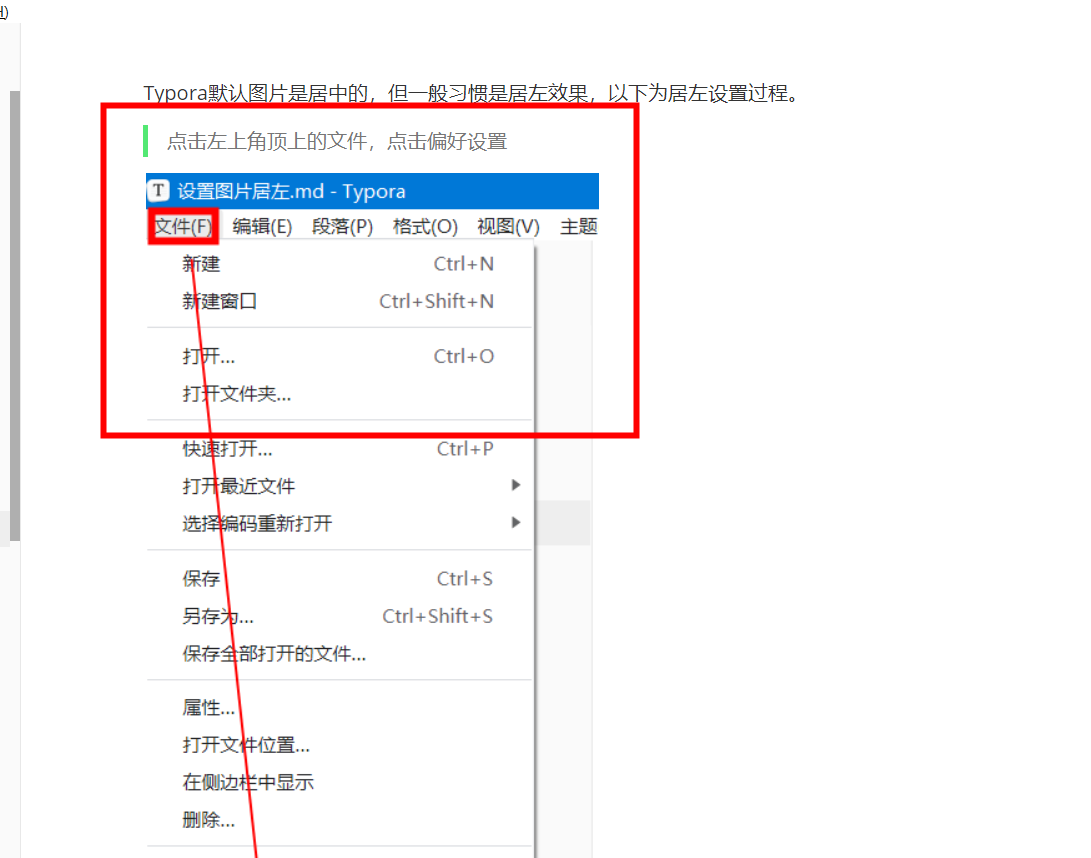
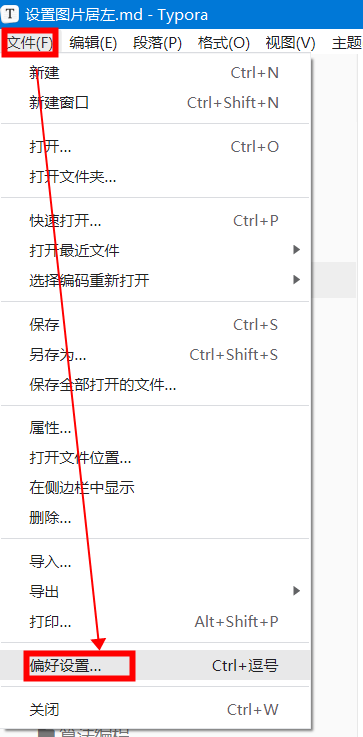
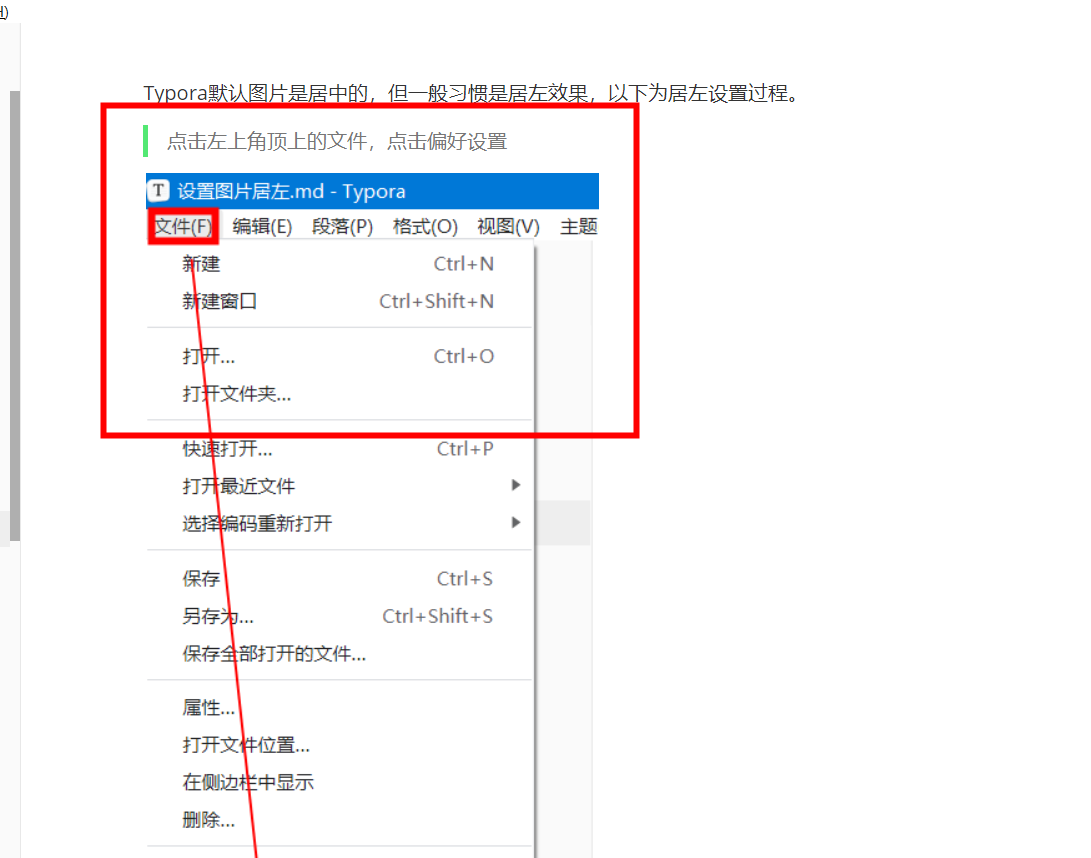
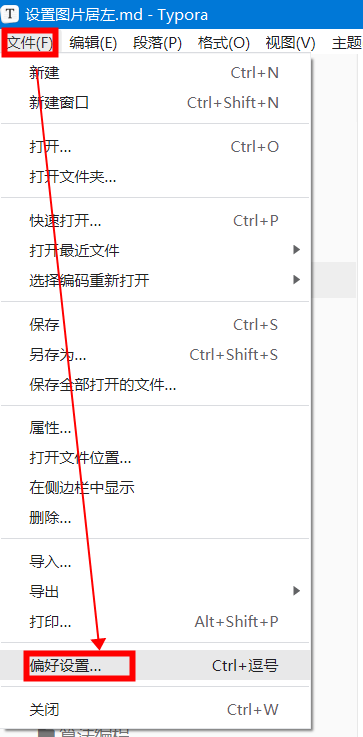
点击左上角顶上的文件,点击偏好设置

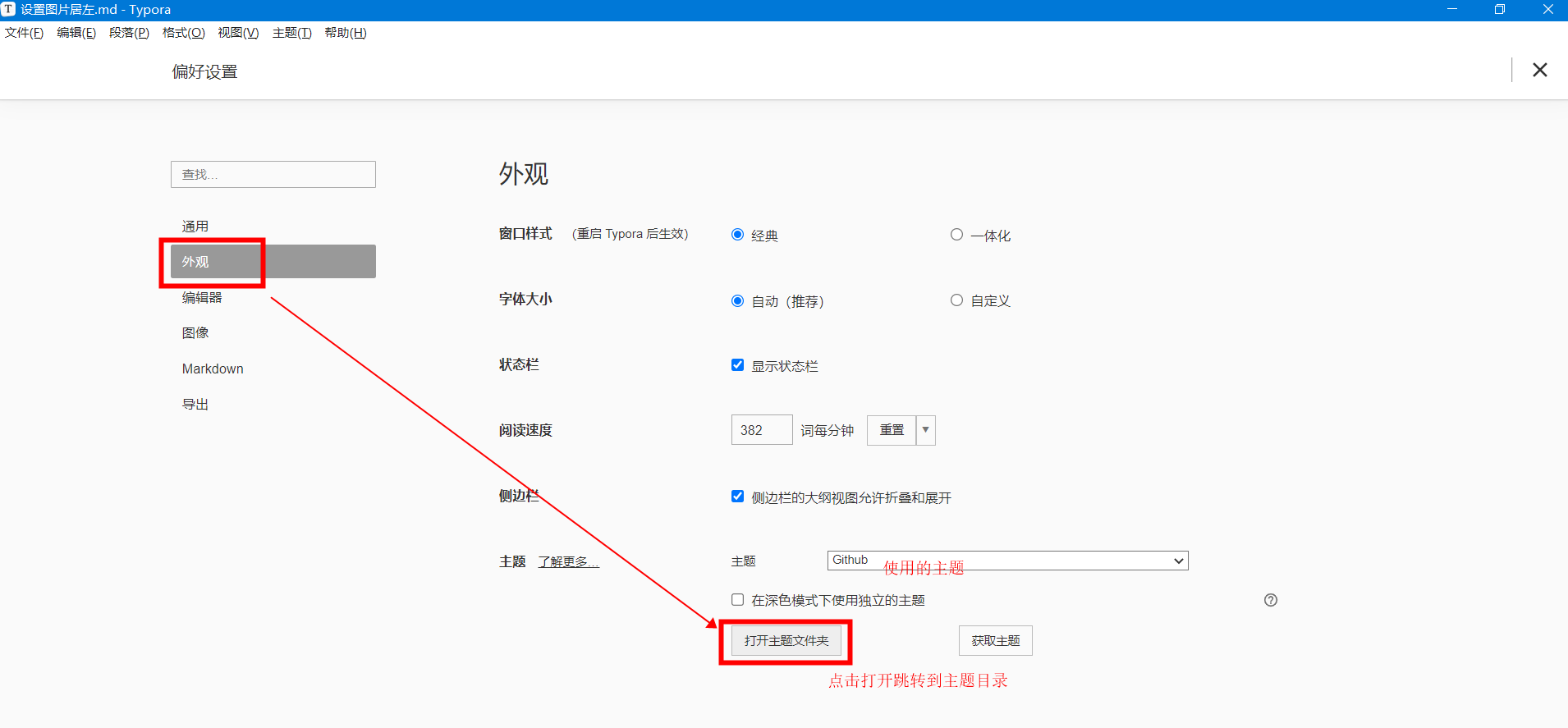
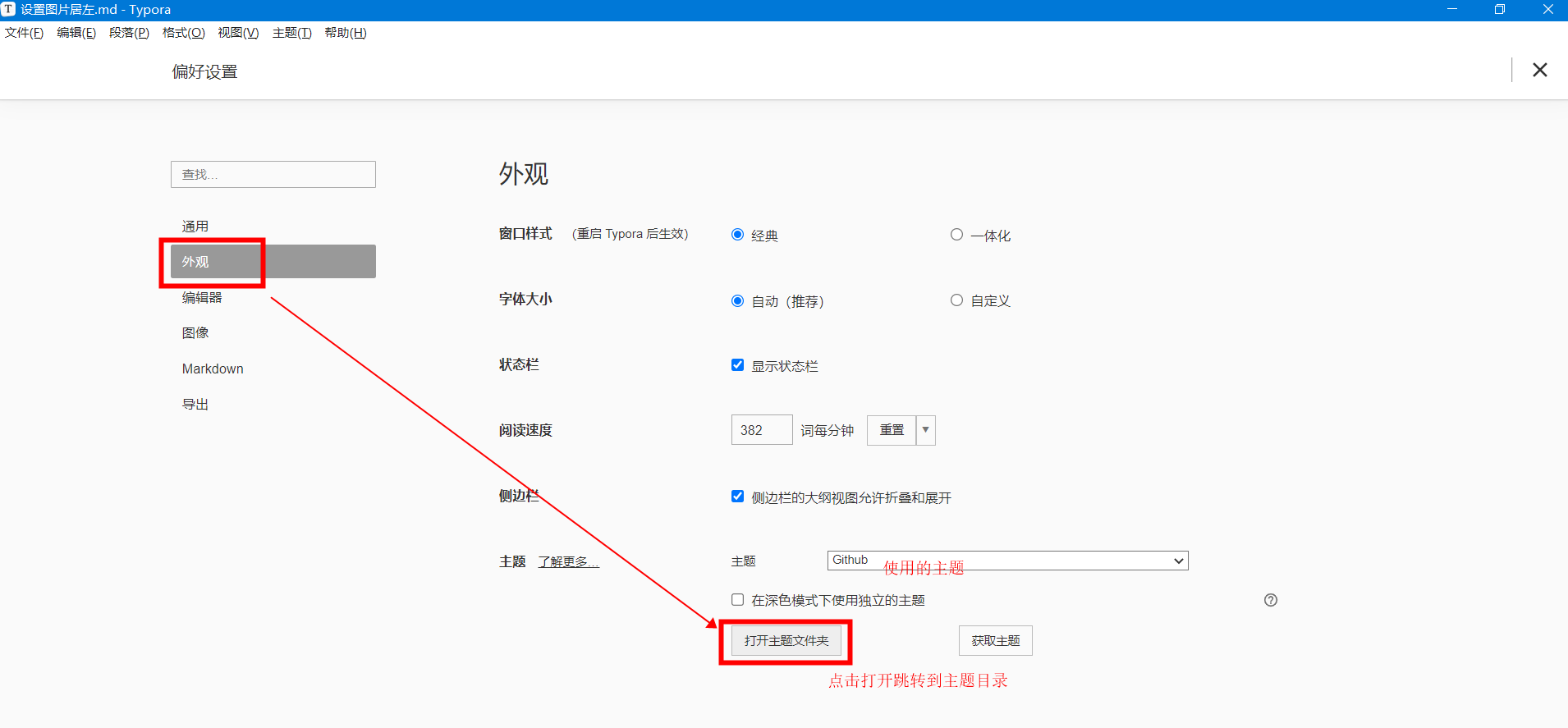
选择外观-主题,打开主题文件夹

选择github.css文件,使用编辑器打开

在github.css样式文件的最后一行增加以下控制样式:
/*设置图片居左设置*/ p .md-image:only-child{ width: auto; text-align: left; }
添加完之后,重启Typora即可,之后的图片就是居左效果了

点击左上角顶上的文件,点击偏好设置

选择外观-主题,打开主题文件夹

选择github.css文件,使用编辑器打开

在github.css样式文件的最后一行增加以下控制样式:
/*设置图片居左设置*/ p .md-image:only-child{ width: auto; text-align: left; }
添加完之后,重启Typora即可,之后的图片就是居左效果了