因为公司的框架不开源,但是自己一直都有研究框架的兴趣,所以拿了一个开源的框架过来,而这个开源的框架就是Kooboo CMS.首先我无法用言语来形容我对这个CMS的赞美之词了,总之大家知道一点,这个CMS是一款非常棒的CMS,功能非常强大,代码也写得非常的好,很有研究价值。
由于不是所有的的人对Kooboo CMS有了解,我还是做一个简单的介绍吧,算作这个系列的开篇。
http://www.cnblogs.com/hjf1223/archive/2009/08/15/Kooboo_CMS.html 刚才随便在网上搜到了一篇文章,这个人很牛(其实我觉得一般的大牛都不屑于写博客吧),所以把自己的能力都给隐藏起来了,简单的说,KOOBOO CMS就是中国的一个团队开发的一款立志于走国际化路线的CMS系统,使用的是ASP.NET MVC4 为基础框架的CMS。这在国内是很少见的,因为大多数的CMS都是JAVA或者PHP的,或者.NET的CMS都是一些老掉牙的,只有Kooboo CMS,一直更新到现在,官网的话大家可以百度一下,不过都是全英文的。Kooboo CMS所有的代码都可以在http://kooboo.codeplex.com/ 下载得到,源代码都是托管到github上面的。
首先我觉得还是来介绍一下CMS的用法吧,然后再来说一下代码结构。CMS的安装方法很简单,就是在CodePlex下面下载源码,然后把源码解压缩,然后把文件夹挂载在本地或者远程IIS上面就OK了,具体的我就不多说了,我们还是来看看KOOBOO CMS的庐山真面目吧,下面以本机方式去运行。首先输入http://localhost:9012/admin ,就是进入管理界面,默认的账号和密码是admin/admin,我们进入Kooboo CMS的后台。

由于Kooboo CMS是一个面向国际化的CMS,所以大家其实可以更改语言,我甚至看到了阿拉伯语,好吧,话题扯远了。我们还是来大概了解一下它的整体功能吧。
1.网站集群:说得简单一点,一个CMS可以建立无数个站点,每一个站点的下面又可以有无数个子站点,这就是网站集群。
2.关系:下面的图就是所展示的关系,关系要把站点-内容数据库-会员结合起来,简单点说,他们之间的关系就是:1个站点只能有唯一的数据库和会员数据库,但是一个数据库或者会员列表可以由多个网站共享,不错吧(*^__^*) 嘻嘻……?!

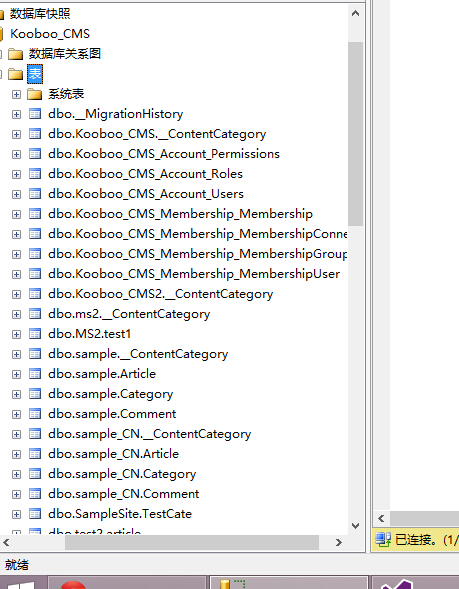
3.内容:其实就是内容数据库,由于Kooboo CMS是一款非常强大的CMS,所以自然支持了市面上所有的数据库包括了XML(默认),但是同时只能支持一款,如果需要的话,可以在codeplex上面去下载相应的 Provider,具体的上面的链接已经写了,我就不多说了,自己去找。如果不用默认的存储方式的话(假设用的SQL SERVER),比如我用的SQL SERVER ,大家也许会问,我没有表怎么办,其实你只需要把数据库建立好了就行了,表它会自动帮你生成,如下图:

其实它的命名是有规范的,比如Kooboo_cms是内容数据库名称,后面的就相当于“表名”,一个数据库里能存在于多个内容数据库,他们以不同的前缀区分。
4.会员,类似于上面说的内容,就是存放会员表的那些表,当然这个属于Membership_Provider,这里我要做一点说明,有2个Provider类似,一个是Account_Provider,另一个是Membership_Provider,他们的区别在哪呢?account的是进入后台的用户,而Membership是某个网站的用户,account可以进入后台,并且有不同的角色的角色有不同权限,可以看到不同的东西,而Membership不能进入后台,至今我还没有发现前台用户和后台用户通用的方法。我们前台注册的用户是Membership类型的用户,而Account类型用户只能在后台由系统管理员去添加,我个人感觉这点还是没有DZ好,不过话说回来了,DZ是TX支持的,这个能比?
5.网站模板:这个我没深入研究,不过简单一点说吧,模板就是一套做好的网站,你用了模板的话,所有的页面都已经做好了,当然,你可以去Kooboo CMS 的官网去下载模板,不过都是英文的,谁叫这个CMS走的是国际化的路线呢?
6,和7我暂时还没有研究,所以暂时不说。
我们随便点进去一个网站吧(怎么新建网站什么的就不说了,这个实在是太简单了)。出现如下界面:

我们可以很清楚的看到这个网站的“组织结构图”,这些Home,About等等的东西,其实都是显示在导航条的“动态页面”,其实我个人觉得这些不能理解为分类,应该理解为不同的视图页面,其中我们可以进行开发工作,KOOBOO CMS很方便的提供了页面的修改功能,我们点进去看看:

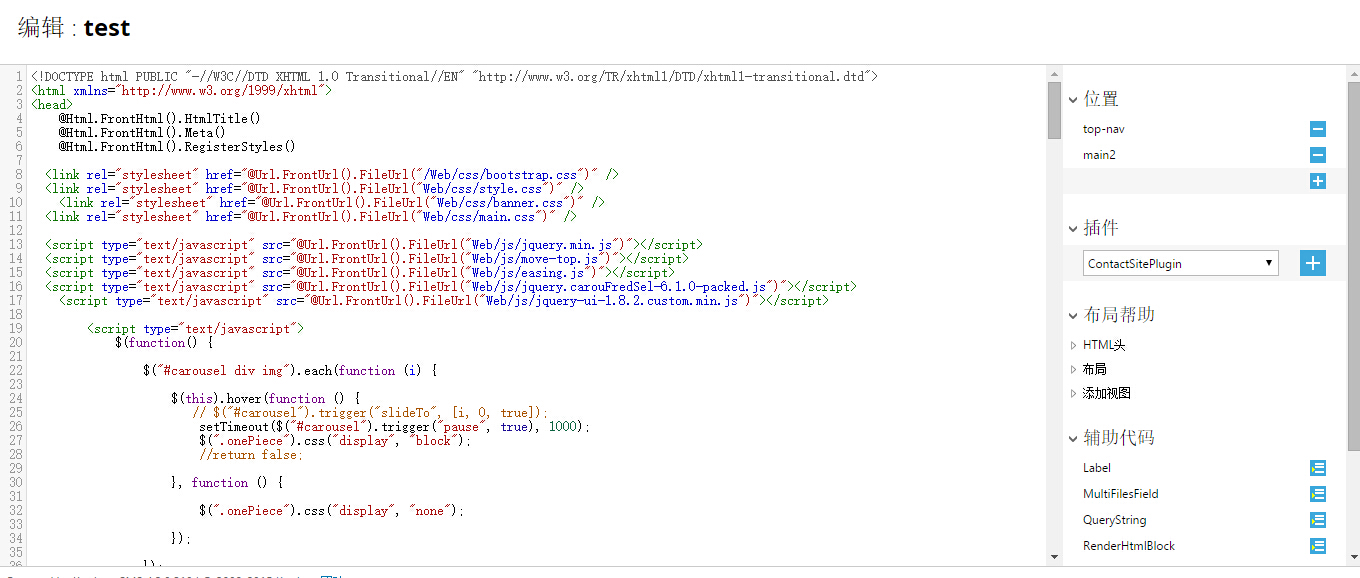
大家看到了吗,上面的地方,有工具栏,具体的我就不多说了,如果对这款CMS有兴趣的,可以自己去研究一下,都是很清晰的(毕竟不要自己写代码,直接拿来用),下面的地方可以添加块,这些块并不是自由添加的,而是在我们的Layout里面规定的位置。KOOBOO CMS作为一款功能强大的CMS,对网站的功能做了巨大的扩展,就比如有自己的方法去写代码,有自己的编辑器,如下图,我给大家先展示一下LAYOUT布局的设计编辑器。

有点像DW的编辑器吧?其实唯一美中不足的,我个人觉得,就是这个编辑器没有自动提示代码的功能,如果有的话,那就太强大了,右边的还可以插入事先写好的辅助代码,怎么样牛X吧。我们可以充分的利用KOOBOO CMS现成的一些方法,比如上面的@Url.FrontUrl()...就是CMS里面自带的方法,我们可以定位到特定的文件夹下面去。不过这个最重要的,大家最关心的,我觉得还是怎么定位具体的内容框架,就像上上图说的那个地方,其实很简单,就是用 @Html.FrontHtml().Position("main2")外面带一层DIV给一个DIV叫main2就行了。这个才是布局的精华部分。
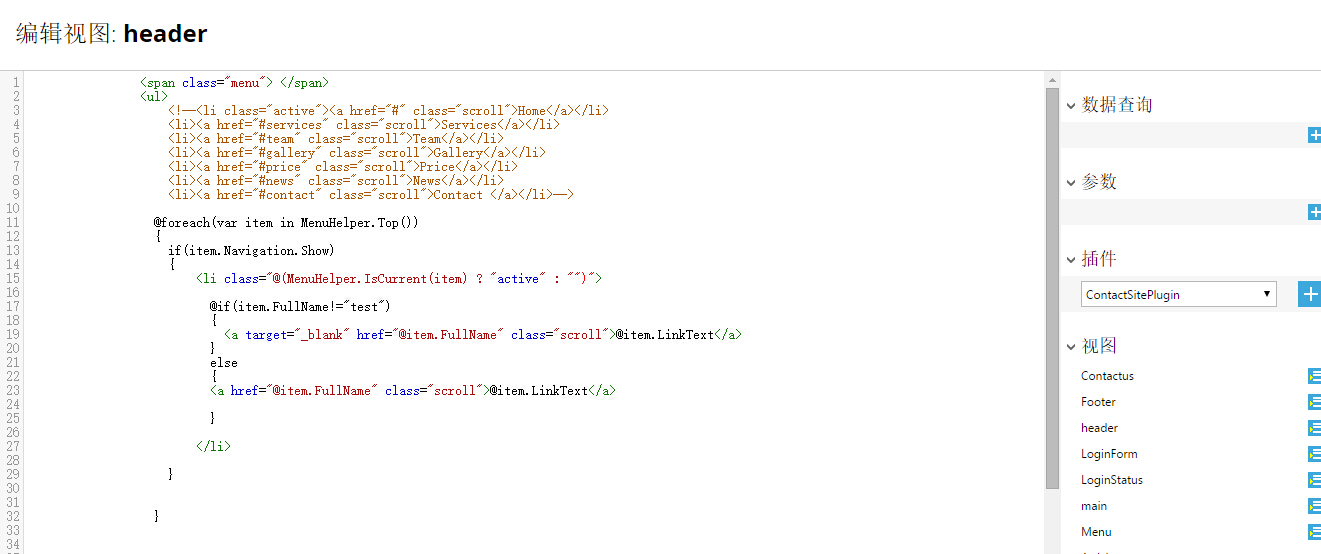
下面我们看一下VIEW,其实这里的视图都是部分视图,你可以把它理解成一个一个的小的layout,放张图,其实和LAYOUT的写法也没什么不同。

具体的代码怎么写,看子集的需求,还要多多看看源码,这样才知道有哪些方法可以用,用得比较好,至于帮助文档,我个人不推荐官方的,写得太笼统了,不过有兴趣的可以去codeplex上面下载,是一个CHM文档,不过是全英文的。我们可以在网站内部添加文件,或者进入物理文件夹,不过这个添加文件要有讲究的,具体可以参看sample site(KOOBOO CMS自带了一个示例网站)。
另外KOOBOO CMS还自带了标签系统,标签可以表示一段文字,只要用到了这个标签的地方,就可以显示特定的文字,方便改动,一劳永逸。我们可以新建页面,而页面是建立在Layout布局页面的基础上的,每一个页面对应一个CSHTML VIEW层。
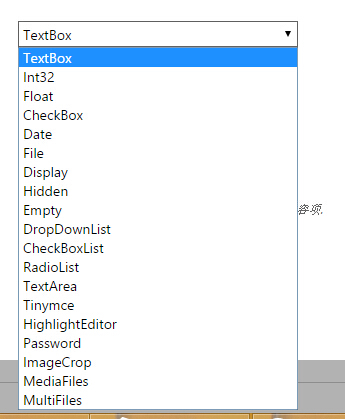
其实我觉得这个CMS最强大的地方还是在于自定义类型,就比如你有一个类型,这个类型可以实现不同的功能,说简单一点,你就是可以DIY创建功能,比如我想自由组装自己的内容页面,我想有一个标题,有一个副标题,在副标题的下面的左可以创建视频,右边创建文本编辑器,我好想没跟大家说清楚,说简单一点吧,其实就是这样。

然后像这样,可以选择不同的类型。

然后最终就像这样:

就是不同的内容类别 = = ,好像我描述复杂了。
内容可以绑定特定的内容类别。

然后我们可以在页面里面把这个块添加进来,就像这样。

里面会显示内容类型,好了,今天我还是不介绍代码了吧,以后有空的话介绍下代码结构。