Reference:http://www.asp.net/web-api/overview/security/enabling-cross-origin-requests-in-web-api
Implementation:
1、创建两个项目,WebApi、WebApp,分别是MVC4 Empty、MVC4 Basic项目。
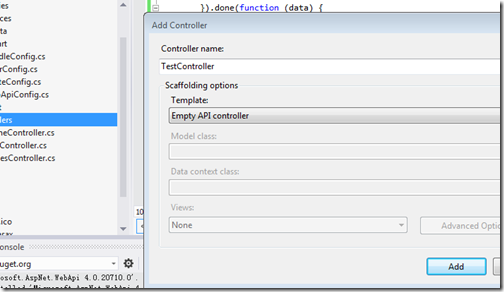
2、在WebApi项目中,添加一个Controller,template选择为Empty API controller
其代码为:
using System.Net.Http;
using System.Web.Http;
namespace WebService.Controllers
{
public class TestController : ApiController
{
public HttpResponseMessage Get()
{
return new HttpResponseMessage()
{
Content = new StringContent("GET: Test message")
};
}
public HttpResponseMessage Post()
{
return new HttpResponseMessage()
{
Content = new StringContent("POST: Test message")
};
}
public HttpResponseMessage Put()
{
return new HttpResponseMessage()
{
Content = new StringContent("PUT: Test message")
};
}
}
}
3、运行WebApi项目,到http://localhost/目录,确保项目正常,如果项目正常,显示为:
4、给WebApp项目添加HomeController,以及Index视图,并给视图添加下面的代码:
<div>
<select id="method">
<option value="get">GET</option>
<option value="post">POST</option>
<option value="put">PUT</option>
</select>
<input type="button" value="Try it" onclick="sendRequest()" />
<span id='value1'>(Result)</span>
</div>
@section scripts {
<script>
var serviceUrl = 'http://myservice.azurewebsites.net/api/test'; // Replace with your URI.
function sendRequest() {
var method = $('#method').val();
$.ajax({
type: method,
url: serviceUrl
}).done(function (data) {
$('#value1').text(data);
}).error(function (jqXHR, textStatus, errorThrown) {
$('#value1').text(jqXHR.responseText || textStatus);
});
}
</script>
}5、这个时候我们右键WebApp项目——deBug——start new instance,然后点击try按钮,显示的会是Error,因为此时我们的WebApi项目并不支持跨域资源共享如图:
6、这时我们的准备就做好了,现在我们正式开始Implementation,在Nuget的console(打开方式:在VS中,View-other windows-packges manager console)中执行以下命令:
Install-Package Microsoft.AspNet.WebApi.Cors -pre -project WebService(api项目名)
7、在App_Start WebApiConfig中添加如下代码(原来的DefaultApi直接注释掉就行了):
public static void Register(HttpConfiguration config)
{
// New code
config.EnableCors();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}8、在TestController上添加一个特性EnableCors,如下:
namespace WebService.Controllers
{
[EnableCors(origins: "http://myclient.azurewebsites.net", headers: "*", methods: "*")]
public class TestController : ApiController
{
// Controller methods not shown...
}
}9、这个时候我们就已经在WebApi中实现了CORS,你可以用步骤五种的方式,进行测试,得到的结果如下:
Possible ERROR:
在我们从Nuget安装了CORS以后可能会出现以下错误
The type initializer for 'System.Web.Http.GlobalConfiguration' threw an exception
在以下连接中可以找到解决方法:
http://stackoverflow.com/questions/19091195/the-type-initializer-for-system-web-http-globalconfiguration-threw-an-exceptio 在nuget中执行此命令可以解决此错误:Install-Package Microsoft.AspNet.WebApi -IncludePrerelease

![cors01[1] cors01[1]](https://images0.cnblogs.com/blog/484997/201402/201650277242034.png)
![cors15[1] cors15[1]](https://images0.cnblogs.com/blog/484997/201402/201650321804565.png)
![cors16[1] cors16[1]](https://images0.cnblogs.com/blog/484997/201402/201650337581081.png)