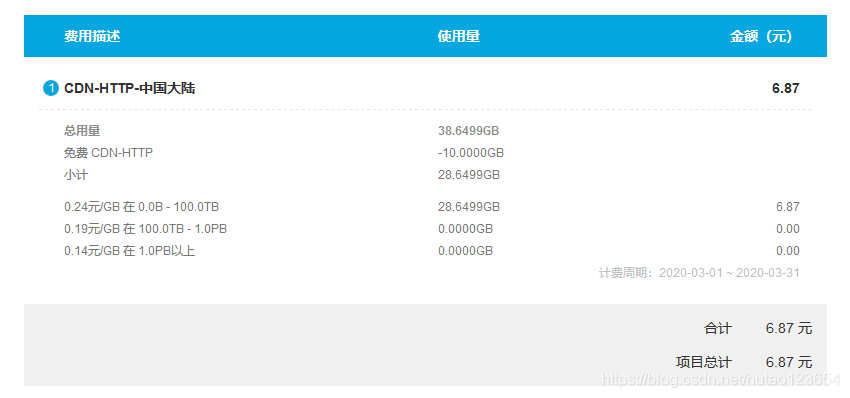
最终,优化效果如上图,看起来还是挺不错的,喜欢美女壁纸的,可以随便撸啦,哈哈……
好了,这篇文章就写到这里,有疑问欢迎评论交流!前段时间在CSDN学院上更新了《微信小程序开发3天快速入门》和《微信小程序直播开发快速入门》的视频课程,对微信小程序开发感兴趣的朋友,可以去看看!

我的公众号:zxcknowmore,关注后第一时间获取更多文章!
(关注公众号,回复“福利”,即可领取学习礼包一份!)