A、表单元素都是放在<form></form>标签内的。来看看表单的属性
属性 值 描述
accept MIME_type 规定通过文件上传来提交的文件的类型
accept-charset charset 服务器处理表单数据所接受的字符集
enctype MIME_type 规定表单数据在发送到服务器之前应该如何编码
method get/post 规定表单数据发送的方式,get方法和post方法
name name 规定表单的名称
target _blank/_parent/_self/_top 规定在何处打开action URL
三个重要的属性说明:
1、action指定该表单发送时接受操作的地址
2、method指定表单数据发送的方法。可选值:get、post。get发送则表单内的数据将附加到url后发送。post则是在HTTP请求中发送。
3、enctype指定表单数据在发送的服务器之前如何编码,特别注意的是,当含有上传域时要设置编码方式为enctype="multipart/form-data",否则后台无法获取到浏览器发送的文件数据。是设置表单的MIME编码。默认情况,这个编码格式是application/x-www-form-urlencoded,不能用于文件上传;只有使用了multipart/form-data,form里面的input的值以2进制的方式传过去。才能完整的传递文件数据。FTP上传大文件的时候,也有个选项是以二进制方式上传。
enctype的三个选项
值 描述
application/x-www-form-urlencoded 在发送前编码所有字符(默认)
multipart/form-data 不对字符编码。以二进制的方式发送数据,当表单含有上传域时,必须使用后台才能获取上传的文件。
text/plain 空格转换为 "+" 加号,但不对特殊字符编码。
其他常用说明
| 属性 | 值 | 描述 | DTD |
|---|---|---|---|
| accept | mime_type | 规定通过文件上传来提交的文件的类型。 | STF |
| align |
|
不赞成使用。规定图像输入的对齐方式。 | TF |
| alt | text | 定义图像输入的替代文本。 | STF |
| checked | checked | 规定此 input 元素首次加载时应当被选中。 | STF |
| disabled | disabled | 当 input 元素加载时禁用此元素。 | STF |
| maxlength | number | 规定输入字段中的字符的最大长度。 | STF |
| name | field_name | 定义 input 元素的名称。 | STF |
| readonly | readonly | 规定输入字段为只读。 | STF |
| size | number_of_char | 定义输入字段的宽度。 | STF |
| src | URL | 定义以提交按钮形式显示的图像的 URL。 | STF |
| type |
|
规定 input 元素的类型。 | STF |
| value | value | 规定 input 元素的值。 | STF |
B、input
一、文本域
<input type="text" name="text" value="" />
二、密码域
密码跟文本框类似,但是在里面输入的内容显示为圆点。
<input type="password" name="text" value="" />
三、单选按钮
男人:<input type="radio" name="sex" value="male" /> Male <br /> 女人:<input type="radio" name="sex" value="female" /> Female
四、复选框
<input type="checkbox" name="check1" value="" />
五、按钮
<input type="button" value="确认" />
六、重置按钮
当点击重置按钮时,重置按钮所在的表单将全部清空,而其他表单不受影响。
<input type="reset" value="重置" />
七、提交按钮
当点击提交按钮时,浏览器将自动提交表单。
<input type="submit" value="提交" />
八、隐藏域
隐藏域在浏览器中并不显示,仅仅为保存一些不太重要的资料而存在。
<input type="hidden" value="我是一个隐藏域" />
九、上传域
<input type="file" value="" />
十、图片按钮
<input type="image" src="123.gif" />
十一、下拉列表
<select> <option value="0">0</option> <option value="1">1</option> <option value="2">2</option> </select>
| 属性 | 可选值 | 说明 |
|
disabled |
disabled | 规定禁用该下拉列表。 |
| multiple | multiple | 规定可选择多个选项。 |
| name | name | 规定下拉列表的名称。 |
| size | number | 规定下拉列表中可见选项的数目。 |
十二、label
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。例如,当将单选按钮放在label内。则点击label内的文字也会触发单选按钮,而不必只是点中小圆点。
<p><label><input type="radio" name="male" />男人</label></p> <p><label><input type="radio" name="male" />女人</label></p>
女人
也可以写成这样
<form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form>
十三、disabled与readonly
禁用和只读属性。readonly只针对input(text / password)和textarea有效,而disabled对于所有的表单元素都有效,包括select, radio, checkbox, button等。但是表单元素在使用了disabled后,当我们将表单以POST或GET的方式提交的话,这个元素的值不会被传递出去,而readonly会将该值传递出去。
可以在用户按了提交按钮后,利用javascript将提交按钮disabled掉,这样可以防止网络条件比较差的环境下,用户反复点提交按钮导致数据冗余地存入数据库。
<form id="form1" action="/home/index" method="post"> 禁用文本框:<input type="text" disabled="disabled" /> 只读文本框: <input type="text" readonly="readonly" /> </form>
十四、TextArea
| 属性 | 值 | 描述 | DTD |
|---|---|---|---|
| cols | number | 规定文本区内的可见宽度。 | STF |
| rows | number | 规定文本区内的可见行数。 | STF |
<form id="form1" action="/home/index" method="post"> <textarea cols="10" rows="10">我是一个兵,来自老百姓。</textarea> </form>
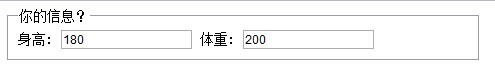
十五、fieldset 定义域
fieldset用于给表单元素分组,legend用于设置分组标题
<fieldset> <legend>你的信息?</legend> 身高: <input type="text" value="180" /> 体重: <input type="text" value="200" /> </fieldset>
显示效果如下所示:

以下是一个简单的例子:
<form id="form1" action="/home/index" method="post"> <input type="hidden" value="隐藏信息" /> 账号: <input type="text" maxlength="8" /><br/> 密码:<input type="password" /><br/> 姓名:<input type="text" name="Name" /><br/> 性别: <input type="radio" name="male" />男人 <input type="radio" name="male" />女人<br/> 是否单身: <input type="checkbox" name="single" /> <br/> 年龄:<select name="age"> <option value="0">0-30</option> <option value="1">31-60</option> <option value="2">60-100</option> </select><br/> 喜欢的花:<select multiple="multiple" name="flower"> <option value="0">玫瑰花</option> <option value="1">百合花</option> <option value="2">仙人掌</option> <option value="3">郁金香</option> <option value="4">万寿菊</option> </select> <br/> 上传照片:<input type="file" /> <br/> <input type="image" src="brt_btn.png" /> <br/> <input type="button" value="确认" /> <input type="submit" value="提交" /> <input type="reset" value="重置" /><br/> </form>
显示效果如下:
