QTP是基于GUI界面的自动化测试工具,用于系统的功能测试。
QTP录制的是鼠标和键盘的消息。QTP录制回放时基于windows操作系统的消息机制。QTP在录制时监听应用程序的消息,监听到之后把消息放到容器里,而另外的监听程序则从容器中取出容器中的消息,并调用对用的API处理函数。QTP截取的是用户对应用程序的操作,即录制的是消息。对于C/S应用程序,在回放时QTP根据对象的句柄(handle)和脚本内容,调用API函数;对于B/S应用程序,在回放时基于DOM(documentobject model)来解析。
具体来说,
QTP的录制原理:根据用户在应用程序界面上的操作,QTP采用ObjectIdentification Tools工具对被操作的对象进行识别,采用反编译的原理看其属于哪个插件类,从而进一步识别其属于什么控件类,然后QTP把对应的控件类实例化一个对象,并把获取的应用程序的一部分属性值(足以识别对象?)赋给新建的对象,并添加到对象库里即TO对象,而把用户对对象的操作添加到脚本里面。
QTP的回放原理:QTP 根据脚本中记录下来的对象操作的顺序进行回放。QTP从脚本中读取到该对象,并根据对象的层次和名称到对象库中寻找相同名称的测试库对象,在测试库找到相应的对象,获得对象的属性,根据对象库中对象的属性,在运行的应用程序中进行匹配,寻找运行时对象,找到后根据脚本中记录的对该对象执行的动作和参数值。
QTP是Quick Test Professional的简称,是一种自动测试工具。使用QTP的目的是想用它来执行重复的自动化测试,主要是用于回归测试和测试同一软件的新版本。(百度百科)
2.测试用例网站
测试网站地址:http://newtours.demoaut.com
本文参考自:QTP教程(入门到高级)
软件下载:链接: http://pan.baidu.com/s/1qYCZ6SO 密码: wuks
本文测试案例(解压到qtp安装目录的Tests下):http://download.csdn.net/detail/sinat_31719925/9864314
2.1注册与登录

按提示输入以下订票数据,点击“CONTINUE”按钮打开“Book a Flight”页面:


查看订票数据,并选择“BACK TO HOME”回到Mercury Tours网站首页或者退出。

2.2测试脚本
2.2.1录制/执行测试脚本
当浏览网站或使用应用程序时,QuickTest会纪录你的操作步骤,并产生测试脚本。当停止录制后,会看到QuickTest在Keyword View中以表格的方式显示测试脚本的操作步骤。录制前要关闭与测试不相关的程序窗口。
开启QuickTest,在“Add-in Manager”窗口中选择“Web”选项。(这句话可以略过: 检查“Help>About QuickTest Professional”查看目前加载了那些add-ins。如果没有加载“Web”,那么必须关闭并重新启动QuickTest Professional,然后在“Add-in Manager”窗口中选择“Web”。)

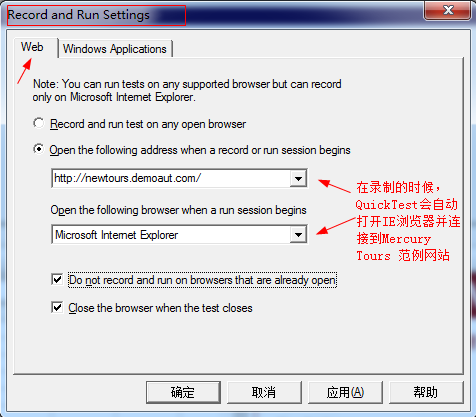
选中“Automation>Record and Run Settings”或者点选工具栏上的“Record”按钮。打开“Record and Run Settings”对话窗口

填写网站的地址和打开网站的浏览器:

切换到“Windows Application” 标签页,我们选择第二个单选按钮。因为我们只是对Mercury Tours 范例网站进行操作,不涉及到Windows程序

点击record,自动登录Mercury Tours 网站,如上文所示预订从 New York 到 San Francisco 的机票。最后,我们就录制了一个完整的测试脚本—预定从纽约到旧金山的机票。

2.2.2分析录制的测试脚本
在录制过程中,QuickTest会在测试脚本管理窗口(也叫Tree View窗口)中产生对每一个操作的相应记录。
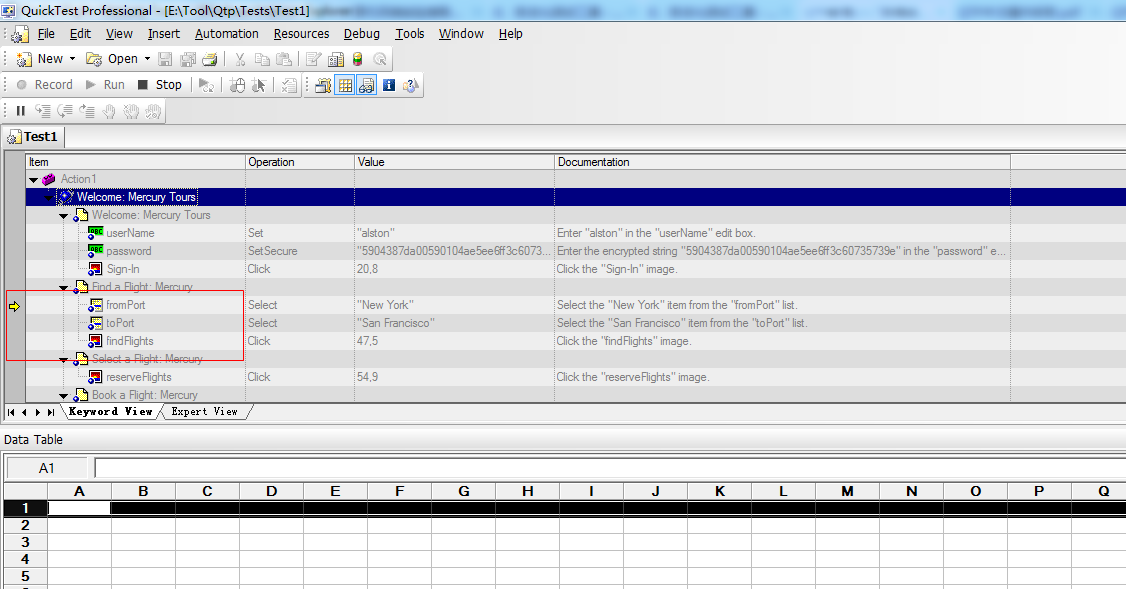
当录制结束后,QuickTest也就记录下了测试过程中的所有操作。测试脚本管理窗口显示的内容如下图所示:


如果要将所有画面储存在测试结果中,在“Save step screen capture to results”选项中选择“Always”选项。一般情况下我们选择“On error”或“On error and warning”表示在回放测试过程中出现问题时,才保存图象信息。在这里我们为了更多的展示QuickTest的功能,所以选择使用“Always”选项。

在工具条上点击“Run”按钮,打开“Run”对话框:
询问要将本次的测试运行结果保存到何处。选择“New Run results folder”单选按钮,设定好存放路径(在这使用预设的测试结果名称)。


在测试执行完成后,QuickTest会自动显示测试结果窗口,如下图所示:

在树视图中展开“Test1 Iteration 1(Row 1)>Action1 Summary>Welcome Mercury Tours>Find a Flight: Mercury>”,选择“ "fromPost":Select "New York" ”。

3建立检查点
掌握了如何录制、执行测试脚本以及查看测试结果。只是实现了测试执行的自动化,没有实现测试验证的自动化,所以这并不是真正的自动化测试。在这一章我们学习如何在测试脚本中设置检查点,以验证执行结果的真确性。
“检查点”是将指定属性的当前值与该属性的期望值进行比较的验证点。这能够确定网站或应用程序是否正常运行。当添加检查点时, QuickTest 会将检查点添加到关键字视图中的当前行并在专家视图中添加一条“检查检查点”语句。运行测试或组件时, QuickTest 会将检查点的期望结果与当前结果进行比较。如果结果不匹配,检查点就会失败。可以在“测试结果”窗口中查看检查点的结果
QuickTest检查点种类:

下面在测试脚本上建立检查点:
将上面的test1脚本另存为“test1_checkpoint”测试脚本。我们在Checkpoint测试脚本中创建4个检查点,分别是:对象检查、网页检查、文字检查以及表格检查。

如上图选择“Insert Standard Checkpoint”选型,显示“Object Selection-Checkpoint Properties”对话窗口:

确保当前的焦点定位在“WebEdit: passFirst0”上,点击“OK”按钮,弹出如下的窗口:

对于每一个检查点,QuickTest会使用预设的属性作为检查点的属性,下表说明这些预设的属性:

我们接受预设的设定值,点击“OK”。QuickTest会在选取的步骤之前建立一个标准检查点。


选择最上面的“Page:Book a Flight: Mercury”,并点击“OK”按钮确认,将打开“Page Checkpoint Properties”对话框。

当执行测试时,QuickTest会检查网页的链接与图片的数量,以及加载的时间,如同对话窗口上方所显示的那样。 QuickTest页检查每一个链接的URL以及每一个图片的原始文件是否存在。

接受默认设定,点击“OK”。QuickTest会在Book a Flight: Mercury 网页上加一个网页检查。在工具栏上点击“Save”保存脚本。

3.3文字检查
建立一个文字检查点,检查在“Flight Confirmation”网页中是否出现“New York”?
展开“Action1>Welcome: Mercury Tours”选择“Flight Confirmation: Mercury”页面,在“Active Screen”会显示相应的页面
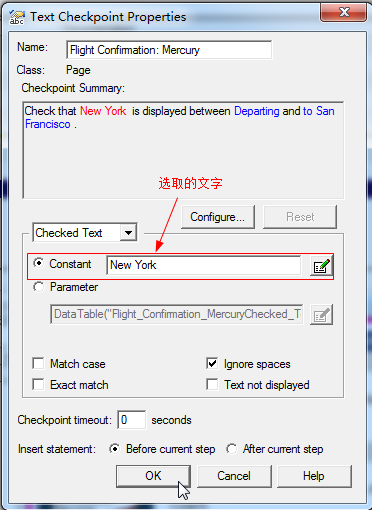
在“Active Screen”中选择在“Departing”下方的“New York”。对选取的文字按下鼠标右键,并选取“Insert Text Checkpoint”打开“Text Checkpoint Properties”对话窗口。

当“Checked Text”出现在下拉式清单中时,在“Constant”字段显示的就是选取的文字。这也就是QuickTest在执行测试脚本时所要检查的文字。

点击“OK”关闭窗口。 QuickTest会在测试脚本上加上一个文字检查点,这个文字检查点会出现在“Flight Confirmation: Mercury”网页下方
3.4表格检查
展开“Action1>Welcome: Mercury Tours”选择“Book a Flight: Mercury”页面,在“Active Screen”会显示相应的页面。
建立表格检查点 在“Active Screen”中,在第一个航班的价钱上“270”上点击鼠标右键,选择“Insert Standard Checkpoint”打开“Object Selection-Checkpoint Properties”对话窗口。
刚打开时选取的是“WebElement:270”,这时要选择上一层的WebTable对象,在这个例子中选择“WebTable: New York to San Francisco”。点击“OK”打开“Table Checkpoint Properties”对话窗口,显示整个表格的内容:

预设每一个字段都会被选择,表示所有字段都会检查,可以对某个字段双击,取消检查字段,或者选择整个栏和列,执行选取或取消的动作。 在每个字段的列标题上双击,取消勾选的图标,然后再270字段处双击,这样执行时QuickTest只会对这个字段值作检查。

点击“OK”关闭对话框。 QuickTest会在测试脚本中,“Book a Flight: Mercury”页面下加上一个表格检查点

在工具栏上点击“Save”保存脚本

3.5.1 验证标准检查点
在test results tree中展开“Book a Flight: Mercury >passFirst0”,并选择“Checkpoint"passFirst0"”。 在“Details”窗口可以看到标准检查点的详细结果,如检查了哪些属性,以及属性的值。

3.5.2验证网页检查点
在test results tree中展开“Checkpoint Iteration 1 (Row 1) > Action1 Summary >Welcome: Mercury Tours >Book a Flight: Mercury”,并选择“Checkpoint"Book a Flight: Mercury"”。 在右边的“Details”窗口中,可以看到网页检查点的详细信息,例如网页检查点检查了哪些项目。

3.5.3验证文字检查点
在test results tree中展开“Checkpoint Iteration 1 (Row 1) > Action1 Summary >Welcome: Mercury Tours > Flight Confirmation: Mercury”,并选择“Checkpoint"New York"”。显示如界面,因为文字检查点的实际值与预期值相同,所以检查点的结果为Passed。

3.5.4验证表格检查点
在test results tree中展开“Book a Flight: Mercury >New York to San Francisco ”,并选择“Checkpoint"New York to San Francisco"”。 在“Details”窗口可以看到表格的详细结果。也可以在下方看到整个表格的内容,被检查的字段以黑色的粗体文字显示,没有检查的字段以灰色文字显示。如下图所示:

4.参数化
4.1参数化对象和检查点中的值
4.2参数的种类

设置要参数化的属性,选择“Parameter”选择项,这样就可以用参数值来取代“New York”这个常数了,在参数中选择“Data Table”选项,这样这个参数就可以从QuickTest的Data Table中取得,将参数的名字改为“departure”。

点击“OK”确认。参数化以后可以看到树视图中的变化,在参数之前,这个测试步骤显示“foomPost …Select… New York”,现在,这个步骤变成了“foomPost …Select… Data Table("departure",dtGlobalSheet)”。而且当点击Value字段时,Value字段会显示如图所示:

QuickTest会在Data Table中新增departure参数字段,并且插入了一行New York的值,New York 会成为测试脚本执行使用的第一个值。

在departure字段中加入出发点资料,使QuickTest可以使用这些资料执行脚本,在departure字段的第二行,第三行分别输入:Portland 、Seattle

4.4 修正受到参数化影响的检查点
当测试步骤被参数化以后,可能会影响到其他的测试步骤也要参数化,例如我们为了验证 “Flight Confirmation”网页中是否出现“New York ”,(文字检查点),在网页上添加了一个文字检查点。那么,就要对出发地的文字检查点做参数化,以符合对出发地点参数化的预期效果。


4.5执行并分析使用参数的测试脚本

在树视图中,展开“Parameter Iteration2 >Action1 Summary >Welcome Mercury Tours>Flight Confirmation: Mercury”,选择“Checkpoint"New York"”,显示如下图:
在检查点“Details”窗口中,显示Portland为预期记过同时也是实际的值,所以文字检查点为通过。同时也可以看到在下方的“Application”窗口中,显示机票的出发地点也是Portland。

5.输出值
通过 QuickTest 可以检索测试或组件中的值,并将这些值作为输出值存储。此后,就可以检索这些值,并在运行会话的不同阶段使用该值作为输入.
5.1输出值类型
将输出值步骤添加到测试或组件时,首先选择要输出的值的类别,例如,属性值、文本值或 XML 元素值。然后,就可以确定要输出的值以及每个值的存储位置。在QuickTest中可以创建以下几个类别的输出值:
1. 标准输出值
2.文本和文本区输出值
可以使用文本输出值来输出屏幕或网页中显示的文本字符串
3.数据库输出值
基于在数据库上定义的查询的结果(结果集)来输出数据库单元格内容的值。可以从结果集的全部内容中创建输出值,也可以从其中某一部分创建输出值。
4. XML输出值
5.2存储输出值
定义输出值时,可以指定运行会话期间在哪里以及如何存储每个值。可以将值输出到:
1.测试、操作或组件参数
2. 运行时数据表
3. 环境变量
5.3在脚本中建立输出值

在“Text Output Value Properties”对话窗口中点击“Modify”按钮,打开“Output Options”对话窗口,在名字字段显示Select_a_Flight_MercuryOutput_Text_out,将其改成depart_flight_price ,接受其它默认值,点击“OK”确认,QuickTest会在Data Table中加入depart_flight_price字段。

5.4修正表格检查点的预期值

5.5执行并分析使用输出值的测试脚本
执行测试脚本:点击工具栏上的“Run”按钮
在执行结果窗口中,点击树视图中的“Run-Time-Data”,可以在表格中看到执行测试时使用的输出值,在depart_flight_price字段中显示了不同的机票价钱。

在结果窗口中点击“Test output Summary”可以看到,12个检测点都通过了验证,运行结果均为Passed。
