
- (void)createUISegmentedControl{
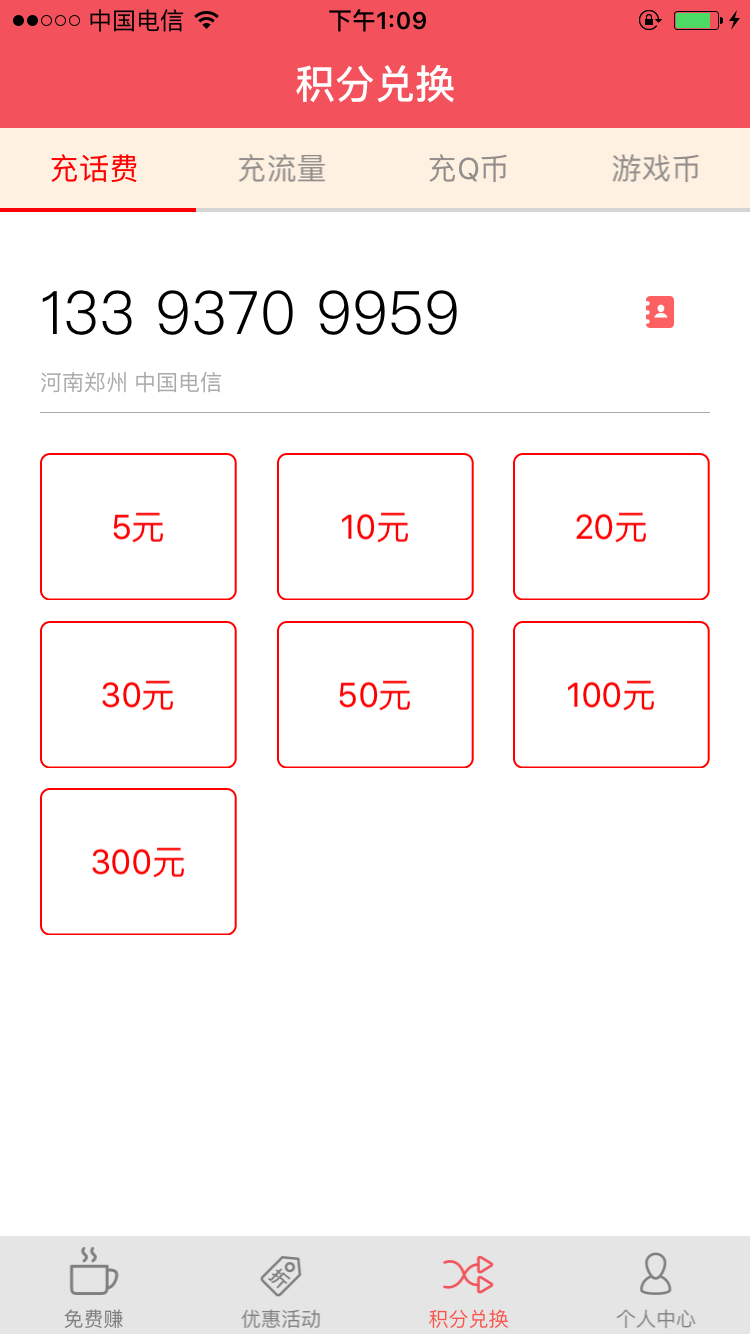
btnDataSource = @[@"充话费",@"充流量",@"充Q币",@"游戏币"];
for (int i=0; i<btnDataSource.count; i++) {
btn=[UIButton buttonWithType:UIButtonTypeSystem];
btn.tag=i+30;
btn.backgroundColor = Color(255, 241, 225);
btn.frame=CGRectMake(i*KScreenWidth/4, KNavBarHeight, KScreenWidth/4, 40);
[btn setTitle:btnDataSource[i] forState:UIControlStateNormal];
if(i ==0){
btn.tintColor = KRedColor;
}else if (i ==1)
{
state =@"充话费";
btn.tintColor = Color(145, 142, 139);
}else if (i ==2){
btn.tintColor = Color(145, 142, 139);
}else if (i ==3){
btn.tintColor = Color(145, 142, 139);
}else{
btn.tintColor = Color(145, 142, 139);
}
[btn addTarget:self action:@selector(finishState:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
UIView *allLineView=[[UIView alloc]initWithFrame:CGRectMake(0, btn.bottom, KScreenWidth, 2)];
allLineView.backgroundColor=KZGaryTxtColor;
allLineView.alpha=0.5;
[self.view addSubview:allLineView];
self.lineView=[[UIView alloc]initWithFrame:CGRectMake((KScreenWidth/4-106)/4-5, btn.bottom, 106, 2)];
self.lineView.backgroundColor=KRedColor;
[self.view addSubview:self.lineView];
}
-(void)finishState:(UIButton *)sender {
for (NSInteger i=0; i<4; i++) {
UIButton *Button=(UIButton *)[self.view viewWithTag:i+30];
Button.tintColor=Color(145, 142, 139); ;
}
sender.tintColor=KRedColor;
if (sender.tag ==30) {
_scrView.contentOffset = CGPointMake(_scrView.width * (sender.tag-30), 0);
}else if (sender.tag==31){
_scrView.contentOffset = CGPointMake(_scrView.width * (sender.tag-30), 0);
}else if (sender.tag==32){
_scrView.contentOffset = CGPointMake(_scrView.width * (sender.tag-30), 0);
}else if (sender.tag==33){
state =@"游戏币";
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示"
message:@"暂未开通,敬请稍后"
delegate:nil
cancelButtonTitle:@"好"
otherButtonTitles: nil];
[alert show];
_scrView.contentOffset = CGPointMake(_scrView.width * (sender.tag-30), 0);
}
self.selectBtn.tag=sender.tag;
[UIView animateWithDuration:1.0 animations:^{
self.lineView.frame=self.lineView.frame;
} completion:^(BOOL finished) {
self.lineView.frame=CGRectMake(sender.frame.origin.x+(KScreenWidth/4-106)/4-5, KNavBarHeight+40, 106, 2);
[self.view addSubview:self.lineView];
}];
}
/**
* 当scrollView正在滚动就会调用
*/
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
// 根据scrollView的滚动位置决定pageControl显示第几页
CGFloat scrollW = _scrView.frame.size.width;
int page = (_scrView.contentOffset.x + scrollW * 0.5) / scrollW;
for (NSInteger i=0; i<4; i++) {
UIButton *Button=(UIButton *)[self.view viewWithTag:i+30];
Button.tintColor=Color(145, 142, 139); ;
}
UIButton *Button=(UIButton *)[self.view viewWithTag:page+30];
Button.tintColor=KRedColor;
[UIView animateWithDuration:1.0 animations:^{
self.lineView.frame=self.lineView.frame;
} completion:^(BOOL finished) {
self.lineView.frame=CGRectMake(Button.frame.origin.x+(KScreenWidth/4-106)/4-5, KNavBarHeight+40, 106, 2);
[self.view addSubview:self.lineView];
}];
}