( 原文博客地址: http://blog.csdn.net/q199109106q/article/details/8615661)
纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能、极强的用户体验、华丽简洁的外观。华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设计好的图片,将会糟蹋了这些设计,功亏一篑。
比如下面张图片,本来是设计来做按钮背景的:
 button.png,尺寸为:24x60
button.png,尺寸为:24x60
现在我们把它用作为按钮背景,按钮尺寸是150x50:
- // 得到view的尺寸
- CGSize viewSize = self.view.bounds.size;
- // 初始化按钮
- UIButton *button = [[UIButton alloc] init];
- // 设置尺寸
- button.bounds = CGRectMake(0, 0, 150, 50);
- // 设置位置
- button.center = CGPointMake(viewSize.width * 0.5f, viewSize.height * 0.5f);
- // 加载图片
- UIImage *image = [UIImage imageNamed:@"button"];
- // 设置背景图片
- [button setBackgroundImage:image forState:UIControlStateNormal];
- // 添加按钮
- [self.view addSubview:button];
运行效果图:

可以看到,效果非常地差。原因很简单,因为原图大小为24x60,现在整张图片被全方位拉伸为150x50,比较严重的是图片的4个角。
有些人可能马上想到一个解决方案,你叫美工把图片做大一点不就好了么,怎么拉伸都没事。没错,这是一种解决方案,不过不建议采取。原因很简单:1.图片大,导致安装包也大,加载到内存中也大;2.有更好的解决方案。
细看一下图片,其实图片会变得难看,完全是因为4个角被拉伸了,中间的拉伸并没有明显地丑化外观。因此要想小图片被拉伸后不会变得难看,在图片拉伸的时候,我们只需拉伸图片的中间一块矩形区域即可,不要拉伸边缘部分。
比如只拉伸下图的矩形区域,上下左右的边缘都不拉伸:

iOS中提供很好用的API帮我们实现上述功能。到iOS 6.0为止,iOS提供了3种图片拉伸的解决方案,接下来分别详细介绍这些方案。
一、iOS 5.0之前
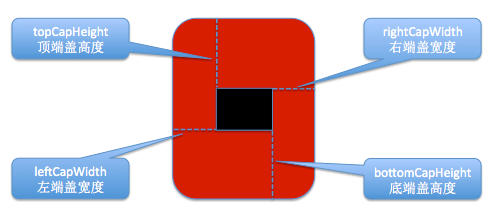
iOS中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸。比如下图中,黑色代表需要被拉伸的矩形区域,上下左右不需要被拉伸的边缘就称为端盖。

使用UIImage的这个方法,可以通过设置端盖宽度返回一个经过拉伸处理的UIImage对象
- - (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
这个方法只有2个参数,leftCapWidth代表左端盖宽度,topCapHeight代表顶端盖高度。系统会自动计算出右端盖宽度(rightCapWidth)和底端盖高度(bottomCapHeight),算法如下:
- // width为图片宽度
- rightCapWidth = width - leftCapWidth - 1;
- // height为图片高度
- bottomCapHeight = height - topCapHeight - 1
经过计算,你会发现中间的可拉伸区域只有1x1
- // stretchWidth为中间可拉伸区域的宽度
- stretchWidth = width - leftCapWidth - rightCapWidth = 1;
- // stretchHeight为中间可拉伸区域的高度
- stretchHeight = height - topCapHeight - bottomCapHeight = 1;
因此,使用这个方法只会拉伸图片中间1x1的区域,并不会影响到边缘和角落。
下面演示下方法的使用:
调用这个方法后,原来的image并不会发生改变,会产生一个新的经过拉伸的UIImage,所以第6行中需要将返回值赋值回给image变量
运行效果:

可以发现,图片非常美观地显示出来了
注意:
1.这个方法在iOS 5.0出来后就过期了
2.这个方法只能拉伸1x1的区域
二、iOS 5.0
在iOS 5.0中,UIImage又有一个新方法可以处理图片的拉伸问题
- - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
这个方法只接收一个UIEdgeInsets类型的参数,可以通过设置UIEdgeInsets的left、right、top、bottom来分别指定左端盖宽度、右端盖宽度、顶端盖高度、底端盖高度
运行效果:

三、iOS 6.0
在iOS6.0中,UIImage又提供了一个方法处理图片拉伸
- - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
对比iOS5.0中的方法,只多了一个UIImageResizingMode参数,用来指定拉伸的模式:
- UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
- UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
- CGFloat top = 25; // 顶端盖高度
- CGFloat bottom = 25 ; // 底端盖高度
- CGFloat left = 10; // 左端盖宽度
- CGFloat right = 10; // 右端盖宽度
- UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
- // 指定为拉伸模式,伸缩后重新赋值
- image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
运行效果:
