经过前面六篇文章的讲解,基本的理论已经介绍完毕,这一篇进行实战练习,讨论如何从头开始开发一个完整的ASP.NET 页面,并进行数据读写,业务逻辑设定。
1 设计数据库表 Table Design
公司表存放系统中的公司实例,表示进行业务往来的实体,它的表结构如下脚本所示
CREATE TABLE [dbo].[Company]( [CompID] [numeric](18, 0) IDENTITY(1,1) NOT NULL, [ParentCompID] [numeric](18, 0) NULL, [CompTypeID] [numeric](18, 0) NOT NULL, [CompNO] [varchar](20) NOT NULL, [CompName] [varchar](50) NOT NULL, [Corporation] [varchar](20) NULL, [CorpMobile] [varchar](20) NULL, [CorpTel] [varchar](20) NULL, [Address] [varchar](100) NULL, [Tel1] [varchar](20) NULL, [Tel2] [varchar](20) NULL, [Fax] [varchar](20) NULL, CONSTRAINT [PK_TCOMPANY] PRIMARY KEY CLUSTERED ( [CompID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
2 实体映射 ORM Mapping
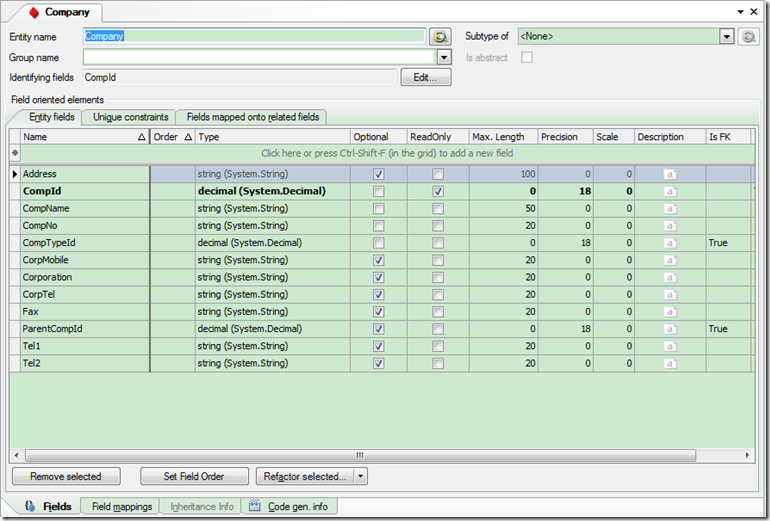
打开LLBL Gen,连接到数据库并更新实体,把上面的Company表映射到实体CompanyEntity。设计字段名时,最好以简明,可读性好的词命名,这样可以增强映射到实体上的属性的可读性。
如果表与表之前有关联,LLBL Gen会自动生成表之间的关联。
3 数据读写接口与实现的产生 Interface and Service Implementation
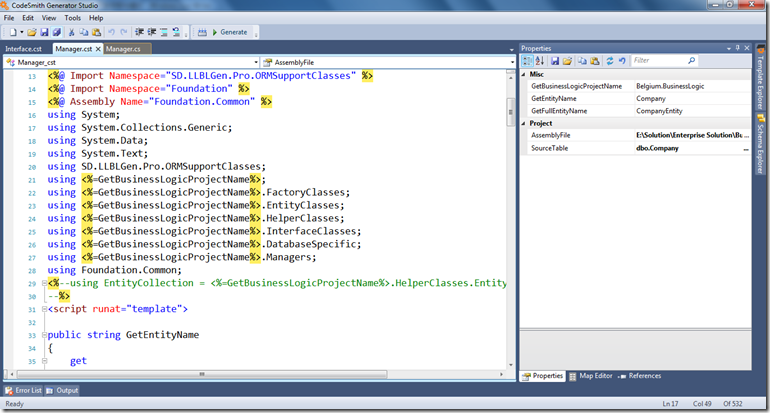
这一步骤也是自动化的,不需要额外的脑力活动。以Code Smith打开模板Interface.cst和Manager.cst,选择表对象为Company,生成代码,把这此代码拷贝到Visual Studio的项目中即可。
请在项目的Source\Maintenance\Template路径下获取上面所提到的两个模板,用以生成数据读写接口与实现代码。
4 ASP.NET 页面布局与编程 ASP.NET Page Layout Design and Coding
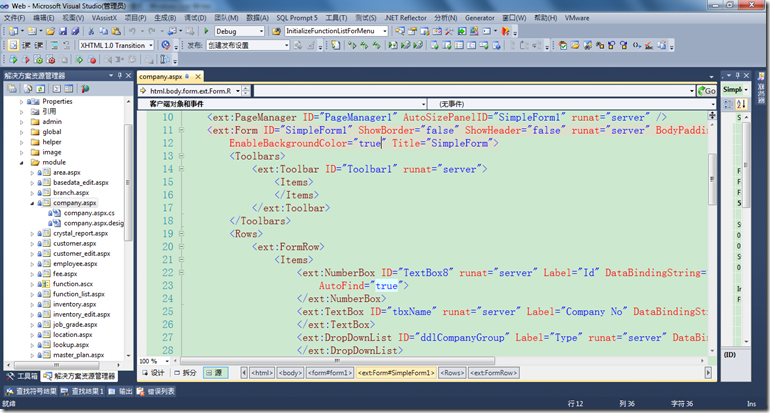
向Web项目中添加一个ASP.NET 页面,命名为company.aspx。我推荐以小写命名Web项目的文件夹,文件名和页面类型名称。为了让它具备EntryPageBase的功能,我在页面的首部,添加一个Toolbar,它用来承载工具箱中的系列工具,以进行数据的前后浏览,增加删除工作。其它的地方,以FormRow的方式安排布局。
FormRow会为它的Items平均分配宽度,所以每行FormRow最好放置相同的Items以让界面布局看起来美观整齐。
ASP.NET的后台代码看起来是这样的,这里罗列所有的代码,供您参考。
[Function("AIITHD", "~/module/company.aspx")] public partial class company : EntryPageBase { protected override void PageLoadEvent(object sender, EventArgs e) { if (!IsPostBack) { TransactionType = EntityType.CompanyEntity; ddlCompanyGroup.InitializeValueListFromEnum(9); } base.PageLoadEvent(sender, e); } public override EntityBase2 LoadEntity(string refNo) { ICompanyManager manager = ClientProxyFactory.CreateProxyInstance<ICompanyManager>(); CompanyEntity customer = manager.GetCompany(Convert.ToInt16(refNo)); return customer; } public override void DeleteEntity(EntityBase2 entity) { CompanyEntity user = (CompanyEntity)entity; ICompanyManager manager = ClientProxyFactory.CreateProxyInstance<ICompanyManager>(); manager.DeleteCompany(user); } public override void SaveEntity(EntityBase2 entity) { CompanyEntity user = (CompanyEntity)entity; ICompanyManager manager = ClientProxyFactory.CreateProxyInstance<ICompanyManager>(); manager.SaveCompany(user); } }
首先给页面分配一个功能编码,比如此页面的AIITHD,然后设定的Url属性,这两个同时附加到页面的特性中去。
[Function("AIITHD", "~/module/company.aspx")]
这里有些不足之处,到目前为止我还没有找到根据ASP.NET页面类型,得到它的页面文件。因为ASP.NET的请求处理是以ASPX文件在浏览器中敲入后,发送到服务器来执行的。所以,如果能找到这个办法,则这里的Url设定可以省略。
其次,指定TransactionType = EntityType.CompanyEntity,这用来指定当前页面的实体为CompanyEntity,并对它进行读写操作,与页面相关的数据绑定,回写到数据库中,均需要此属性。紧接着的是三个模板方法,LoadEntity用于加载公司实体,DeleteEntity用于删除,SaveEntity用于保存修改后的实体。这三个方法均是override,它被页面基类调用。
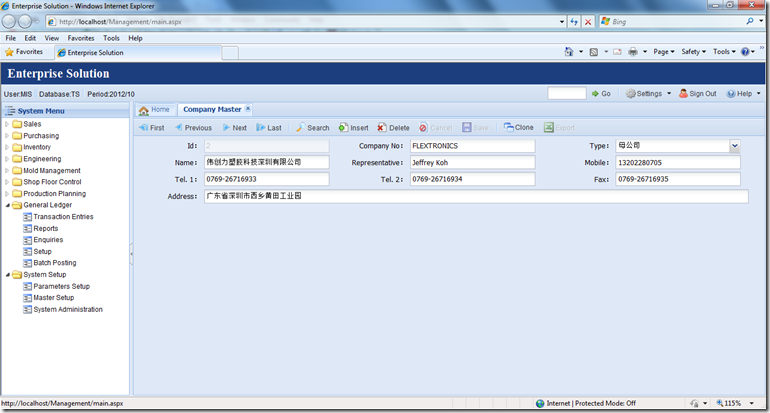
最后执行一下功能编码为AIITHD的功能,来看看效果是怎样的。在页面的右上角输入功能编码,点击Go按钮。
关于数据绑定,所有的秘密藏在页面文件中,我以Company No为例子,请看它的页面文件
<ext:TextBox ID="tbxName" runat="server" Label="Company No" DataBindingString="CompanyEntity:CompNo"> </ext:TextBox>
它的DataBindingString属性,在读取数据时,将实体属性绑定到此控件,在保存时,又读取这个值,回写到实体中并保存到数据库中,这样可以减少大量重复的代码。