一个盒子实际所占有的宽度或高度是由"内容+内边距+边框+外边距"组成。
1.边框border
边框的主要属性有三个,分别是:
border-width:边框宽度、 border-style:边框样式、border-color:边框颜色。
以上属性可以单个写,也可以写成:
border:[border-width][border-style][border-color]|inherit
border-color:上、右、下、左 /* 同时设置四个边框的一个属性 */
border-left:1px red solid /* 单独设置某一边框三个属性 */
border-left-color:red /* 单独设置某一边框的某一属性 */
2.内边距padding
padding:[上单元][右单元][下单元][左单元],也可以单独设置padding-top,padding-right,padding-bottom,padding-left。
3.外边距margin
margin:[上单元][右单元][下单元][左单元],也可以单独设置margin-top,margin-right,margin-bottom,margin-left。
注意外边距合并的概念:就是有垂直上下两个元素时,上面元素的margin-bottom与下面元素的margin-top会合并为一个,并取两者中的大者为垂直margin
4.背景 background
background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。
fixed:固定,不随屏幕的滚动而滚动。
scroll:随屏幕的滚动而滚动。
inherit:从父元素中继承。
background-color:[颜色] 设置背景图片的颜色
background-image:ulr("图像的地址"); 背景图片地址
background-position: 背景的位置 可以跟两个百分比或两个数字
50px 50px
50% 50%
top left
background-repeat:背景图片重复
no-repeat:不重复
repeat:延水平,垂直两个方向平铺
repeat-x: 延水平方向平铺
repeat-y:延垂直方向平铺
background 一次过设置以上5个属性
background:[background-color][background-image][background-repeat][background-attachment][background-position]
5.文本text
color:设置文本颜色。
direction:设置文本方向。
line-height:行高。 行高设置与元素同样高以实现垂直居中对齐是常用技巧之一。
letter-spacing:字符间距。 中文之间的字间隔用它来实现,可以用像素,也可以用em等等。letter-spacing添加字母之间的空白,而word-spacing添加每个单词之间的空白。请大家注意,word-spacing对中文无效。
text-align:对齐元素中的文本。
text-decoration:文本添加样式(上划线,下划线,删除线等等)。
text-indent:文本首行缩进。
text-shadow:文本阴影。 text-shadow: -10px -10px #666,10px 10px #fff;
text-transform:控制元素中的字母。 属性:lowercase:全部转为小写,uppercase:全部转换为大写,capitalize将单词首字母转为大写,none不处理。
unicode-bidi:设置文本方向。
white-space:设置元素中空白的处理方式。normal:默认属性,空白符被忽略。pre:保留空白,不换行。pre-wrap:保留空白,但是正常换行。nowrap:不换行,忽略空白,直到遇到<br/>。pre-line:忽略空白,保留换行。
word-spacing:设置字属性。
6.字体font
font-family:宋体; 设置字体系列。
font-size:2em。 设置字体大小。2em 2xm 2px等等。
font-weight:700; 设置字体促销。 100-900 bold:粗体 bolder:更粗。lighter:更小。
font-style:italic; 设置字体样式 normal:正常,italic:斜体 oblique:倾斜
font-variant:small-caps; 以小型大写字体或者正常字体显示文本。只对英文文本有效。
font 一次过设置多个属性。
7.列表
list-style-type:circle 设置列表项标志的类型。(li前面显示得字符。)
list-style-image:url("k.jpg") 设置列表项标志的图片。(li前面显示得字符。)
list-sutle-position:inside inside:列表项标志放置在文本以内,且环绕文本根据标记对齐。outside: 默认值 保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。
list-style:[list-style-type][list-style-image][list-style-position] 一次过设置以上3个属性。
8.表格table
border-collapse 设置表格的边框是否合并为单一的边框。 属性: separate:不合并。 collapse:合并为单线边框。
border-spacing 设置表格边框线之间的距离,如果边框已经collapse合并,则无效果。
caption-side 设置表格标题的位置,默认是top。属性有:top 标题在表格顶部。bottom 标题在表格底部。
empty-cells 设置表格空单元周围是否绘制边框,注意要border-collapse不合并separate,在能看得到效果。属性 hide不绘制边框,show绘制边框。
table-layout 设置表格单元格宽度的计算方法。fixed:列表由表格宽度设定。auto:列表由单元格内容设定。注意表格width由百分比设置有效,设置为50px时,无效。
9.轮廓
outline-color 轮廓颜色
outline-style 轮廓线条样式
outline-width 轮廓线条宽度
outline 将以上一次性设置以上3个属性。
10.定位
position:static 静态定位、relative 相对定位、absolute 绝对定位、fixed 类似绝对定位,不过定位标准是窗口。
静态定位即标准流位置。相对定位可以设置相对原标准流中位置的偏移量,但仍占用标准流位置。绝对定位以最近的已定位父元素为定位基准(已定位含义:有position且不为static)。fixed以浏览器窗口为定位基准。
11.浮动
float: left左浮动,right 右浮动,none,不浮动。注意浮动只对块级元素有效。
块级元素(block)会占一行,不管内容满不满一行。如:<ul li> <div>
行内元素(inline)占用的元素仅仅为内容的长度,当多个元素的内容都不满一行时,会自动显示在同一行。如:<span><a>
12.清除浮动
clear left: 清除左浮动 right:清除右浮动 both:清除左浮动和右浮动。none:默认值,不清除浮动。
13.尺寸
定义元素宽度
height:定义元素高度
max-定义元素最大宽度
max-定义元素最大高度
min-widht:定义元素最小宽度
min-height:定义元素最小高度
line-height:设置行高; 百分比:100%是默认的行高。 纯数字:1是默认行高。像素:不知道。
content: 为所选中元素添加内容。通常配合:before或:after一起使用。
:before 在元素之前添加内容。
:after 在元素之后添加内容。
14、overflow 超出父元素边界的处理方法
overflow 属性:visible 默认属性。内容不会被修剪,会呈现在元素框之外。
hidden:超出部分内容会被隐藏,其余不可见。
scroll:内容会被修剪,但是浏览器会显示滚动条其余的内容。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余内容。
<div style="200px;height:200px; border:1px solid #999; overflow:scroll" id="div1"> <div id="div2" style="400px;height:400px;background-color:#999; margin:20px 0px 0px 20px;"> </div> </div>
15、white-space
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
pre空白符被浏览器保留是什么意思呢?
<p style="white-space:pre">你好 吗? </p> <p>你好 吗? </p>
结果

第一行,所有的空格都保留。第二行,中间保留一个,右边一个都没。
pre-line中的保留换行符是什么意思呢?就是代码中的换行保留下来,同时也正常地换行。
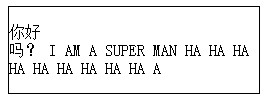
<body style="250px; border:1px solid #000;"> <p style="white-space:pre-line">你好 吗? I AM A SUPER MAN HA HA HA HA HA HA HA HA HA A</p> </body>
结果如下:

吗之前是代码中的换行,它保留下来了。而HA HA HA是自动换行。