前面有写过如何使用kbmMW SmartBind,绑定数据集与ListView,来自动显示数据集的内容。
下面先复习一下绑定的代码:
procedure TForm1.bind; begin if not Assigned(FBindings) then FBindings:=TkbmMWBindings.Create(); FBindings.Clear; FBindings.Bind(mt,'f1',ListView1,'#Text1'); FBindings.Bind(mt,'f2',ListView1,'#Text2'); FBindings.Bind(mt,'f3',ListView1,'#Text5'); FBinding:= FBindings.Bind(mt,'@',ListView1,'@',[mwboTwoWay]);//双向绑定,位置同步,同时返回FBinding,可以用来导航、操作增、删除、改. end;
mt是数据集,有三个字段,f1,f2,f3。
ListView放置了三个文本对象,Text1,Text2,Text3及一个图片对象Image4。

调用bind方法,将mt与ListView1绑定(f1绑定Text1,f2绑定Text2),ListView1就自动显示了f1,f2字段的内容,这看起来似乎非常完美,其实不然,在实际的项目中,有需要我们进一步定制ListViewItem的显示内容需求,比如:根据字段f1的值,来确定对象Image4显示的图片,这需求又该如何实现?
解决这个问题的方法,就是利用ListView的OnUpdateObjects事件。下面是这个事件的处理代码:
procedure TForm1.ListView1UpdateObjects(const Sender: TObject; const AItem: TListViewItem); var li:TListItemImage; lt1,lt2,lt3:TListItemText; begin lt1:= TListItemText(AItem.Objects.FindDrawable('Text1')); lt2:= TListItemText(AItem.Objects.FindDrawable('Text2')); lt3:= TListItemText(AItem.Objects.FindDrawable('Text3')); if (lt1<>nil) and ((lt1.Text.ToInteger mod 5)=0) then begin lt3.Text:='被5整除.............................................'; //AItem.Data['Text2']:='被5整除'; li:= TListItemImage(AItem.Objects.FindDrawable('Image4')); if li<>nil then li.Bitmap:=ImageList1.Source[1].MultiResBitmap[0].Bitmap; AItem.Height:=88; lt2.Height:=88; end else begin lt3.Text:='不能被5整除'; li:= TListItemImage(AItem.Objects.FindDrawable('Image4')); if li<>nil then li.Bitmap:=ImageList1.Source[0].MultiResBitmap[0].Bitmap; end; end;
在这个事件中,我们可以通过AItem.Objects.FindDrawable来找到文本对象、图片对象,并根据其值,来进一步定制这些对象的显示。
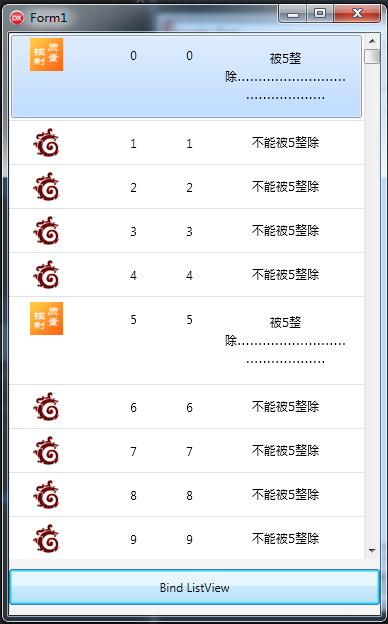
下面是运行结果:

ListView还有另外一个事件OnUpdatingObjects,这个事件与OnUpdateObjects有什么区别呢?
经过测试,原来,OnUpdateingObjects可以理解为BeforeUpdateObjects,而OnUpdateObjects为AfterUpdateObjects。在OnUpdatingObjects事件中,AItem中的显示对象,如Text1,还没有被建立,在OnUpdateObjects事件中,显示对象才被建立起来。经过kbmMWSmartBind绑定后:
1.在OnUpdatingObjects事件中,通过AItem.Data['Text1']就可以取到字段值。也可以设置AItem.Data['Text1'],会显示到Text1对象中,但不会更新到字段中;
2.在OnUpdateObjects事件中,同样通过AItem.Data['Text1']就可以取到字段值,也可以设置AItem.Data['Text1'],不会显示到Text1对象中,也不会更新到字段中。注意:数据集当前记录位置与ListView不同步,如果需要使用非绑定的字段,这里需要手工定位数据集,这让人不爽,暂时还不知有更好的办法。
本文基于kbmMW 5.10.20及Delphi 10.3.3版本测试通过。