JQuery 对象和事件
一:JQuery 对象和 Dom 对象
在使用 JQuery 过程中,我们一般(也是绝大多数情况下,除非我们使用了第二个框架)只有两类对象,即:JQuery 对象和 Dom 对象。Dom 对象指的是普通的 JavaScript 对象,而 JQuery 对象则是包装 Dom 对象后产生的对象。在声明变量的时候,出于规范,我们一般在变量名字前加一个 $ 号以标记它是一个 JQuery 对象,如下:
var $var = … // JQuery 对象
var var = … // dom 对象
但是,后者也可以用来声明 JQuery 对象。
特点:
1:只有 JQuery 对象才能使用 JQuery 方法;
2:Dom 对象则使用原生的 JavaScirpt 方法;
如何判断一个对象是 JQuery 对象?如下:
1:JQuery 对象是一个数组对象;
2:它具备 JQuery 对象的属性和方法;
1.1 JQuery 对象转换成 Dom 对象
上面我们说到:JQuery 对象是一个数组对象。那么,实际,得到 [index] 或者使用 get(index) 方法,就能得到其 Dom 对象。如:
var $me= …;
var me1=$me[0];
var me2=$me.get(0); // me1 == me2
1.2 Dom 对象转换成 JQuery 对象
简单了,只要使用 JQuery() 方法就能转换,即:
var domTemp=…;
var $me1 = JQuery(domTemp);
var me2=me2=(domTemp); // me1==me1==me2
二:JQuery 中的事件
在 JQuery 中,可以使用 bind 方法来为元素绑定事件,该方法的声明如下:
bind( type [, data], fn)
第一个参数:事件类型,如 click,blue;
第二个参数:成为 event.data 属性值,在事件处理器方法中,作为参数传递进来;
第三个参数:事件处理器方法;
<div id="m">abc</div>
<script src="scripts/jquery.min.js"></script>
<script language="javascript">
$("#m").bind("click", "theValue", function(e){
alert(e.data);
});
</script>
上面的代码,是一个完整的例子,在这个例子中,我们可以看到 e.data 的值就是 theValue。
2.1 事件对象
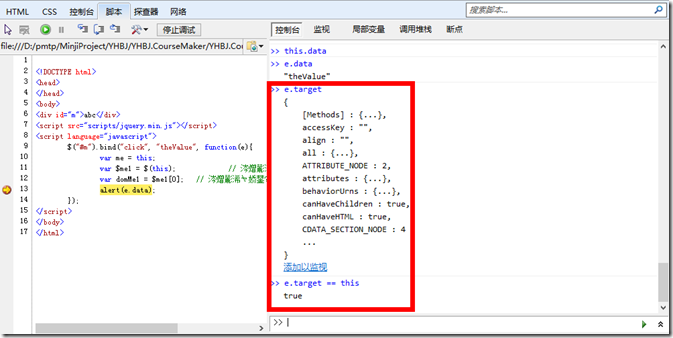
在上文中,我们看到 bind 方法的第三个参数事件处理器的参数 e,它俗称 事件对象,即 event.data 中的 event。虽然听上去很高端,但其实跟普通的方法参数没有任何区别。事件对象有一些重要的属性,这里主要强调下其 target 属性就是引发当前事件的 Dom 对象,即 e.target 就是 this(见下文 this 的函数),如下:
2.2 JQuery 和 Dom 对象的互转实例
在上面的这个例子中,我们再拓展一下,来看看 JQuery 对象和 Dom 对象之间的互转:
("#m").bind("click", "theValue", function(e){ var me = this; var("#m").bind("click", "theValue", function(e){ var me = this; varme1 = (this);//也可以使用var(this);//也可以使用varme2 = (me);vardomMe1=(me);vardomMe1=me1[0]; // 也可以使用 var domMe2 = $me1.get(0);
alert(e.data);
});
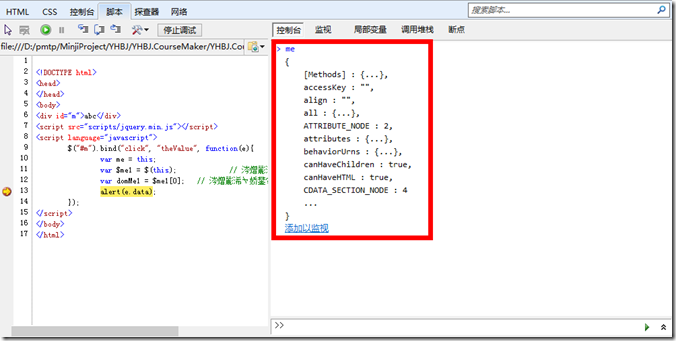
首先,this 是什么,它永远指的携带当前事件的那个 Dom 对象,于是,上文中的两个转换就可以看到效果了,如图:
观察其属性,上面是一个典型的 Dom 对象。
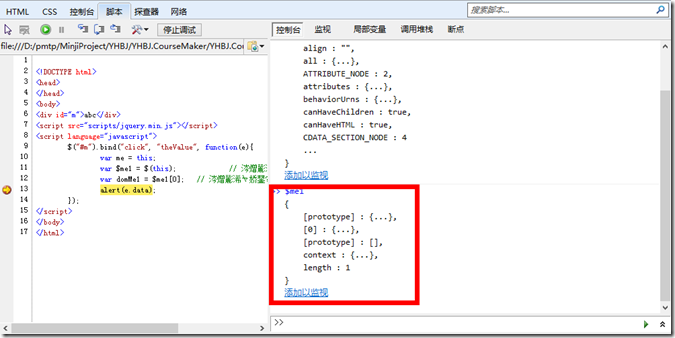
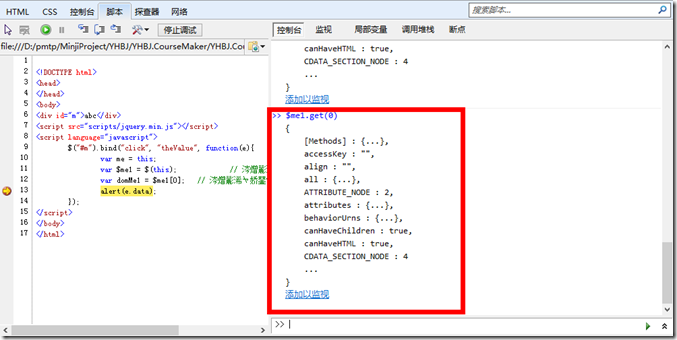
再看 $me1:
可以看到,这是一个典型的 JQuery 对象。
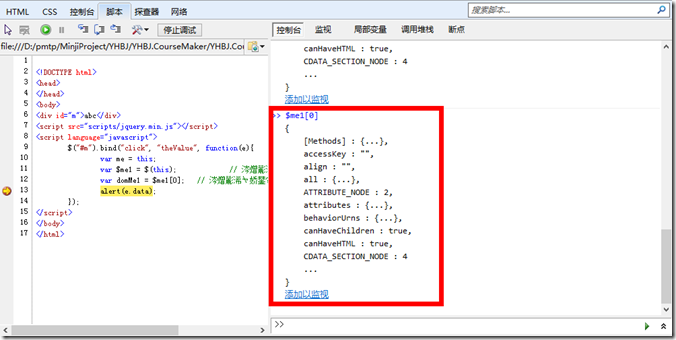
上文中,我们也说了,JQuery 对象是一个数组对象,而把它转为 Dom 对象,只需要使用 me1[0]或者me1[0]或者me1.get(0) 就可以了,如下:
或者:
2.2 自定义事件
如下可以注册一个自定义事件:
$("#m").bind(“myclick”, function(){
});
出发它,则使用:
$("#m").trigger(“myclick”);
结尾说一个之前没注意的地方:onload 事件不能同时指定两个事件处理器,但是 ready 事件是可以的。