html结构

css
label{vertical-align: middle;}
input[type='checkbox'],input[type='radio'] {
18px;
height:18px;
position:relative;
background:transparent;
border:0;
outline:none;
appearance:none;
-webkit-appearance:none;
-moz-appearance:none;
vertical-align: middle;
}
input[type='checkbox']:before,input[type='radio']:before {
content:"";
position:absolute;
16px;
height:16px;
border:1px solid #999;
border-radius:100%;
}
input[type='checkbox']:checked:before,input[type='radio']:checked:before {
border:1px solid transparent;
background:#5ECD62;
}
input[type='checkbox']:checked:after {
content:"";
position:absolute;
top:3px;
left:6px;
border-right:2px solid transparent;
border-bottom:2px solid transparent;
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
4px;
height:8px;
border-color:#fff;
}
input[type='radio']:checked:after {
content:"";
position:absolute;
top:3px;
left:3px;
border:2px solid #fff;
border-radius:100%;
8px;
height:8px;
background:#5ECD62;
}
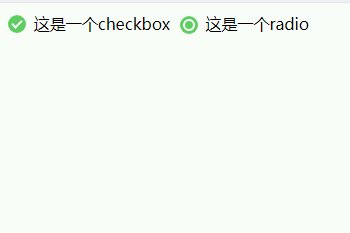
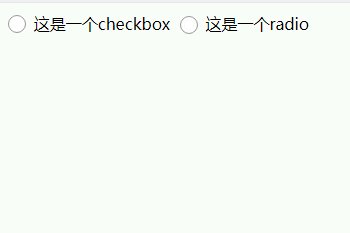
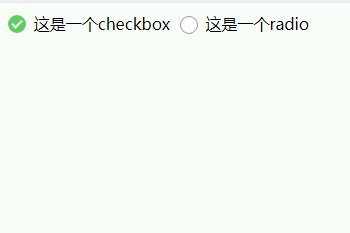
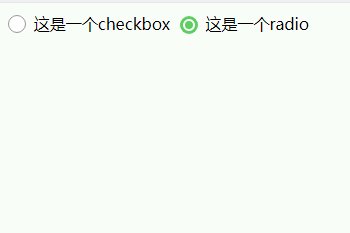
link效果图