1. bind 每执行一次bind,则会生成一个新的函数
为了提高性能 则在外部设置this.fn = this.fn.bind(this)
2. Babel 不仅可以吧es6转为es5 还可以把jsx 转为 原生js

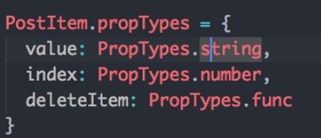
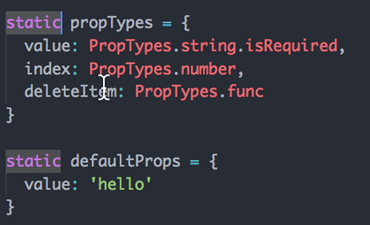
3. Props验证 props除了验证数据类型,还可以验证变量是不是必须添加
引入 prop-types 包 可以在class类中定义

Static 静态属性 不可更改

4. 当组件的状态发生改变时 render就会被调用,不管render内部是否引用的这个状态
父组件被调用 子组件也会被调用
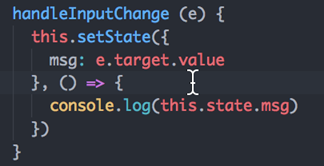
5. Setstate 异步
a) 添加回调类似于nextTic()

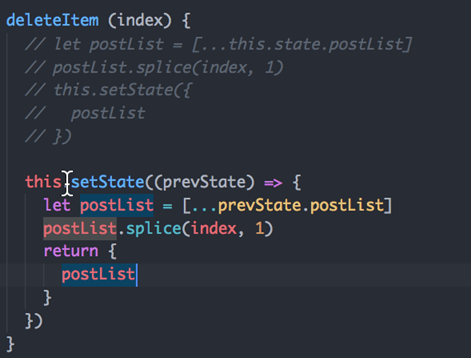
b) 当setState去更新一个新的状态时,如果这个状态要依赖于原状态 需要给setState传入一个函数 记录

c) 如果state的修改不依赖原来的state setState({})
d) 如果依赖state setState((prevState)=>{ x:[ …prevState,’a’ ] }) 若想改变props使用此方法
e) 第二个参数是回调函数,该函数会在setState函数调用完成并且组件开始重渲染的时候被调用,类似于vue.js中的nextTic
6. 虚拟DOM
虚拟DOM 提高DOM渲染性能 浏览器DOM渲染最消耗性能
如果状态发生更新,在DOM进程重新渲染时,把DOM树转为js对象树(createElement)
通过Diff算法(逐层比较),把两棵树进行比较 比较出不同点 根据不同点进行渲染。Diff 算法是逐层比较,react同级比较 一旦发现某个节点不存在则删除,若发现新增的节点则增加,但兄弟节点之间一旦发生重排序,可通过给兄弟节点添加id(:key=””),来进行操作
通常不将下标设置为key值,因为在进行插入操作的时候会发生混乱

7. 受控组件和非受控组件
a) 受控组件 value onChange
b) 非受控组件 ref
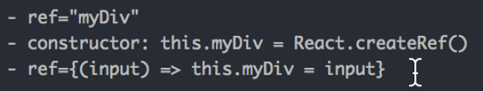
8.Ref

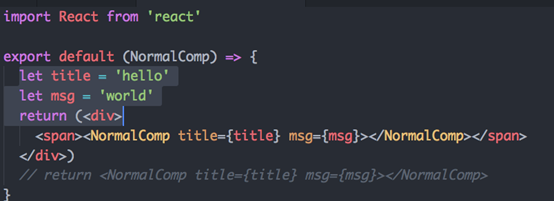
9. 高阶组件(是一个函数) 参数为传入的组件
传入一个组件 返回一个新组建

10. Props必须是通过Router 和 component才能获取到
11. 路由传参
a) 通过params传参 <Route path=' /test/:id '/>
b) <Link to={{ pathname: ' /test' , state : { type: 'sex' }}}>
this.props.history.push({ pathname : '/test' ,state : { type: 'sex'} })
this.props.location.query.sex 刷新页面时丢失
12. React-redux 只做两件事 注入store( provider )和读取 store( connect )
13. redux 异步操作
a) dispatch 可以传入一个plain Object 和传入一个函数
如果传入plain Object 或直接交给store 接着调用reducer
如果传入的是函数,去执行函数
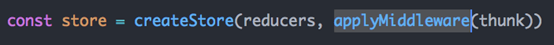
b) redux-thunk引入中间件
c) 添加中间件(store.js)

d) 在dispatch中不再传扁平对象,而是一个函数

14. 数据共享
Props 路由 中间人模式-状态提升 ref context(类似于props )
15. super()
构造函数,实例化类后自动执行,执行后一定会去执行父类构造函数
如果要在子类的constructor里使用this必须调用父类的constructor
如果不加super 就拿不到this,如何调用父类的constructor => super()
如果要在constructor里使用父组件传递过来的参数,必须在调用父组件super时,传递参数给父组件
若果不在constructor里使用this、参数就不需要super,因为react已经帮你做了this和props绑定
16. Reducer变更状态和vuex中变更状态区别
Redux返回新的状态,vuex是修改原来状态
17. Redux中使用immutable
优化,immutable 通过结构的复用进行修改,只改变一部分数据
18. react感知store中state 变化
a) 引入react-redux 的provider 导入store

b) React组件通过connect方法绑定store和dispatch

若想把store传到各个组件里 不使用react-redux : provider、connect
19. 容器组件和ui组件区别
容器组件负责业务逻辑和数据处理
Ui组件只负责页面的渲染
20. Redux中进行数据的异步获取
异步的方法只能放在Action中进行操作,给redux注入中间件=>creatstore注入中间件,捕获一个函数,因为redux本身是同步,没有异步,所以需要引入一个中间件