最近参与敏捷个人组织,跟着周金根老师,广大敏友一起进行敏捷练习,前几次课程中学习了的《认识你的生活方向盘》。感觉个人方向盘是个不错的展现方式,可以让我们了解事物的各个方面,并且非常的直观,还可以进行打分,之后就可以确认哪一方面比较差。Google了好久,可能本人作图的能力比较弱,一直找不到好的方式来做一个方向盘。昨天晚上在做敏捷第四次练习《设计你的生活看板》中,突然找到了作图的方式,通过PPT来做,下面分步骤和大家分享。
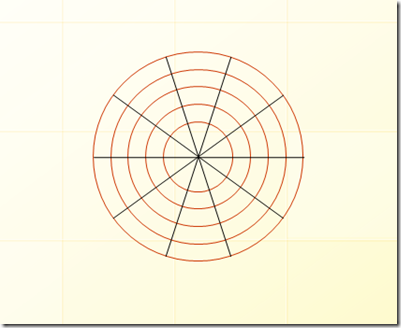
图1
图1为标准的生活方向盘。
第一步:画同心圆
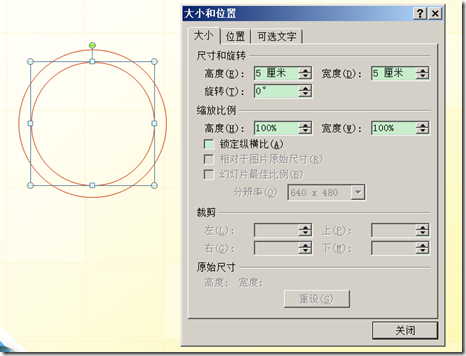
方向盘由5个同心圆组成,当然你也可以多几个,每个同心圆有相应的权值,我们需要根据这个权值来进行打分。首先画出你的第一个圆,设定长宽分别为6cm,它的水平位置和垂直位置为2和5.
接下来,需要画第二个圆,关键是设置它的高度和宽度分别为5,位置分别为2.5和5.5.
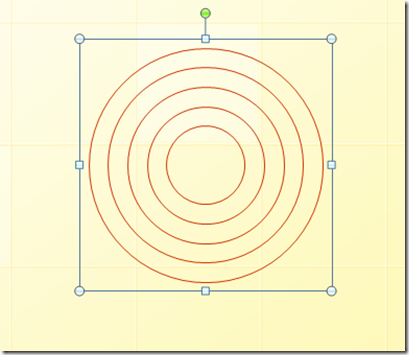
依次类推,画出其他的同心圆,中间的间隔自己设置,然后进行组合。
第二步:画扇区
画扇区之前需要决定将一个圆分成几个扇区,假设分成10个扇区,那每个扇区就是36度。
画一条直线,它的长度和上面的最大圆的直径相同,等于6cm.
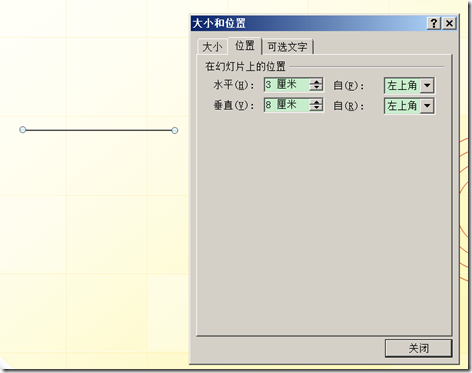
画出第二条线,设置它的位置和第一条线一致,也就是让他们重合。
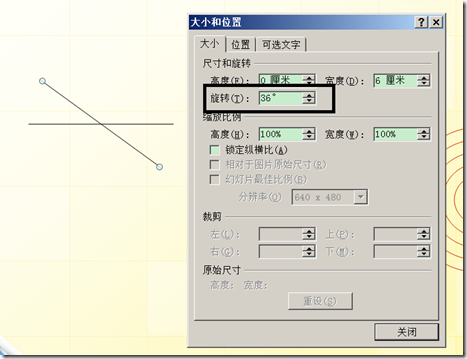
然后设置第二条线的旋转为36度。
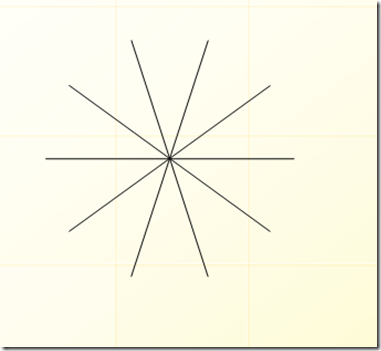
依次设置其他的线条,然后进行组合。
第三步: 将同心圆和扇区重合。
这样就得到了方向盘的基本形状了。
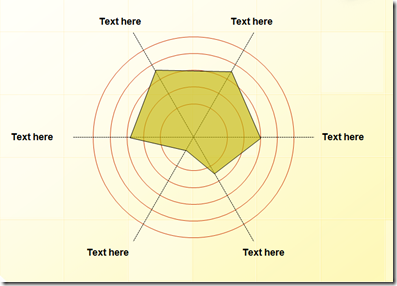
第四步:打分,然后画多边形。
这样就得到了我们最终需要的方向盘,不知道是不是有更加简单的方法呢?
目前还没有找到给各个扇区填充颜色的办法,大家有什么高招请赐教!