Last month I blogged about how Microsoft is extending support for jQuery. Over the last few weeks we've been working with the jQuery team to add great jQuery intellisense support within Visual Studio 2008 and Visual Web Developer 2008 Express (which is free). This is now available to download and use.
Steps to Enable jQuery Intellisense in VS 2008
To enable intellisense completion for jQuery within VS you'll want to follow three steps:
Step 1: Install VS 2008 SP1
VS 2008 SP1 adds richer JavaScript intellisense support to Visual Studio, and adds code completion support for a broad range of JavaScript libraries.
You can download VS 2008 SP1 and Visual Web Developer 2008 Express SP1 here.
Step 2: Install VS 2008 Patch KB958502 to Support "-vsdoc.js" Intellisense Files
Two weeks ago we shipped a patch that you can apply to VS 2008 SP1 and VWD 2008 Express SP1 that causes Visual Studio to check for the presence of an optional "-vsdoc.js" file when a JavaScript library is referenced, and if present to use this to drive the JavaScript intellisense engine.
These annotated "-vsdoc.js" files can include XML comments that provide help documentation for JavaScript methods, as well as additional code intellisense hints for dynamic JavaScript signatures that cannot automatically be inferred. You can learn more about this patch here. You can download it for free here.
Step 3: Download the jQuery-vsdoc.js file
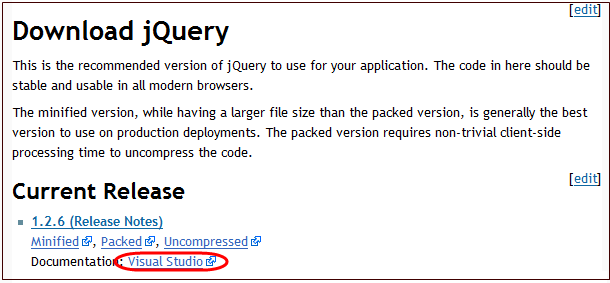
We've worked with the jQuery team to put together a jQuery-vsdoc.js file that provides help comments and support for JavaScript intellisense on chained jQuery selector methods. You can download both jQuery and the jQuery-vsdoc file from the official download page on the jQuery.com site:

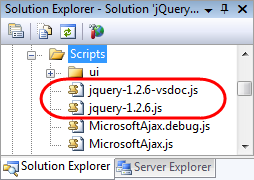
Save the jquery-vsdoc.js file next to your jquery.js file in your project (and make sure its naming prefix matches the jquery file name):

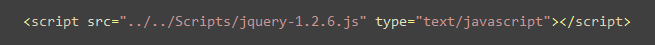
You can then reference the standard jquery file with an html <script/> element like so:

Or alternatively reference it using the <asp:scriptmanager/> control, or by adding a /// <reference/> comment at the top of a standalone .js file.
When you do this VS will now look for a -vsdoc.js file in the same directory as the script file you are referencing, and if found will use it for help and intellisense. The annotated
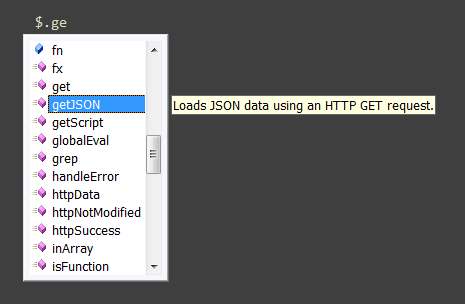
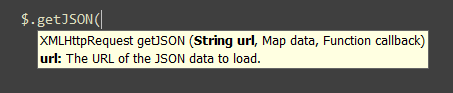
For example, we could use jQuery to make a JSON based get request, and get intellisense for the method (hanging off of $.):

As well as help/intellisense for the $.getJSON() method's parameters:

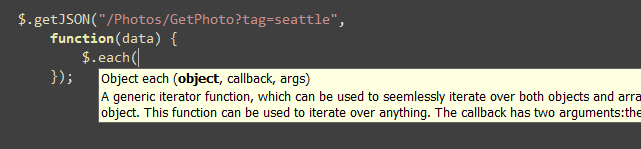
The intellisense will continue to work if you nest a callback function within the method call. For example, we might want to iterate over each JSON object returned from the server:

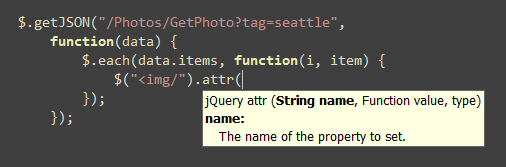
And for each of the items we could execute another nested callback function:

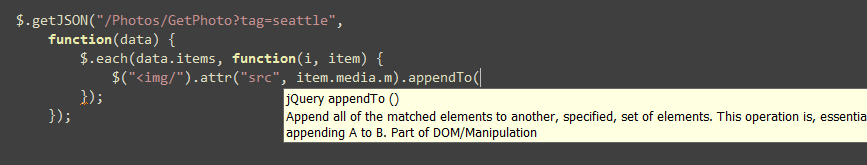
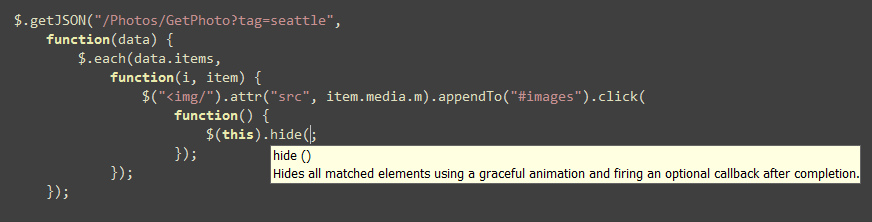
We could use the each callback function to dynamically append a new image to a list (the image src attribute will point to the URL of the returned JSON media image):

And on each dynamically created image we could wire-up a click event handler so that when it is pressed it will disappear via an animation:

Notice how the jQuery intellisense works cleanly at each level of our code.
JavaScript Intellisense Tips and Tricks
Jeff King from the Web Tools team wrote up a great post earlier this week that answers a number of common questions about how JavaScript intellisense works with VS 2008. I highly recommend reading it.
One trick he talks about which I'll show here is a technique you can use when you want to have JavaScript intellisense work within user-controls/partials (.ascx files). Often you don't want to include a JavaScript library <script src=""/> reference within these files, and instead have this live on the master page or content page the user control is used within. The problem of course when you do this is that by default VS has no way of knowing that this script is available within the user control - and so won't provide intellisense of it for you.
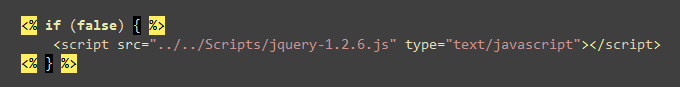
One way you can enable this is by adding the <script src=""/> element to your user control, but then surround it with a server-side <% if %> block that always evaluates to false at runtime:

At runtime ASP.NET will never render this script tag (since it is wrapped in an if block that is always false). However, VS will evaluate the <script/> tag and provide intellisense for it within the user-control. A useful technique to use for scenarios like the user control one. Jeff has even more details in his FAQ post as well as his original jQuery intellisense post. Rick Strahl also has a good post about using jQuery intellisense here.
More Information
To learn more about jQuery, I recommend watching Stephen Walther's ASP.NET and jQuery PDC talk. Click here to download his code samples and powerpoint presentation.
Rick Strahl also has a really nice Introduction to jQuery article that talks about using jQuery with ASP.NET. Karl Seguin has two nice jQuery primer posts here and here that provide shorter overviews of some of the basics of how to use jQuery.
I also highly recommend the jQuery in Action book.
Hope this helps,
Scott