青、取之于蓝,而青于蓝;冰、水为之,而寒于水
不积跬步,无以至千里;不积小流,无以成江海。
1解压Fiddler Web Debugger V4.6.2017修正中文第6版至C盘Program Files (x86)
打开Fiddler-中文版 使用断点修改数据
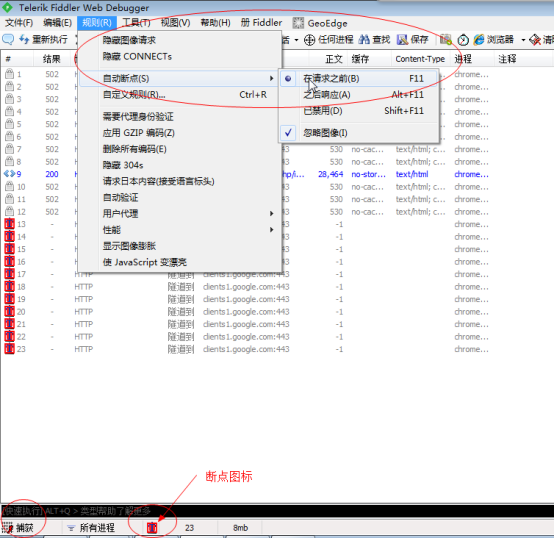
点击规则—自动断电—在请求之前(快捷键F11) 出现下方红色断点图标表示断点功能打开

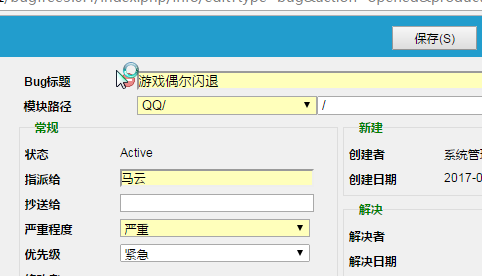
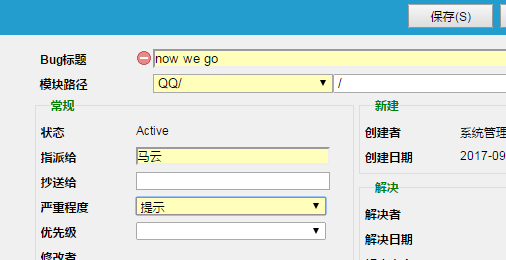
打开一个新建模版输入数据并打开上图左下角捕获按钮,

输入完成后点击保存,回到Fiddler-中文版
选择Host为127.0.0.1的bugfree3.0.4

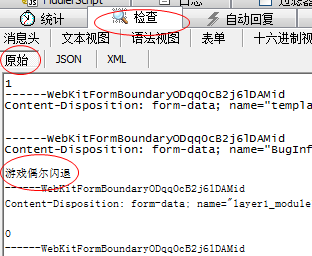
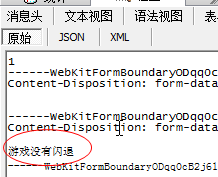
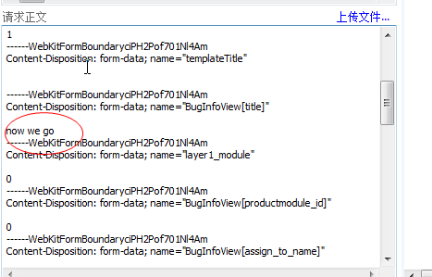
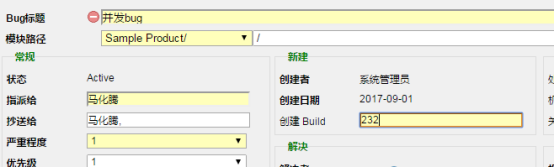
在右边选择检查—原始 找到刚刚建立bug的标题并修改


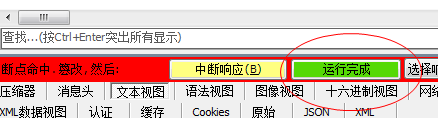
修改完成点击下方运行完成

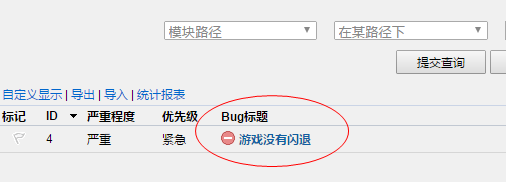
回到bugfree会发现刚刚所做的“游戏偶尔闪退”标题会变成“游戏没有闪退”

伪请求
建立一个bug输入数据点击保存

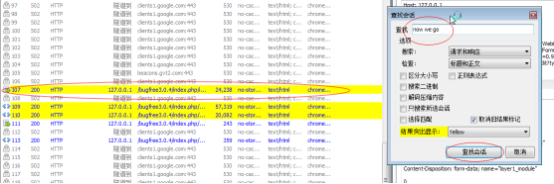
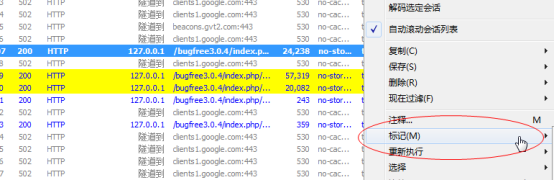
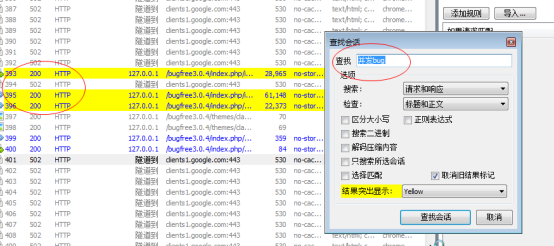
回到Fiddler点击ctel+f 输入标题查找内容找到上传完成的内容 右键选择标记颜色


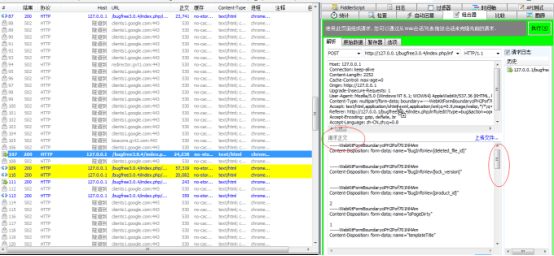
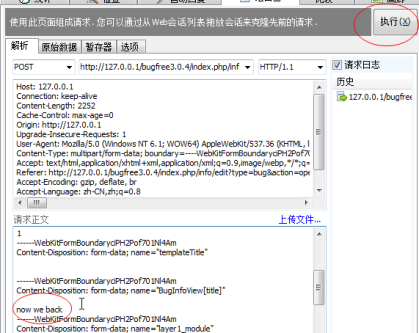
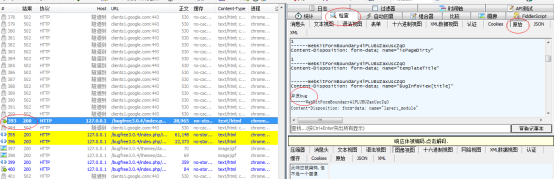
选择右边的组合器

拖动标记内容至组合器的中 下拉请求正文找到刚刚做的标题并修改 修改完成点击执行



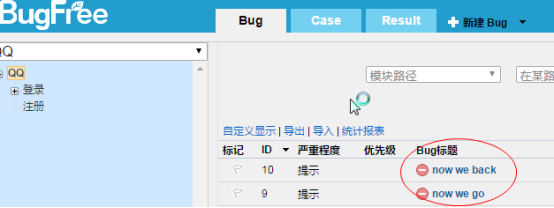
回到bugfree就会出现一个用fiddler制作出的一个新建的bug

伪响应
首先清理浏览器的所有缓存数据 然后输入127.0.0.1/bugfree3.0.4
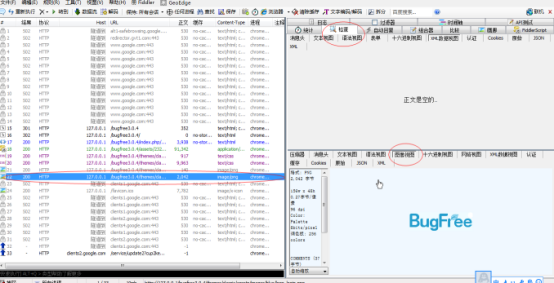
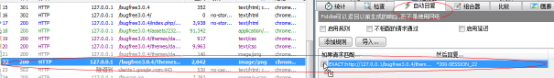
然后在fiddler中找到即将要替换掉的图片内容

在桌面保存一张要替换上去的图片例如


点击检查旁边的自动回复并拉入刚刚想要替换的图片内容

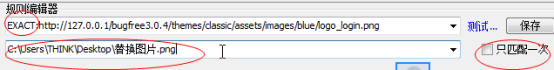
在底下的规则编辑器中删除前缀EXACT 并在下面找要替换上去的图片
不删除前缀EXACT则无法替换
如果选择只匹配一次 则图片只会被替换一次

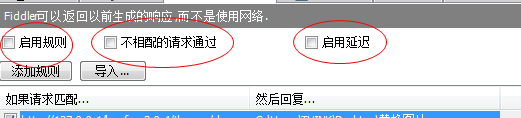
选择上面先启动延迟 再点击不相配的请求通过 最后选择启用规则 图片就会被替换

如果步骤没错没成功就再清理一边缓存然后刷新页面即可

并发
进入bugfree创建一个新的bug

在fiddler中点击ctrl+f进入查找刚刚建立的bug标题找到内容并标记


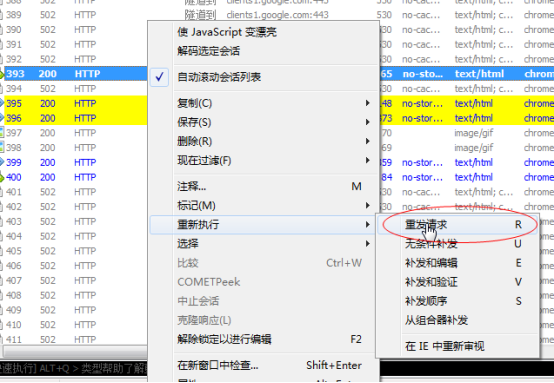
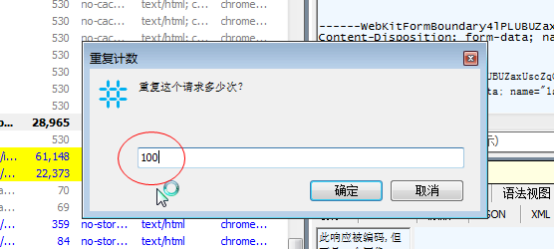
右键选择标记内容选择重新执行 然后按住shift点击重新发送

输入要测试的数量即可

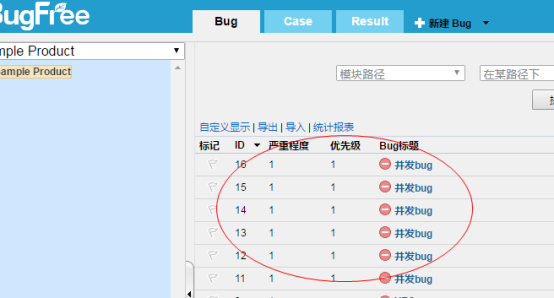
刷新bugfree就会出现刚刚测试数量的bug

明文用户名和密码
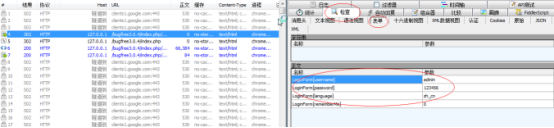
登录bugfree 然后在fiddler中找到刚刚登录的内容选择
检查—表单