针对css selector和xpath的优先级做一个简单的说明
在项目中我们可能用的最多的是css或者xpath,那么针对这两种,我们优先选择css,原因在哪些?
原因1:css是配合html来工作,它实现的原理是匹配对象的原理,而xpath是配合xml工作的,它实现的原理是遍历的原理,所以两者在设计上,css性能更优秀
原因2:语言简洁,明了,相对xpath
原因3:前段开发主要是使用css,不使用xpath,所以在技术上面,我们可以获得帮助的机会非常多
定位元素的注意事项
找到待定位元素的唯一属性 如果该元素没有唯一属性,则先找到能被唯一定位到的父元素/子元素/相邻元素,再使用“>”," ","+"等进行辅助定位。
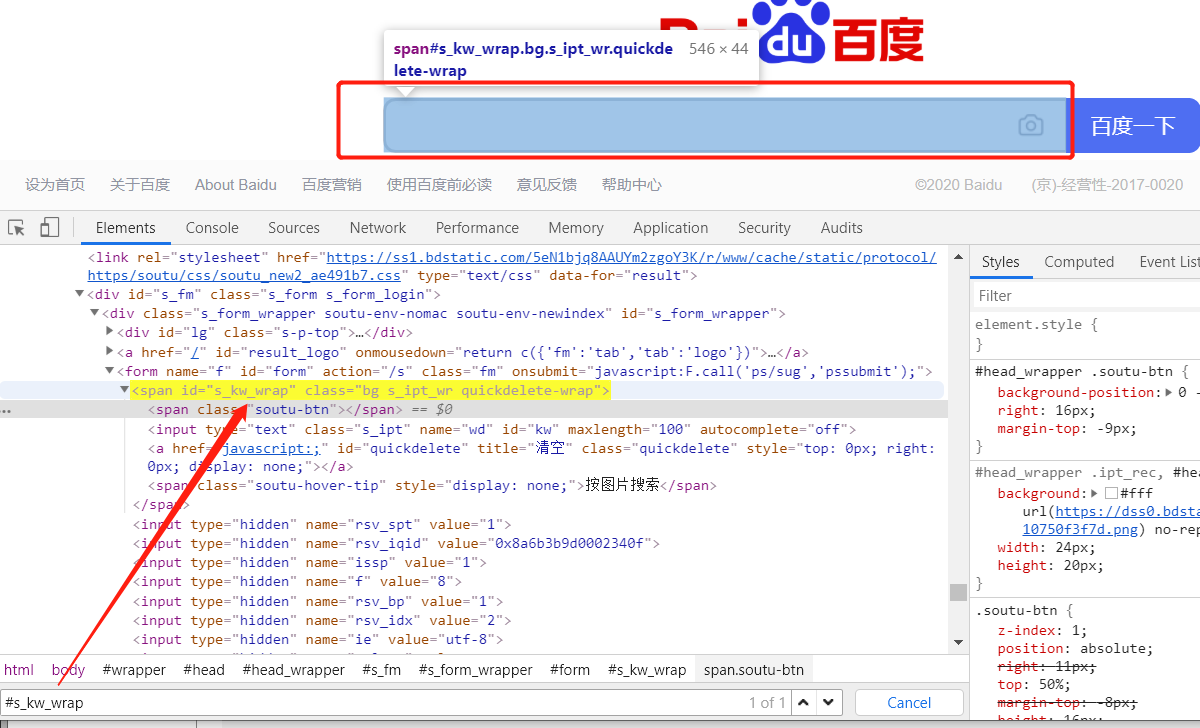
id选择器
id 选择器可以选中具有特定 id 的 HTML 元素 CSS 中 id 选择器以 "#" 来定义。
通过#加上id的值就可以唯一定位到输入框,如:#s_kw_wrap 这样就可以使用id选择器实现css定位方法元素定位

class 选择器
class 选择器可以选中具有特定 class 属性的 HTML 元素 在 CSS 中,class 选择器以 "."号 来定义
注意:在css中使用class定位的话,是以点(.)开始,还要将class中间的空格换成点(.)

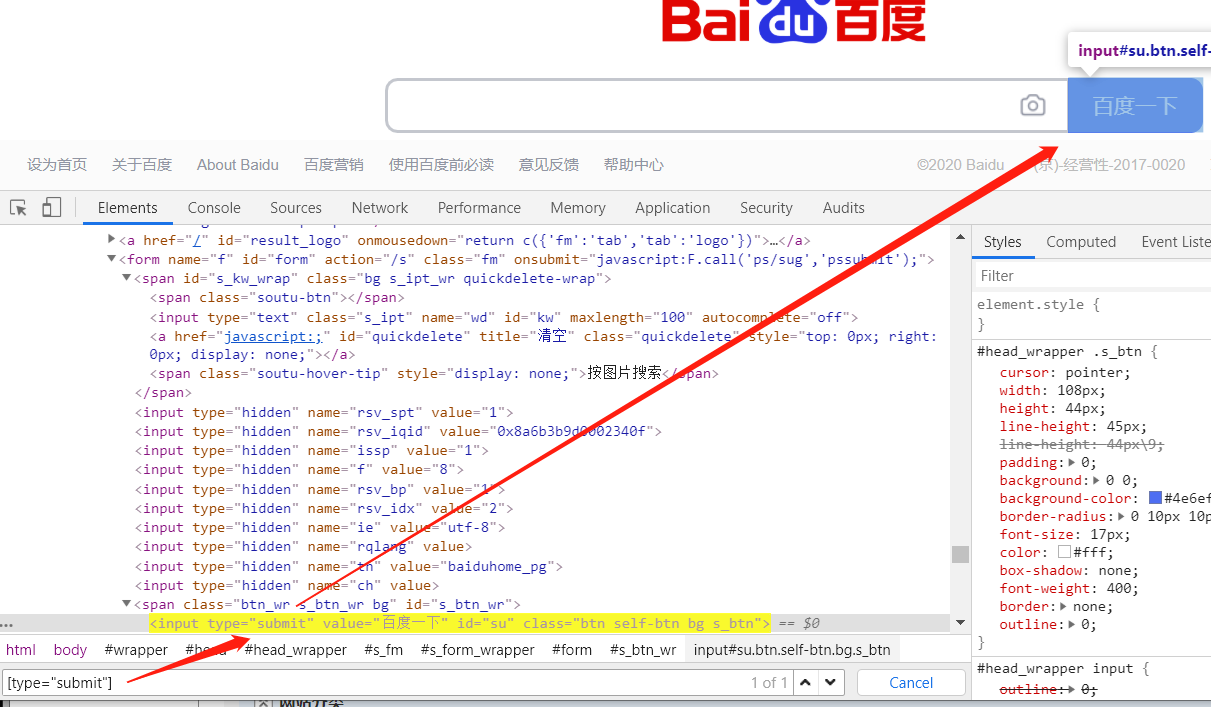
属性选择器
属性选择器选择具有特定属性的 HTML 元素,如:[type="submit"]

分组选择器
分组选择器可以选中一组 HTML 元素 在 css 中,分组选择器以 “,” 来定义
同时选择所有<span>元素和所有 <a> 元素和所有 <div> 元素

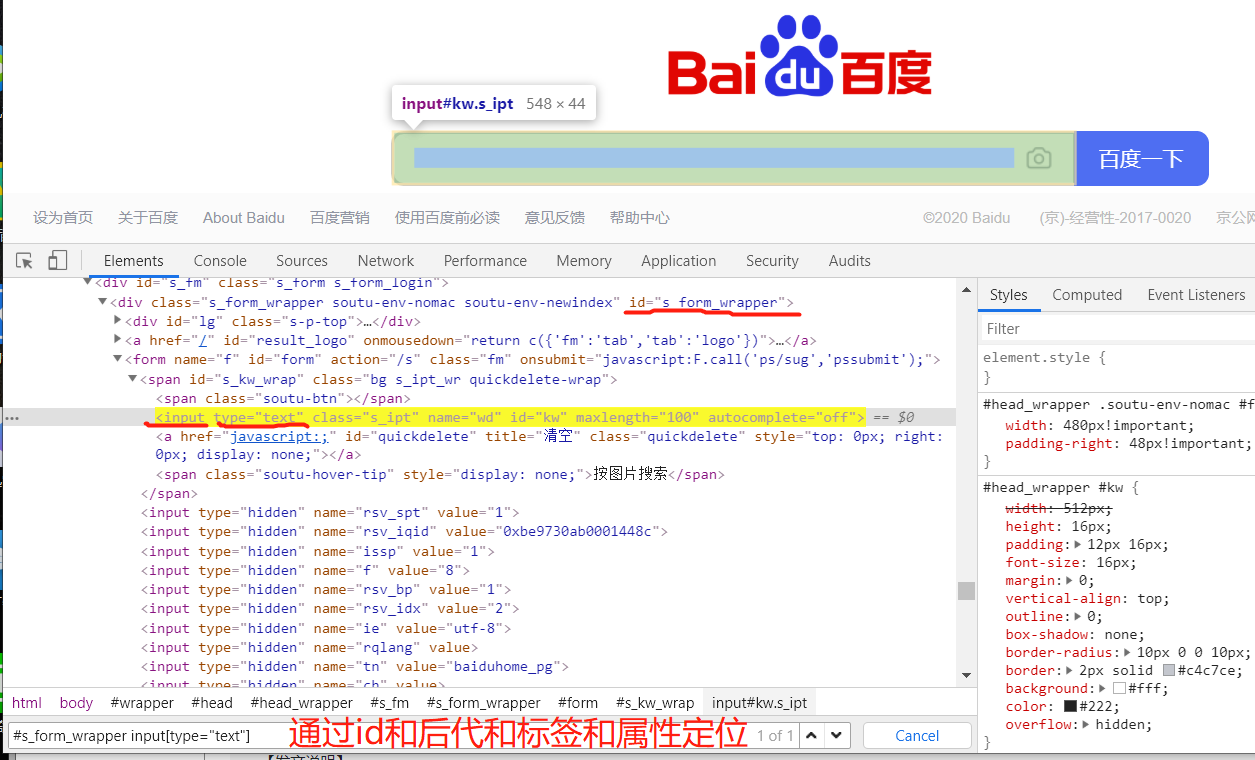
选择器组合使用
那在实际工作中通过上面其中一种是无法满足的,还可以把他们组合起来。

组合选择符
在 CSS中包含了四种组合方式:
后代选择器(以空格分隔) 后代选择器用于选取某元素的后代元素,无论层级有多深
例子:div span 描述:选择 <div> 元素内部的所有 <span> 元素(包括子元素、孙子元素)
子元素选择器(以大于号分隔) 与后代选择器相比,子元素选择器只能选择其父元素的直接子元素
例子: div>p 描述:选择 <div> 元素下的 <p> 子元素。
相邻兄弟选择器(以加号分隔)相邻兄弟选择器可选择紧接在另一元素后的元素,且二者有相同父元素
例子: div>p 描述:选择 <div> 元素之后的所有兄弟 <p> 元素
后续兄弟选择器(以小波浪号分隔) 后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
例子: div~p 描述:选择 <div> 元素之后的所有相邻兄弟元素 <p>
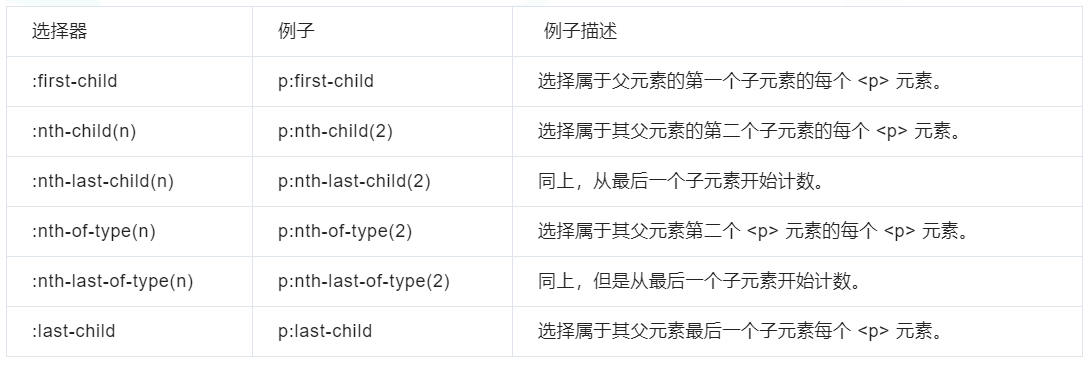
伪类选择器
nth-child(n) 匹配属于其父元素的第 N 个子元素
nth-last-child(n),如字面意思:倒数第几个标签
nth-of-type(n),第 N 个指定类型的标签
first-child,第一个标签 last-child,最后一个标签