预备知识:
//箭头函数一个参数时可以去掉箭头,返回语句只有一行的话,可以省略return (x)=>{return x*2} 等价于 x => x*2 //catch((e)=>console.log(e)) //或者 //catch(failueCallBack) 等价于 then(null,failueCallBack),不传第一个resolve的参数,不监听resolve的信息
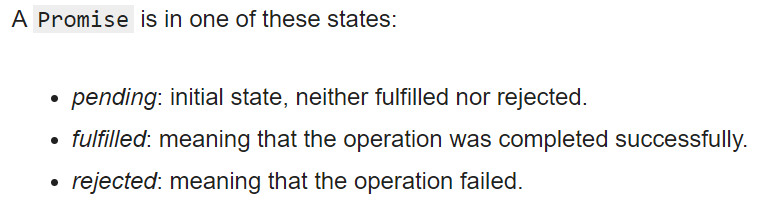
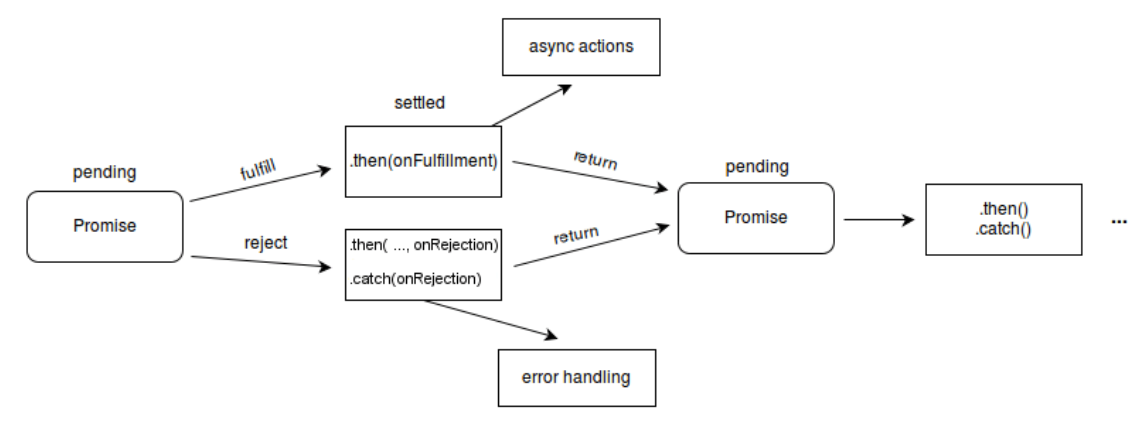
1.Promise有3种状态 pending, fulfilled, rejected


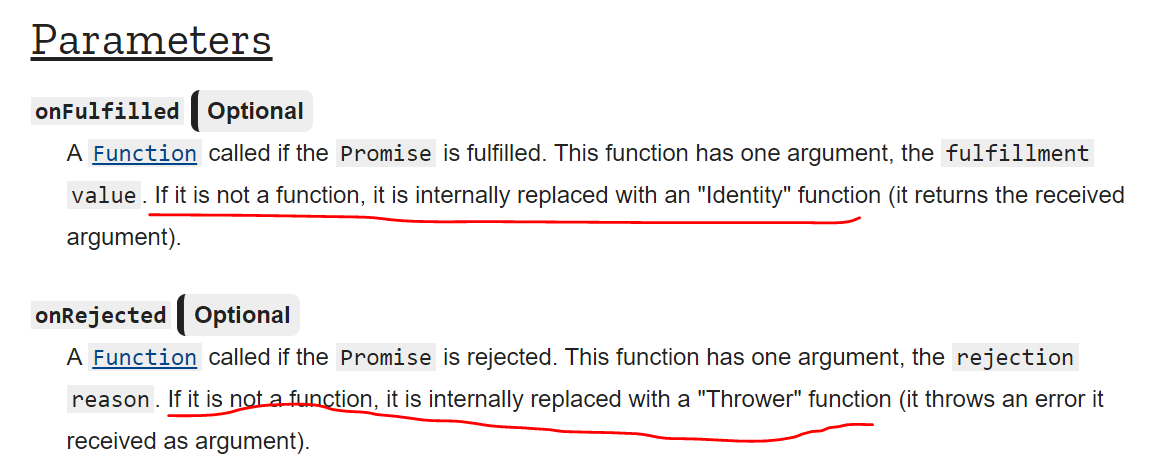
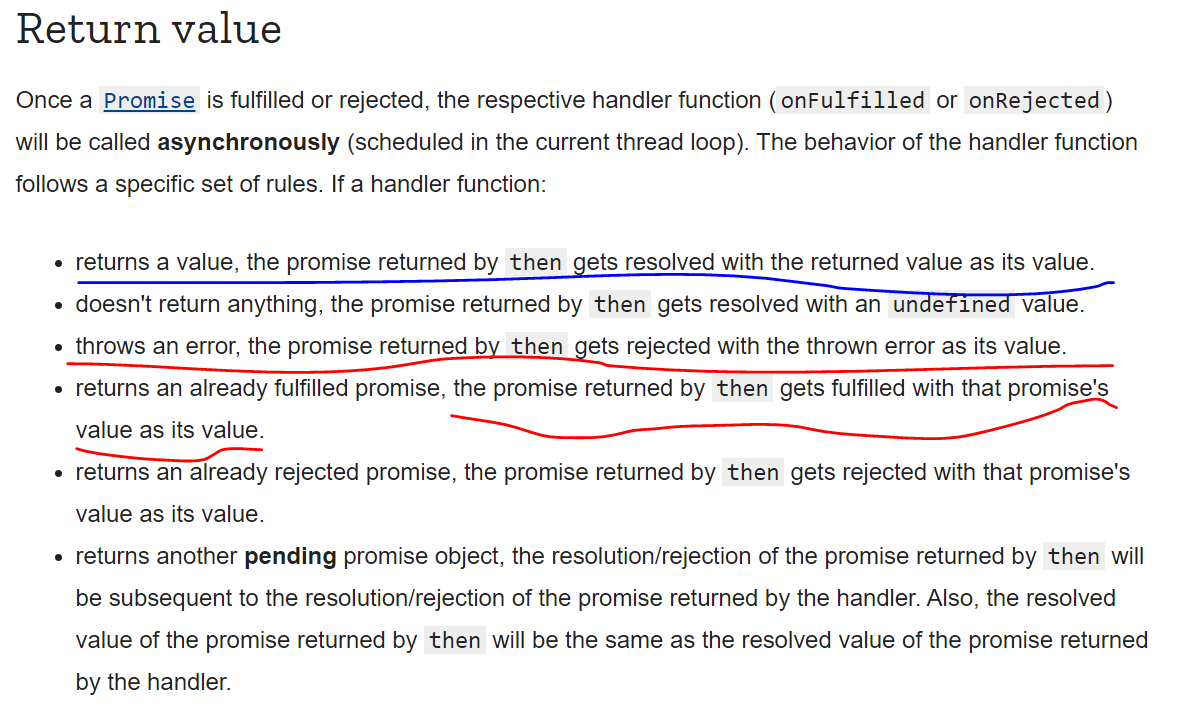
2.Promise

var promiseTest = new Promise(function (resolve, reject) {
get('http://www.google.com', function (err, res) {
if (err) reject(err);
else resolve(res);
});
});
var promise = new Promise((resolve, reject)=>{ resolve("123"); }) promise.then((value) => {console.log(value)}) //如果then中只有一个resolve,报错的信息会一直向后传递,知道遇到catch处理,catch等价于then(null,reject) .catch((e)=>{console.log(e)})
.then(()=>{console.log('called anytime')}) //错误信息被catch处理完以后,会执行该语句