场景一:只获取当前省市
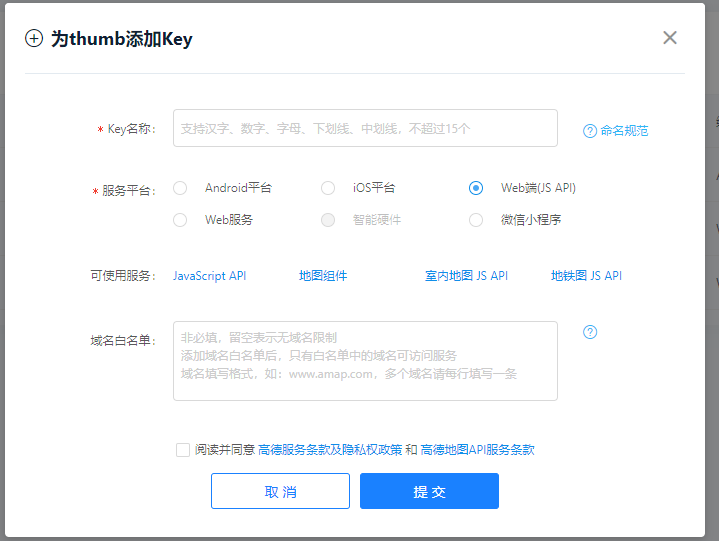
1、申请key:
注意:是web端(JS API)
2、在index.html中添加
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.4&key=你申请的key"></script>
注意:放到body上面
3、在webpack.base.conf.js中添加
externals: { 'AMap': 'AMap' },
注意:在 model.exports = {} 中添加
4、在需要获取定位的页面中添加
AMap.plugin('AMap.CitySearch', function () {
var citySearch = new AMap.CitySearch();
citySearch.getLocalCity(function (status, result) {
if (status === 'complete' && result.info === 'OK') {
// 查询成功,result即为当前所在城市信息
let province = result.province;
let city = result.city;
}
})
})
场景二:需要获取精确定位
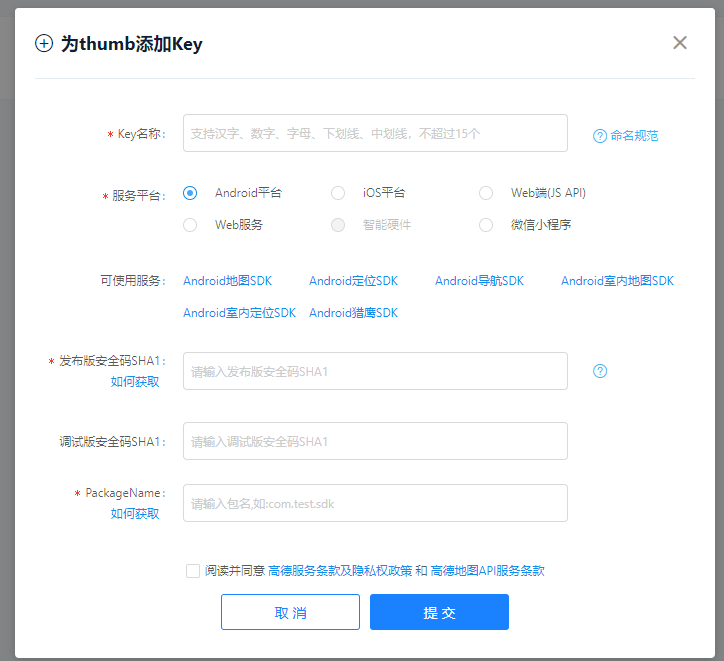
1、申请key:
注意:是android平台, SHA1是你安卓证书的SHA1,PackageName是你打包时的安卓包名称
2、HbuilderX打包时使用在manifest.json -> SDK配置中勾选高德定位,填写第一步申请的key
3、直接使用 H5+API获取精准定位 https://www.html5plus.org/doc/zh_cn/geolocation.html
我这里只获取省市县
plus.geolocation.getCurrentPosition(function( position ) { console.log(JSON.stringify(position)); let province = position.address.province; let city = position.address.city; let district = position.address.district; }, function(e){ // '定位失败'; })
如果遇到 plus is not defined.错误
document.addEventListener('plusready', onPlusReady, false);
function onPlusReady(){
// 在此调用plus相关API
}