第一次写博,有写错的地方,还请大家指出来~Thanks♪(・ω・)ノ
-----------------------------------------------------------------------------------
第一步就是打开地址:https://mp.weixin.qq.com/ 进行注册然后选择小程序,填写邮箱、密码等信息
注意!!邮箱一定是没有绑定微信公众号的邮箱,163,139,新浪等等去注册一个再使用。
第二步打开地址下载微信官方小程序开发工具(要根据自己电脑系统决定,有32位,64位,mac苹果):https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

然后就是这样,点击小程序项目,就可以了。
进去就会有两个东西

要明白这三个后缀名的意思是什么,不然的话是不能做下去
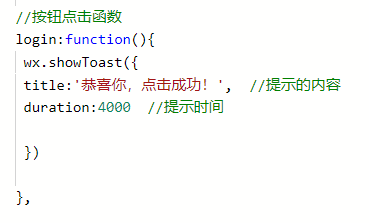
.js是一种脚本语言,emmm....我第一次做小程序的时候跟着老师做了一个效果,展示出来就是这样

就是这个提示的效果,然后这个就需要写个函数放在.js里面(注意看一下这个格式,我也是第一次学的然后我记得还有一种格式,但是忘了....)

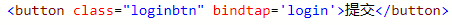
然后呢wxml相当于html页,是展示的,有html基础的同学是能做的很好的,刚才说的那个js效果的函数名就需要调用,调用的代码是

就可以显示出效果来了
wxss是样式表页,话不多说,看图

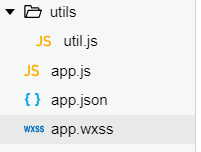
还有一个.json是在

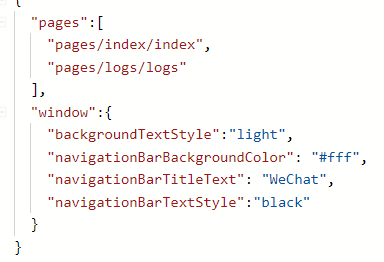
这里的,在page里面,打开就是,json是设置数据交互的,emmm...就是客户端与服务端的数据交互,

点击打开就是这样的,可能是我还没有多了解,所以并没有什么感觉。
目前我就做了这么点,小白一枚。大家可以去官网看看文档,OK,就这样了,希望对你们有所帮助~