本节内容:
来自它的网页:“...使用一个Swagger-enabled Api,你将获取交互文档,客户端SDK的创建和暴露。”。
Asp.net Core
基于Asp.net Core应用,你可以很方便的把Swagger集成到你的ABP里。
在你的Web项目里安装Swashbuckle包。
在你的Startup.cs文件里,在ConfigureServices方法里添加代码,配置入Swagger:
public IServiceProvider ConfigureServices(IServiceCollection services) { //your other code... services.AddSwaggerGen(); //your other code... }
然后,为使用Swagger,在Startup.cs文件里,在Configure方法里添加如下代码:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { //your other code... app.UseSwagger(); app.UseSwaggerUi(); //URL: /swagger/ui }
最后 ,当从Swagger UI测试动态Web Api服务时,为了发送CSRF令牌,你需要把Swagger UI的 index.html文件添加到你的项目里,它应当放置在“wwwrootswaggerui”文件夹下,然后你需要在index.html里,修改Swagger UI的onComplete方法,如下所示:
onComplete: function(swaggerApi, swaggerUi){ if(typeof initOAuth == "function") { initOAuth({ clientId: "your-client-id", clientSecret: "your-client-secret-if-required", realm: "your-realms", appName: "your-app-name", scopeSeparator: " ", additionalQueryStringParams: {} }); } if(window.SwaggerTranslator) { window.SwaggerTranslator.translate(); } var csrfToken = abp.security.antiForgery.getToken(); var csrfCookieAuth = new SwaggerClient.ApiKeyAuthorization(abp.security.antiForgery.tokenHeaderName, csrfToken, "header"); swaggerUi.api.clientAuthorizations.add(abp.security.antiForgery.tokenHeaderName, csrfCookieAuth); }
查看Swashbuckle文档获取更多配置选项。
到此就完成了,你可以浏览Swagger UI:“/swagger/ui/index“。
Asp.net 5.x
基于应用,你可以很方便的把Swagger集成到你的ABP里。
在你的WebApi项目里安装Swashbuckle.core包。
为Swagger添加配置代码你的模块的到Initialize方法里,例如:
public class SwaggerIntegrationDemoWebApiModule : AbpModule { public override void Initialize() { //your other code... ConfigureSwaggerUi(); } private void ConfigureSwaggerUi() { Configuration.Modules.AbpWebApi().HttpConfiguration .EnableSwagger(c => { c.SingleApiVersion("v1", "SwaggerIntegrationDemo.WebApi"); c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First()); }) .EnableSwaggerUi(c => { c.InjectJavaScript(Assembly.GetAssembly(typeof(AbpProjectNameWebApiModule)), "AbpCompanyName.AbpProjectName.Api.Scripts.Swagger-Custom.js"); }); } }
注意:在配置Swagger ui时我们注入了一个名为“Swagger-Custom.js”的javascript文件,这个脚本文件在从Swagger ui里测试api服务时,添加CSRF令牌,同时你也需要在你的WebApi项目里添加这个文件,当注入它时,使用它的逻辑名称来注入javascript方法,它的内容如下所示:
var getCookieValue = function(key) { var equalities = document.cookie.split('; '); for (var i = 0; i < equalities.length; i++) { if (!equalities[i]) { continue; } var splitted = equalities[i].split('='); if (splitted.length !== 2) { continue; } if (decodeURIComponent(splitted[0]) === key) { return decodeURIComponent(splitted[1] || ''); } } return null; }; var csrfCookie = getCookieValue("XSRF-TOKEN"); var csrfCookieAuth = new SwaggerClient.ApiKeyAuthorization("X-XSRF-TOKEN", csrfCookie, "header"); swaggerUi.api.clientAuthorizations.add("X-XSRF-TOKEN", csrfCookieAuth);
查看Swashbuckle文档获取更多配置选项。
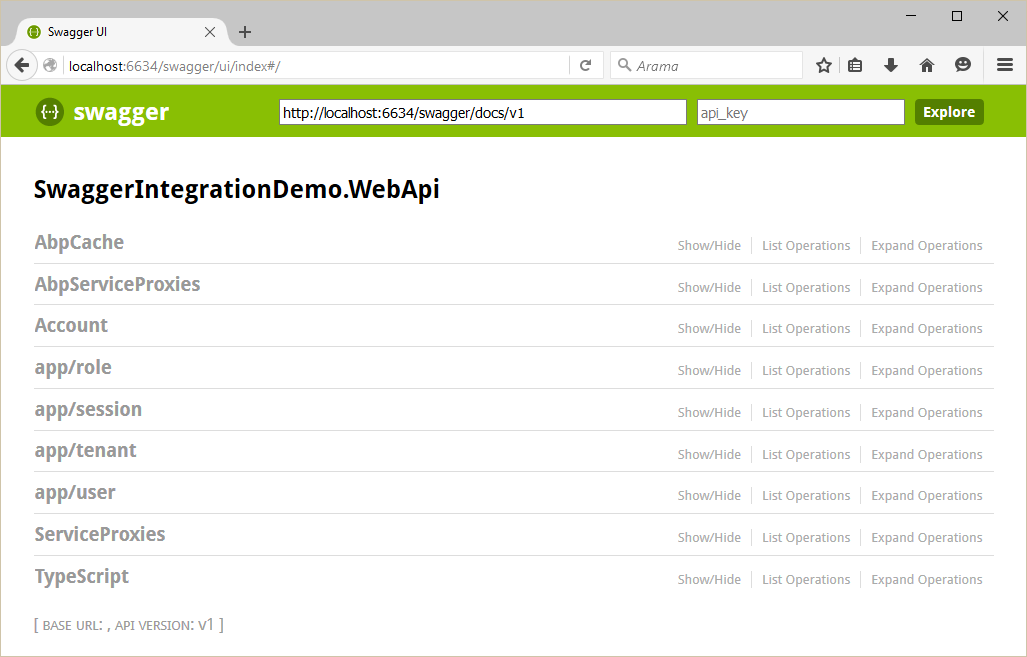
到此就完成了,你可以浏览Swagger UI:“/swagger/ui/index“。

你可以看到所有的Web Api控制器(还有动态Web Api控制器),并可以测试它们。