es6中对于数组操作添加了4种方法:
1.map —— 映射(一个对应一个)
2.reduce —— 汇总(多个出来一个)
3.filter —— 过滤
4.forEach —— 迭代/循环。
1.map
直接上代码理解的更快:
<script> let arr=[1,2,34,55]; let result = arr.map(item=>item*2) console.log(result); </script>
返回结果:

上面的代码表示 arr 里面的元素,每个都乘以2,即每个元素都执行该方法。
2.reduce
这个理解起来可能比map要略微复杂一点,我们经常看到的计算购物车的总价啊,计算平均数啊什么的,就可以用这个方法。先看个例子:
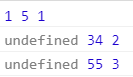
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>数组——reduce</title> </head> <body> <script> let arr=[1,5,34,55]; let sum = arr.reduce(function(tmp,item,index){ console.log(tmp,item,index) }) </script> </body> </html>
返回的结果如下:

从返回结果可以轻松得出 item 是当前的那个元素,index 是索引(从1开始),那tmp对应的是什么呢?它在这里面就相当于一个中间值的作用。比如在这个例子中,就表示第一次是1,第2次是6(1+5),第3次是40(6+34),最后是95(40+55)。
所以我们如果需要获取上面数组的平均数的话,可以按下面这样写:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>数组——reduce</title> </head> <body> <script> let arr=[1,5,34,55]; let sum = arr.reduce(function(tmp,item,index){ if(index!=arr.length-1){ //不是最后一次 return tmp+item }else{//最后一次计算平均值 return (tmp+item)/arr.length } }) console.log(sum) </script> </body> </html>
3.filter
过滤。在用到搜索功能的时候,条件过滤是很常见的一个功能了。那么这个方法该如何使用呢?
比如说,我们现在有一个json数据,想要获取到满足某个条件的值,就可以像下面这样写:
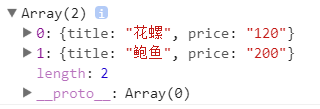
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>数组——filter</title> </head> <body> <script> /* 获取价格大于100的食品 */ let food=[ {title:'龙虾',price:'20'}, {title:'螃蟹',price:'80'}, {title:'花螺',price:'120'}, {title:'鲍鱼',price:'200'} ] let rich = food.filter(json=>json.price>100) console.log(rich); </script> </body> </html>
返回结果如下图:

是不是感觉用起来很酸爽~~
4.forEach
这个看这个名字,估计就能猜是干嘛的了。就是循环数组的。看下面例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>数组——forEach</title> </head> <body> <script> let arr=[199,24,5,34,55,72]; arr.forEach((item,index)=>{ console.log (`${index}:${item}`) }) </script> </body> </html>
看到返回结果如下:

index就表示索引,item就表示当前元素的值。
上述就是es6中新增的4种操作数组的方法。说的很浅显,自己学习时做的一个笔记,所以不要觉得这玩意太弱智了哈~~