1.[nodejs官网](https://nodejs.org/zh-cn/)下载稳定版
2.国内安装可能比较慢,因此,推荐使用淘宝镜像,淘宝的cnpm命令管理工具可以代替默认的npm管理工具
cmd中执行:npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install --registry=https://registry.npm.taobao.org
输入cnpm -v 可以查看cnpm的版本
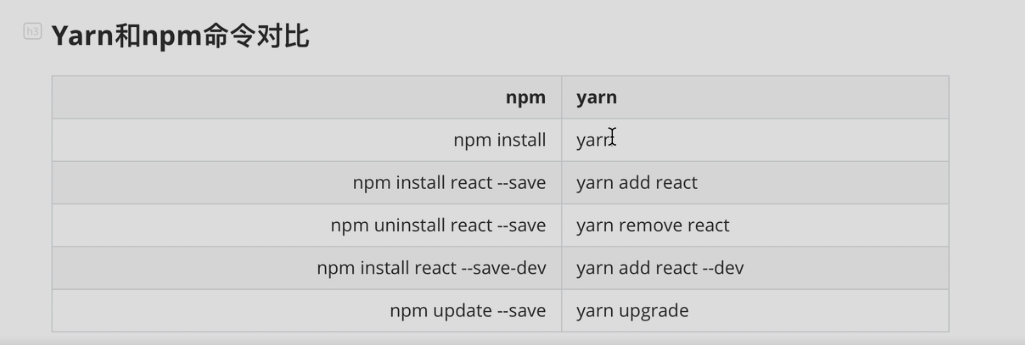
yarn是个包管理器,是facebook发布的一款取代npm的包管理工具
npm安装yarn:npm install -g yarn
查看版本yarn -v
3.安装vue-cli:cnpm install -g vue-cli
4.安装webpack,它是打包js的工具:npm install -g webpack
5.查看版本是否安装成功
cmd中执行:node -v
npm -v
cnmp -v
6.以管理员身份运行power shell,输入set-ExecutionPolicy RemoteSigned,选择A回车
7.查看vue版本:npm list vue(可在package-lock.json中搜索"vue":查看其版本version)
vue生成node_modules文件
cnpm install
vue生成dist文件
npm run build
(如报错执行:npm run build:prod)
vue项目运行
npm run dev
VScode初始化vue项目
1.在d盘新建一个文件夹test
2.用VScode打开test文件夹
3.打开VScode重点,执行创建项目命令:vue init webpack myvue
4.进入到myvue目录:cd myvue
5.运行项目:npm run dev
nrm 是一个 npm 源管理器,允许你快速地在 npm源间切换。[参考网址](https://www.cnblogs.com/Jimc/p/10280774.html)
什么意思呢,npm默认情况下是使用npm官方源(使用npm config ls命令可以查看),在国内用这个源肯定是不靠谱的,一般我们都会用淘宝npm源:https://registry.npm.taobao.org/,修改源的方式也很简单,在终端输入:npm set registry https://registry.npm.taobao.org/
1.安装nrm:npm install -g nrm
2.查看nodeJS全局安装路径:npm config ls
3.查看可选源: nrm ls
4.查看当前使用源:nrm current
npm config get registry
5.切换源: nrm use taobao
6.添加源: nrm add taobao <url>
7.删除源: nrm del taobao
8.测试源速度: nrm test taobao