回顾
在上篇文章中我们看到了Code-Firts带来的强大的功能。其中我们来看看前面定义的一个实体:
1 2 3 4 5 6 7 | public class Department{ public int DepartmentID { get; set; } public string DepartName { get; set; } public virtual ICollection<Employee> Employees { get; set; }} |
而之后我们需要添加一个属性,一个Remark的属性:
1 2 3 4 5 6 7 8 | public class Department{ public int DepartmentID { get; set; } public string DepartName { get; set; } public string Remark { get; set; } public virtual ICollection<Employee> Employees { get; set; }} |
我们再来运行下我们的测试会出现下面的错误:
错误告诉我们,数据库建立了之后context已经改变了,要么手动地维护数据库,或则删除数据库,或则使用Database.SetInitializer方法来自动的删除或则重建数据库。
Database.SetInitializer
在Entity Framwwork CTP4 Code-Fist程序库中提供了一个非常有用的development-time特性让我们来自动地更新我们的数据库。当我们的Model Class发生改变时,EF可以自动识别出来,然后就可以重建我们的数据库去跟Class的结构保持同步。
当然,要注意的一点是重建数据库,所以在开发的时候是非常方便的,如果你不想自己的数据库中的数据丢失的话,还是去手动的修改数据库的结构。下面我们来看下如何使用:
1 2 3 4 5 | [TestInitialize()] public void CodeFisrtTestInitialize() { Database.SetInitializer<NorthwindContext>(new RecreateDatabaseIfModelChanges<NorthwindContext>());} |
我们在测试初始化的时候调用Database.SetInitializer方法。
OnModelCreating、ModelBuilder
在之前的例子中我们看到的都是Model跟数据库中的表名、字段名都是一一对应的,如果我们需要结构有所不同呢?EF Code-First中提供自定义数据库结构的功能给我们了。我们可以通过重写DbSet中的OnModelCreating方法,去添加我们的Mapping信息。
1)数据库表明的映射
首先我们先来看看数据表明的映射。这里我需要将Departments映射到表名为tb_Departments的表上:
1 2 3 4 | protected override void OnModelCreating(System.Data.Entity.ModelConfiguration.ModelBuilder modelBuilder){ modelBuilder.Entity<Department>().MapSingleType().ToTable("tb_Departments");} |
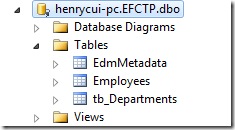
运行下测试,我们看看数据库中:
2)字段的映射
我想在数据库中的每个字段中都会加上前缀“col_”,比如DepartmentID就是“col_DepartmentID”:
1 2 3 4 5 6 7 8 9 | protected override void OnModelCreating(System.Data.Entity.ModelConfiguration.ModelBuilder modelBuilder){ modelBuilder.Entity<Department>().MapSingleType(depart => new { col_DepartmentID = depart.DepartmentID, col_DepartmentName = depart.DepartName, col_Remark = depart.Remark }) .ToTable("tb_Departments");} |
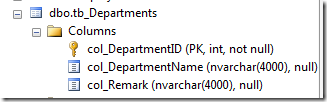
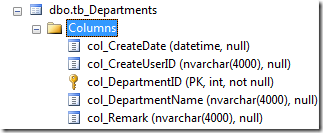
我们可以看到运行之后:
3)复杂类型的映射
在这里我们添加一个CreateInfo的Model:
1 2 3 4 5 6 | public class CreateInfo{ public string CreateUserID { get; set; } public DateTime? CreateDate { get; set; }} |
我们Department信息中包含了一个CreateInfo类型的属性:
1 2 3 4 5 6 7 8 9 10 | public class Department{ public int DepartmentID { get; set; } public string DepartName { get; set; } public string Remark { get; set; } public CreateInfo CreateInfo { get; set; } public virtual ICollection<Employee> Employees { get; set; }} |
我们重写编写我们的Mapping信息:
1 2 3 4 5 6 7 8 9 10 11 | protected override void OnModelCreating(System.Data.Entity.ModelConfiguration.ModelBuilder modelBuilder){ modelBuilder.Entity<Department>().MapSingleType(depart => new { col_DepartmentID = depart.DepartmentID, col_DepartmentName = depart.DepartName, col_Remark = depart.Remark, col_CreateUserID= depart.CreateInfo.CreateUserID, col_CreateDate = depart.CreateInfo.CreateDate }) .ToTable("tb_Departments");} |
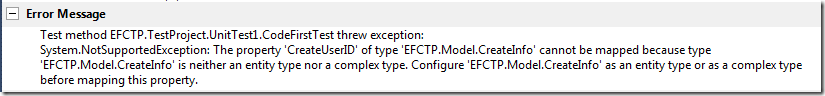
然后运行下我们发现会出现如下错误:
原因是我们没有注册CreateInfo为complex 类型。所以我们首先需要注册CreateInfo为复合类型,在OnModelCreating中加上注册的代码:
1 | modelBuilder.ComplexType<CreateInfo>(); |
我们可以看到运行后的数据库中:
总结
在这片文章中我们看到EF Code-First中如果自定义数据库结构,以及如何自动的Re-Build数据库。通过这两文章我们可以看到EF 在Development-Time上给我们带来了巨大的方便之处,也体会到EF越来越强大。