接上一篇:
km之路--002 easyui 一
删除功能
先写这个功能是因为这个功能比较好做
对于删除功能而言,首先需要明白的是如下三个问题:
1. 如何判断是否选中了数据以及选中了几条数据?
2. 删除一条数据如何做?
3. 删除多条数据如何做?以及是否需要支持翻页选择的多条数据的删除?如果需要支持,如何做?
singleSelect属性
这个属性的解释为:如果为true,则只允许选择一行。默认为false。
也就是说默认是支持多行选择的。这里暂且不考虑只能选择一行的情况
删除按钮状态
在真正实现删除功能之前,先考虑一个小问题:delete按钮是否随时都是可点击状态的?即:
1. 先把删除按钮设置为disabled,当选中数据的时候再把删除按钮设置为可用
2. 删除按钮始终可点击,当点击删除按钮时,再去判断是否选中了数据,如果选中了,则进行删除操作,反之则提醒用户先选中数据
我选择第二种方式。
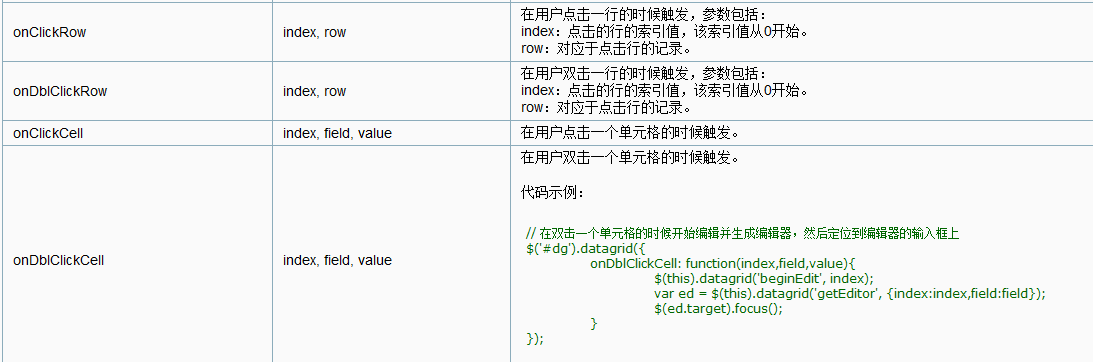
原因:选中数据不仅仅是选中一行或多行,也不仅仅是单击与双击,还有可能是选择datagrid前面的checkbox,或者选中的是一个单元格,又或者是支持键盘操作的datagrid。先不论键盘操作,单是如下四个事件处理起来就很麻烦了:

所以我选择比较简单的第二种方式【当然,主要是我比较菜】
合并问题
其实完全可以把删除一行的功能放到删除多行中进行。因为删除一行只是删除多行的特殊情况。
翻页选择
这样我们就只剩下一个问题了:是否支持翻页选择?如果需要支持,如何做?
根据如下博客:
关于easyui的datagrid翻页保存选中项 http://blog.csdn.net/li1441009033/article/details/40825267
可以得知只要设置了idField属性,就可以支持翻页选择了。既然如此,那么问题来了:支持翻页选择是否有必要?我倾向于没有必要。如果需要大批量的删除数据,我们可以直接做一个大批量删除数据的功能,没有必要进行一页一页的查找、选择、删除这样的操作。
删除功能实现
===流程
在前面的快速例子的基础上
1. 把student/list.html中的idField属性删除
2. 添加删除按钮的handler实现
2.1 判断是否已经选择数据
2.1.1 如果没有选择数据,则提示用户选择数据
2.1.2 如果已经选择数据,则进行删除操作
2.1.2.1 把所选择数据的ID拼接起来,形如:1,2,3
2.1.2.2 请求后台
2.1.2.3 根据后台返回结果进行相应提示
2.1.2.4 reload datagrid
3. 实现后台批量功能
===后台功能实现
===>>===controller
1 /** 2 * 根据ID列表批量删除,参数规则为id1,id2,id3,... 3 * @param ids 待删除对象的ID列表 4 * @return 业务状态信息描述对象。 5 * @see com.laolang.easyui.pojo.EasyuiResult 6 */ 7 @RequestMapping(value = "delete/ids",method = RequestMethod.POST, produces = "application/json; charset=utf-8") 8 public ResponseEntity<EasyuiResult> delete(@RequestParam(value="ids") String ids){ 9 EasyuiResult easyuiResult = new EasyuiResult(); 10 try { 11 List<Object> idList = KMStringUtils.getIdsStringArray(ids); 12 Integer result = studentService.deleteByIds(Student.class, "id", idList); 13 if( 0 >= result ) { 14 easyuiResult.changeToFailed(); 15 } 16 return ResponseEntity.ok(easyuiResult); 17 }catch (Exception e) { 18 e.printStackTrace(); 19 } 20 easyuiResult.changeError(); 21 return ResponseEntity.status(HttpStatus.SC_INTERNAL_SERVER_ERROR).body(easyuiResult); 22 }
===>>===EasyuiResult
1 package com.laolang.easyui.one.pojo; 2 3 public class EasyuiResult { 4 5 public EasyuiResult() { 6 this.code = CODE_SUCCESS; 7 this.desc = DESC_SUCCESSS; 8 } 9 10 public void changeToSuccess() { 11 this.code = CODE_SUCCESS; 12 this.desc = DESC_SUCCESSS; 13 } 14 15 public void changeToFailed() { 16 this.code = CODE_FAILED; 17 this.desc = DESC_FAILED; 18 } 19 20 public void changeError() { 21 this.code = CODE_ERROR; 22 this.desc = DESC_ERROR; 23 } 24 25 @Override 26 public String toString() { 27 return "EasyuiResult [code=" + code + ", desc=" + desc + "]"; 28 } 29 30 public Integer getCode() { 31 return code; 32 } 33 34 public void setCode(Integer code) { 35 this.code = code; 36 } 37 38 public String getDesc() { 39 return desc; 40 } 41 42 public void setDesc(String desc) { 43 this.desc = desc; 44 } 45 46 public static final Integer CODE_SUCCESS = 200; 47 48 public static final Integer CODE_FAILED = 300; 49 50 public static final Integer CODE_ERROR = 400; 51 52 public static final String DESC_SUCCESSS = "success"; 53 54 public static final String DESC_FAILED = "failed"; 55 56 public static final String DESC_ERROR = "error"; 57 58 /** 59 * 业务状态码 <br /> 60 * 200 : 执行成功<br /> 61 * 300 : 执行失败<br /> 62 * 400 : 出错 63 */ 64 private Integer code; 65 66 /** 67 * 业务状态描述<br /> 68 * success : 执行成功<br /> 69 * failed : 执行失败<br /> 70 * error : 出错 71 * 72 */ 73 private String desc; 74 }
具体的Service代码与KMStringUtils.getIdsStringArray方法不再列出
===前台
===>>===删除按钮实现
1 { 2 text: '删除', 3 iconCls: 'icon-remove', 4 handler: function() { 5 var rowsSelected = $('#studentListTable').datagrid('getSelections'); 6 if (rowsSelected.length <= 0) { 7 $.messager.alert('提示', '请至少选择一条数据!'); 8 return; 9 } 10 for (var i = 0, idArray = []; i < rowsSelected.length; i++) { 11 idArray[i] = rowsSelected[i].id; 12 } 13 var ids = idArray.join(); 14 $.ajax({ 15 url: SM.url.student.deleteids, 16 type: 'post', 17 data: 'ids=' + ids, 18 dataType: 'json', 19 success: function(msg) { 20 var result = SM.judgeEasyuiResult.judge(msg); 21 if (result.success) { 22 $.messager.show({ 23 title: '提示', 24 msg: '删除成功!', 25 timeout: 3000, 26 showType: 'slide' 27 }); 28 } else if (result.failed) { 29 $.messager.show({ 30 title: '提示', 31 msg: '删除失败!', 32 timeout: 3000, 33 showType: 'slide' 34 }); 35 } else if (result.error) { 36 $.messager.show({ 37 title: '提示', 38 msg: '未知错误!', 39 timeout: 3000, 40 showType: 'slide' 41 }); 42 } 43 $('#studentListTable').datagrid('reload'); 44 } 45 }); 46 } 47 }
===>>===SM.judgeEasyuiResult.judge
1 judgeEasyuiResult: { 2 result : { 3 success : false, 4 failed : false, 5 error : false 6 }, 7 judge: function (msg) { 8 SM.judgeEasyuiResult.result.success = false; 9 SM.judgeEasyuiResult.result.failed = false; 10 SM.judgeEasyuiResult.result.error = false; 11 if( 200 === msg.code ){ 12 SM.judgeEasyuiResult.result.success = true; 13 }else if( 300 === msg.code){ 14 SM.judgeEasyuiResult.result.failed = true; 15 }else if( 400 === msg.code ){ 16 SM.judgeEasyuiResult.result.error = true; 17 } 18 return SM.judgeEasyuiResult.result; 19 } 20 }
复杂查询
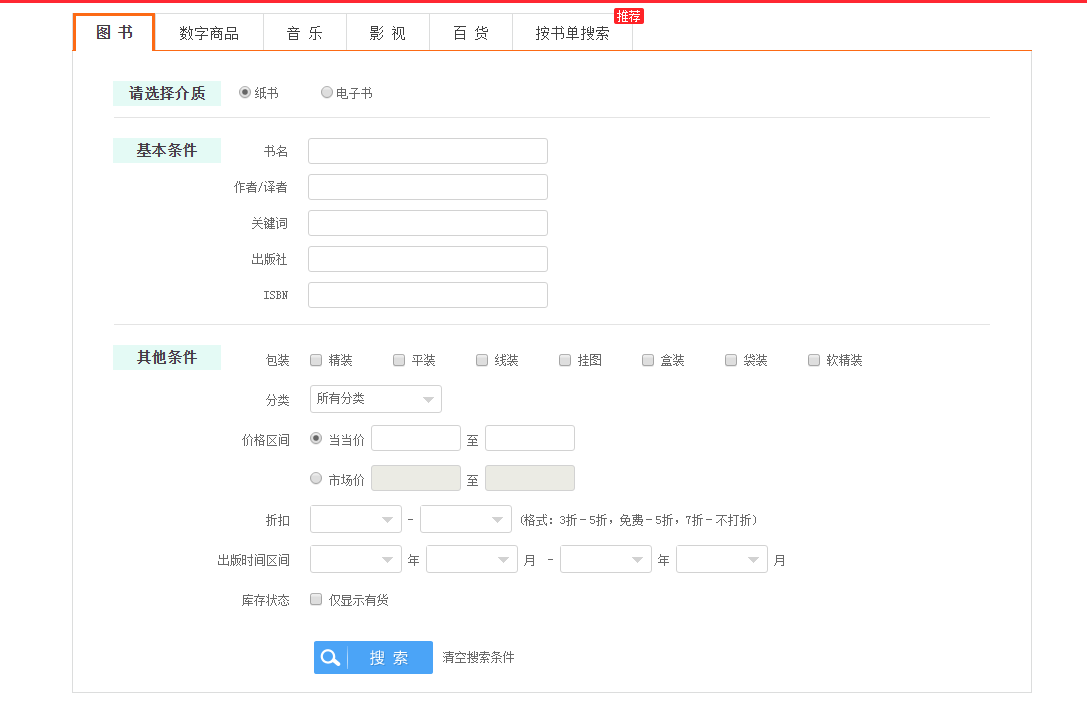
什么叫复杂查询呢?简而言之,我认为就是查询条件有不确定性、多样性。一个实际的例子,比如当当图书的高级查询:

那么针对到我们这个小demo中,如果要做复杂查询,只有一个表显示是不太够的,我们还需要如下两个表:
tb_classes : 班级表
tb_score : 成绩表
正常来说,班级信息与成绩信息都是要从数据库查询的,不过这里只做一个示意,暂时不做这两个表,因为我并不是实现完整的学生管理的功能。
查询条件暂时包括所属班级与性别两个条件。
实现
===前台代码
===>>===修改复杂查询面板
1 <div region="north" title="复杂查询" data-options="height:60,collapsible:false,collapsed:false"> 2 <select name="sex" id="sexSelect" class="easyui-combobox" data-options="panelHeight:'auto'" style="100px;"> 3 <option>---</option> 4 <option value="MAIL">男</option> 5 <option value="FAMAIL">女</option> 6 </select> 7 <select name="classesId" id="classesSelect" class="easyui-combobox" data-options="panelHeight:'auto'" style="100px;"> 8 <option>---</option> 9 <option value="1">一班</option> 10 <option value="2">二班</option> 11 <option value="3">三班</option> 12 <option value="4">四班</option> 13 </select> 14 <a id="stuSearchBtn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">查询</a> 15 </div>
===>>===查询按钮功能实现
1 $('#stuSearchBtn').linkbutton({ 2 onClick: function() { 3 4 var sex = null; 5 var classesId = null; 6 var param = {}; 7 sex = $('#sexSelect').combobox('getValue'); 8 classesId = $('#classesSelect').combobox('getValue'); 9 if( '---' != sex ){ 10 param.sex = sex; 11 } 12 if( '---' != classesId ){ 13 param.classesId = classesId; 14 } 15 16 17 console.log('sex:'+sex+' classedId:'+classesId); 18 $('#studentListTable').datagrid('load',param); 19 } 20 });
===后台
1 /** 2 * 分页查询 3 * @param page 第几页 4 * @param size 每页条数 5 * @param record 查询条件 6 * @return 7 */ 8 @RequestMapping(value="list",method = RequestMethod.GET, produces = "application/json; charset=utf-8") 9 public ResponseEntity<EasyuiGridListPojo<Student>> findPageList(@RequestParam(name = "page", defaultValue = "1") Integer page, 10 @RequestParam(name = "rows", defaultValue = "10") Integer size,Student record){ 11 try { 12 PageInfo<Student> pageInfo = studentService.findPageListByWhere(page, size, record); 13 List<Student> students = pageInfo.getList(); 14 EasyuiGridListPojo<Student> easyuiGridListPojo = new EasyuiGridListPojo<>(); 15 easyuiGridListPojo.setRows(students); 16 easyuiGridListPojo.setTotal(pageInfo.getTotal()); 17 return ResponseEntity.ok(easyuiGridListPojo); 18 }catch(Exception e) { 19 20 } 21 22 return ResponseEntity.status(HttpStatus.SC_INTERNAL_SERVER_ERROR).body(null); 23 }
其实后台代码根本没有修改,还是之前的代码
datagrid复杂查询的实现流程
实现复杂查询的输入面板
获取复杂查询的条件输入
条件的过滤【如空值或缺省值】
执行datagrid的load方法