我们知道vue-cli 3.0之前直接基于webpack创建对应配置文件,我们通过学习webpack就能够了解其构建过程,然而从vue-cli 3.0开始,vue-cli命令行更改为@vue/cli以及@vue/cli-service等,他封装了webpack,使得我们很难清晰了解到底发生了什么。这时我们可能希望通过调试vue-cli-service对应build过程对其工作原理有一个大体的认知。下面记录一下这个调试过程:
1. 在git bash命令行中执行:
$ node --inspect-brk node_modules/@vue/cli-service/bin/vue-cli-service.js serve
Debugger listening on ws://127.0.0.1:9229/66ae44f1-94a1-413a-a1dd-21bca412b1c5
For help see https://nodejs.org/en/docs/inspector
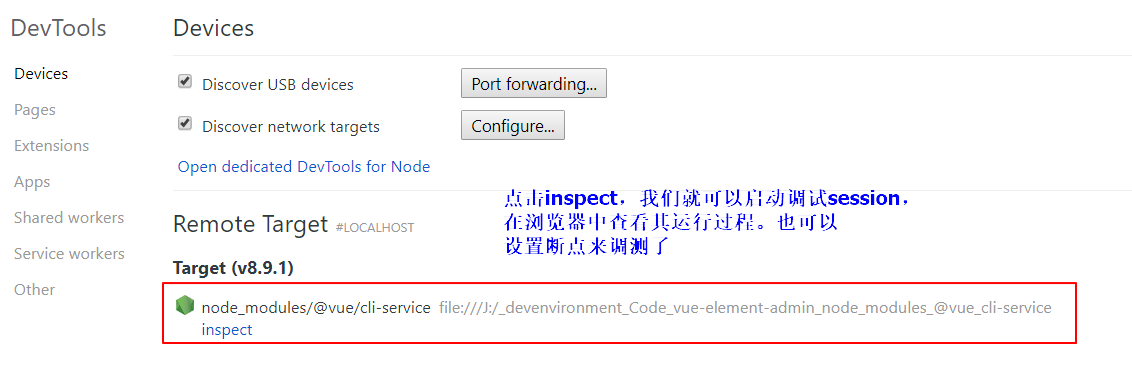
2. 如果我们直接将上面监测的url ws://xxx/dafa...放到chrome地址栏中去,会报错:ERR_DISALLOWED_URL_SCHEME,这时我们需要在chrome中执行chrome://inspect ,这里就能列出来对应可以inspect的session:

如果你不喜欢每次都在chrome中敲chrome:inspect的话,还可以安装一个NIM (Node Inspector Manager)插件
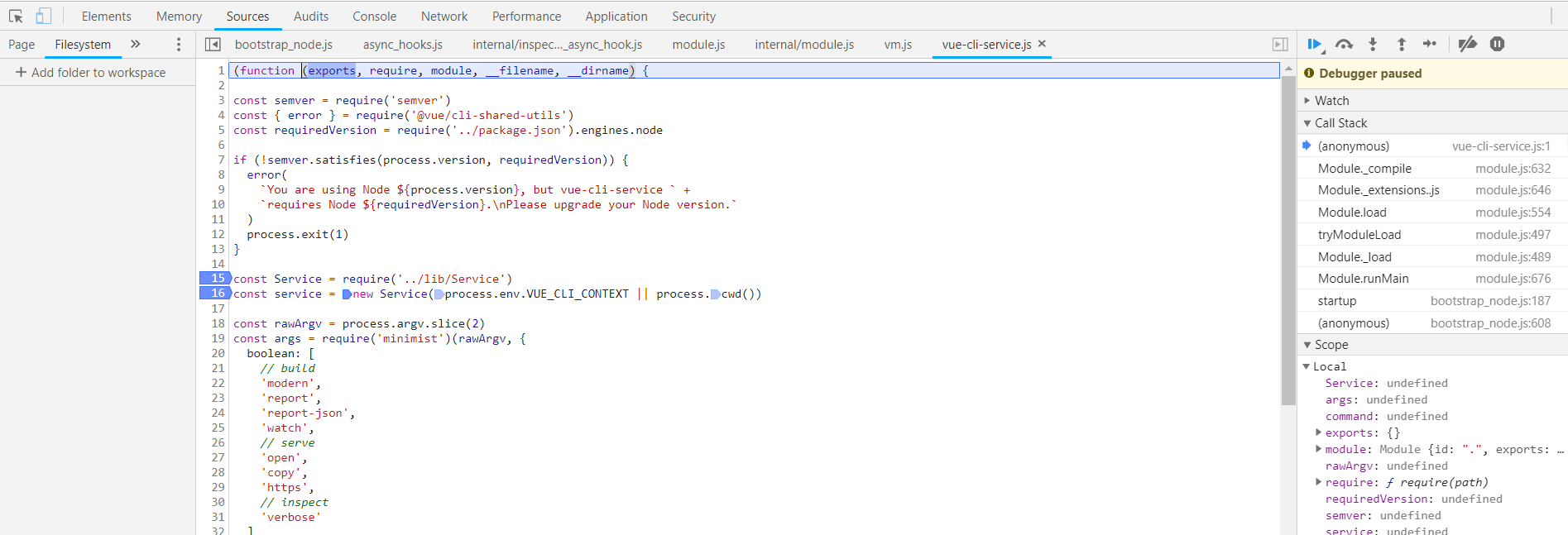
3. 点击inspect后,就直接进入了对应的webpack构建代码,可以查看其运行过程了。

tips: 除了单步运行可以详细了解nodejs代码运行流程,你也可以在nodejs代码中设置一个端点以便调试全速运行时可以自动断掉,很简单在代码中添加一句话 debugger 指令即可
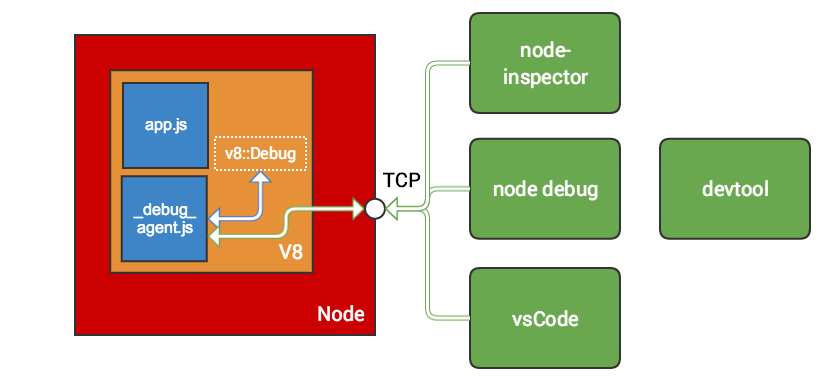
nodejs调试的原理
https://i5ting.github.io/node-debug-tutorial/#302