简介
Flask诞生于2010年,是Armin ronacher(人名)用 Python 语言基于 Werkzeug 工具箱编写的轻量级Web开发框架。
Flask 本身相当于一个内核,其他几乎所有的功能都要用到扩展(邮件扩展Flask-Mail,用户认证Flask-Login,数据库Flask-SQLAlchemy),都需要用第三方的扩展来实现。比如可以用 Flask 扩展加入ORM、窗体验证工具,文件上传、身份验证等。Flask 没有默认使用的数据库,你可以选择 MySQL,也可以用 NoSQL。
其 WSGI 工具箱采用 Werkzeug(路由模块),模板引擎则使用 Jinja2。这两个也是 Flask 框架的核心。
官方文档: http://docs.jinkan.org/docs/flask/
Flask常用扩展包
-
Flask-SQLalchemy:操作数据库,ORM;
-
Flask-script:插入脚本;
-
Flask-migrate:管理迁移数据库;
-
Flask-Session:Session存储方式指定;
-
Flask-WTF:表单;
-
Flask-Mail:邮件;
-
Flask-Bable:提供国际化和本地化支持,翻译;
-
Flask-Login:认证用户状态;
-
Flask-OpenID:认证;
-
Flask-RESTful:开发REST API的工具;
-
Flask JSON-RPC: 开发rpc远程服务[过程]调用
-
Flask-Bootstrap:集成前端Twitter Bootstrap框架
-
Flask-Moment:本地化日期和时间
-
Flask-Admin:简单而可扩展的管理接口的框架
可以通过 http://flask.pocoo.org/extensions/ 查看更多flask官方推荐的扩展
创建flask 项目
1. 创建虚拟环境
mkvirtualenv flsk -p python3 # 此处的虚拟环境名为 flsk
2.安装flask
在项目虚拟环境下安装flask
pip install flask==0.12.4

与django不同,flask不会提供任何的自动操作,所以需要手动创建项目目录,需要手动创建启动项目的管理文件
例如,创建项目目录 flaskdemo,在目录中创建manage.py.在pycharm中打开项目并指定上面创建的虚拟环境。
3. 在 d:/deng下创建项目名为 flaskdemo 的项目
1 . 新建文件夹 flaskdemo
2. 在该文件夹中新建一个 启动文件 manage.py
3. 用pycharm 打开 该项目,该改项目配置虚拟环境python 解释器
4. 在manage.py文件中
from flask import Flask app = Flask(__name__) @app.route('/') def index(): return 'Hello World' if __name__ == '__main__': app.run()
代码分析:
# 导入Flask类 from flask import Flask """ import_name Flask程序所在的包(模块),传 __name__ 就可以 其可以决定 Flask 在访问静态文件时查找的路径 static_path 静态文件访问路径(不推荐使用,使用 static_url_path 代替) static_url_path 静态文件访问路径,可以不传,默认为:/ + static_folder static_folder 静态文件存储的文件夹,可以不传,默认为 static template_folder 模板文件存储的文件夹,可以不传,默认为 templates """ app = Flask(__name__) # 加载项目配置 # 配置类 class Config(object): DEBUG = True app.config.from_object( Config ) # 指定服务器IP和端口 app.run(host="0.0.0.0", port=5000, debug = True)
5. 项目配置
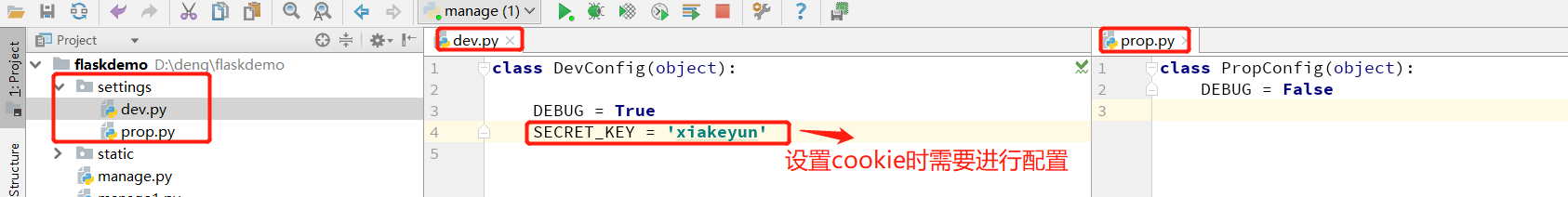
在项目文件夹新建文件夹settings,并在该文件夹中新建两个文件,

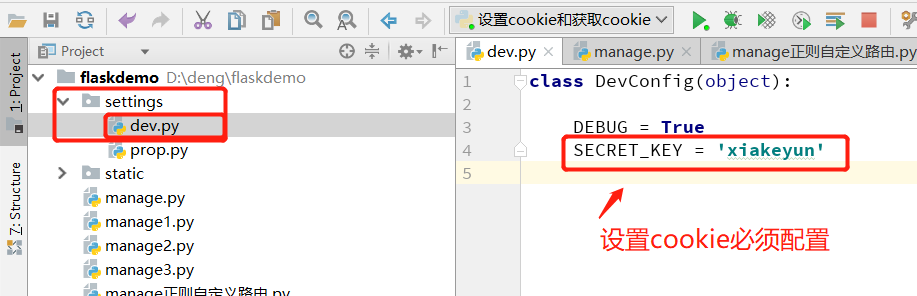
settings/dev.py:
class DevConfig(object): DEBUG = True
settings/prop.py
class PropConfig(object): DEBUG = False
使用:
from flask import Flask from settings.dev import DevConfig app = Flask(__name__) #项目配置 app.config.from_object(DevConfig) # app.config.from_object(PropConfig) @app.route('/user/<username>') def user(username): return '用户名:%s'%username # 限定类型 路由参数 @app.route('/user1/<int:user_id>') def user_info(user_id): return 'hello %d'%user_id #路由限定请求方式 @app.route('/demo',methods=['get','post']) def demo(): return 'ok' if __name__ == '__main__': # app.run() # 指定服务ip 和端口 # app.run(host='127.0.0.1',port=80,DEBUG=True) app.run(host='127.0.0.1',port=80)
# 指定访问路径为 demo1 @app.route('/demo1') def demo1(): return 'demo1'
2.
# 路由传递参数[没有限定类型] @app.route('/user/<user_id>') def user_info(user_id): return 'hello %s' % user_id # 路由传递参数[限定类型] @app.route('/user/<int:user_id>') def user_info(user_id): return 'hello %d' % user_id
在 web 开发中,可能会出现限制用户访问规则的场景,那么这个时候就需要用到正则匹配,根据自己的规则去限定请求参数再进行访问
具体实现步骤为:
-
导入转换器基类:在 Flask 中,所有的路由的匹配规则都是使用转换器对象进行记录
-
自定义转换器:自定义类继承于转换器基类
-
添加转换器到默认的转换器字典中
-
使用自定义转换器实现自定义匹配规则
1.实现步骤代码:
-
导入转换器基类
from werkzeug.routing import BaseConverter
-
自定义转换器
# 自定义正则转换器 class RegexConverter(BaseConverter): def __init__(self, url_map, *args): super(RegexConverter, self).__init__(url_map) # 将接受的第1个参数当作匹配规则进行保存 self.regex = args[0]
-
添加转换器到默认的转换器字典中,并指定转换器使用时名字为: re
app = Flask(__name__)
# 将自定义转换器添加到转换器字典中,并指定转换器使用时名字为: re
app.url_map.converters['re'] = RegexConverter
-
使用转换器去实现自定义匹配规则
-
当前此处定义的规则是:3位数字
-
@app.route('/user/<re("[0-9]{3}"):user_id>') def user_info(user_id): return "user_id 为 %s" % user_id
from flask import Flask,request from settings.dev import DevConfig app = Flask(__name__) #项目配置 app.config.from_object(DevConfig) # app.config.from_object(PropConfig) # 针对路由参数进行声明自定义转换器 from werkzeug.routing import BaseConverter class RegexConverter(BaseConverter): '''正则路由转换器''' def __init__(self,url_map,*args): super(RegexConverter,self).__init__(url_map) self.regex = args[0] app.url_map.converters['re']=RegexConverter # @app.route('/user/<re("d{3}"):user_id>') # # def user(user_id): # return '用户id:%s'%user_id # 一个路由接收多个路由参数 # @app.route('/user/<re("d{3}"):user_id/avatar/<re("w{4,8}"):avatar_id>',methods=['get']) # 不能这样写 @app.route("/user/<re('d{3}'):user_id>/avatar/<re('w{4,8}'):avatar_id>",methods=["get"]) def demo(user_id,avatar_id): return '用户id:%s,头像:%s'%(user_id,avatar_id) if __name__ == '__main__': app.run(host='127.0.0.1',port=80)
在router 中开始最好用app.router(""),双引号,内部用单引号。
DEFAULT_CONVERTERS = { 'default': UnicodeConverter, 'path': PathConverter, 'string': UnicodeConverter, 'any': AnyConverter, 'int': IntegerConverter, 'float': FloatConverter, 'uuid': UUIDConverter, }
1.请求
文档: http://docs.jinkan.org/docs/flask/api.html#flask.request
-
request:flask中代表当前请求的
request 对象 -
作用:在视图函数中取出本次请求数据
-
导入:
from flask import request
常用属性:

http://127.0.0.1/?username=xiaoming&lve=1&lve=2&lve=3
from flask import Flask,request from settings.dev import DevConfig app = Flask(__name__) #项目配置 app.config.from_object(DevConfig) # app.config.from_object(PropConfig) # 获取单个查询字符串 """http://127.0.0.1/?username=xiaoming&lve=1&lve=2&lve=3""" @app.route('/',methods=['get']) def index(): username = request.args.get('username') print('username',username) # xiaoming param = request.args.to_dict() print('param',param) # {'username': 'xiaoming', 'lve': '1'} lve = request.args.getlist('lve') print('lve',lve) # ['1', '2', '3'] return '查询字符串' if __name__ == '__main__': app.run(host='127.0.0.1',port=80)
flask默认支持2种响应方式:
1.数据响应: 默认响应html文本,也可以返回 JSON格式
2.页面响应: 重定向
url_for,redirect
响应的时候,flask也支持自定义http响应状态码
响应HTML 文本
@app.route("/") def index(): # [默认支持]响应html文本 return "<img src='http://flask.pocoo.org/static/logo.png'>"
def index(): # 默认支持响应HTML 文本 data = [ {'username':'deng',"age":13}, {'username':'deng',"age":14}, {'username':'deng',"age":15}, {'username':'deng',"age":16} ] return jsonify(data)
# 页面跳转响应 @app.route("/user") def user(): # 页面跳转 redirect函数就是response对象的页面跳转的封装 # Location: http://www.baidu.com return redirect("http://www.baidu.com")
也可以使用 url_for 生成指定视图函数所对应的 url
# 内容响应 @app.route("/") def index(): # [默认支持]响应html文本 # return "<img src='http://flask.pocoo.org/static/logo.png'>" # 也可以响应json格式代码 data = [ {"id":1,"username":"liulaoshi","age":18}, {"id":2,"username":"liulaoshi","age":17}, {"id":3,"username":"liulaoshi","age":16}, {"id":4,"username":"liulaoshi","age":15}, ] return jsonify(data) #使用url_for可以实现视图方法之间的内部跳转 # url_for("视图方法名") @app.route("/login") def login(): return redirect( url_for("index") )
# 路由传递参数 @app.route('/user/<user_id>') def user_info(user_id): return 'hello %d' % user_id # 重定向 @app.route('/demo4') def demo4(): # 使用 url_for 生成指定视图函数所对应的 url return redirect(url_for('user_info', user_id=100))
@app.route('/demo4') def demo4(): return '状态码为 666', 400
有时需要保持下来用户浏览的状态,比如用户是否登录过,浏览过哪些商品等
实现状态保持主要有两种方式:
-
在客户端存储信息使用
Cookie,本地存储 -
在服务器端存储信息使用
Session,redis
Cookie是由服务器端生成,发送给客户端浏览器,浏览器会将Cookie的key/value保存,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。Cookie的key/value可以由服务器端自己定义。
使用场景: 登录状态, 浏览历史, 网站足迹
Cookie是存储在浏览器中的一段纯文本信息,建议不要存储敏感信息如密码,因为电脑上的浏览器可能被其它人使用
Cookie基于域名安全,不同域名的Cookie是不能互相访问的
如访问luffy.com时向浏览器中写了Cookie信息,使用同一浏览器访问baidu.com时,无法访问到luff.com写的Cookie信息
浏览器的同源策略针对cookie也有限制作用.
当浏览器请求某网站时,会将本网站下所有Cookie信息提交给服务器,所以在request中可以读取Cookie信息.
SECRET_KEY = 'xiakeyun'
from flask imoprt Flask,make_response @app.route('/set_cookie') def set_cookie(): resp = make_response('this is to set cookie') resp.set_cookie('username', 'xiaoming', max_age=3600) # max_age表示有效期 return resp
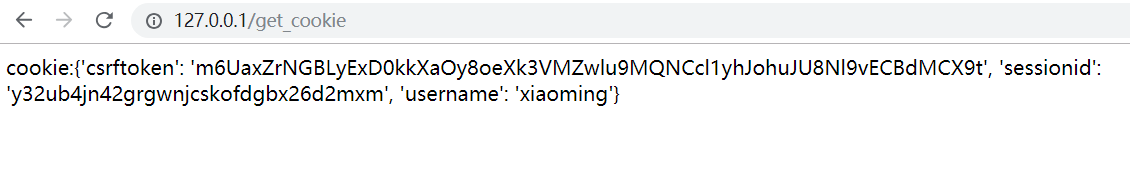
@app.route("/get_cookie") def get_cookie(): # 返回字典 cookie = request.cookies print(cookie) return "cookie:%s"%cookie
对于敏感、重要的信息,建议要存储在服务器端,不能存储在浏览器中,如用户名、余额、等级、验证码等信息
在服务器端进行状态保持的方案就是Session。
注意: Session依赖于Cookie,而且flask中使用session,需要配置SECRET_KEY选项,否则报错.
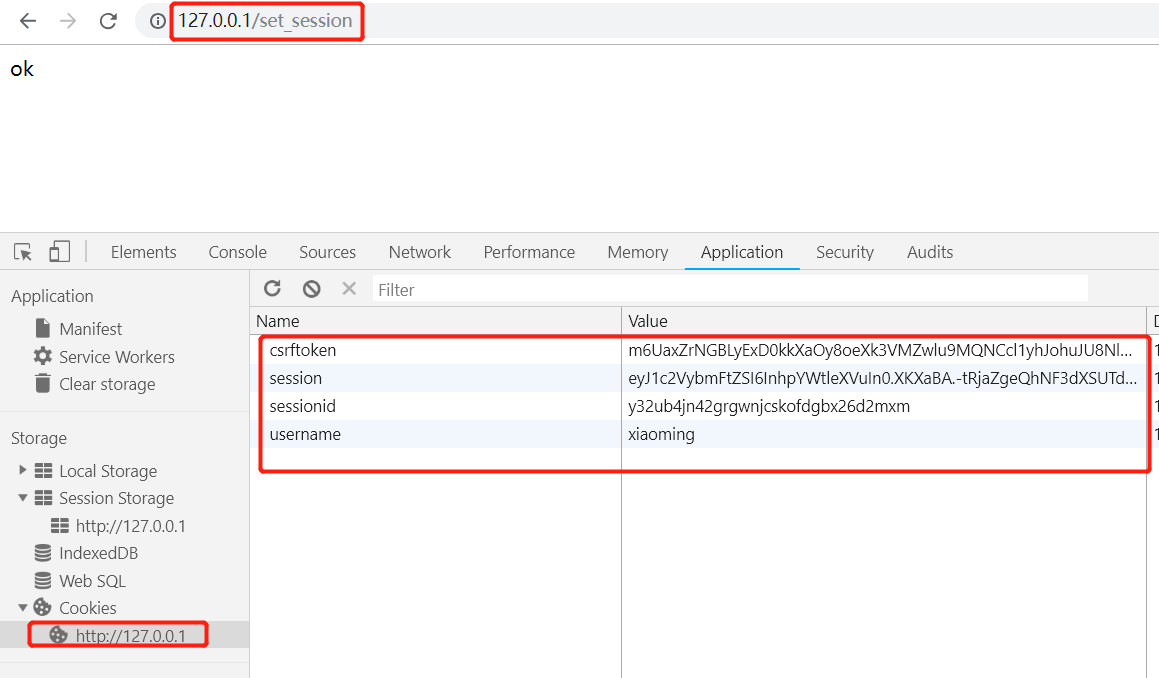
1.设置session
from flask import Flask,session
@app.route('/set_session') def set_session(): session['username'] = 'xiaoming' return 'ok!'

2. 获取session
from flask import Flask,session
@app.route('/get_session') def get_session(): return session.get('username')