<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局</title>
<html>
<head>
<meta charset="utf-8">
<title>布局</title>
<style>
.box{
display: grid;
grid-template-columns:100px 100px 100px 100px 100px;
grid-template-rows: 100px 100px 100px 100px 100px;
}
}
.num{
font-size: 150%;
padding: 20px;
margin: 10px;
}
.one{
background: red;
grid-area: 1/1/2/6;
}
grid-area: 1/1/2/6;
}
.two{
background: orange;
grid-area: 2/1/6/2;
}
grid-area: 2/1/6/2;
}
.three{
background: blue;
grid-area: 2/2/3/5;
}
grid-area: 2/2/3/5;
}
.four{
background: pink;
grid-area: 3/2/4/5;
}
grid-area: 3/2/4/5;
}
.five{
background: yellow;
grid-area: 4/2/5/5;
}
grid-area: 4/2/5/5;
}
.six{
background: green;
grid-area: 5/2/6/5;
}
.seven{
grid-area: 5/2/6/5;
}
.seven{
background: purple;
grid-area: 2/5/6/6;
}
grid-area: 2/5/6/6;
}
</style>
</head>
</head>
<body>
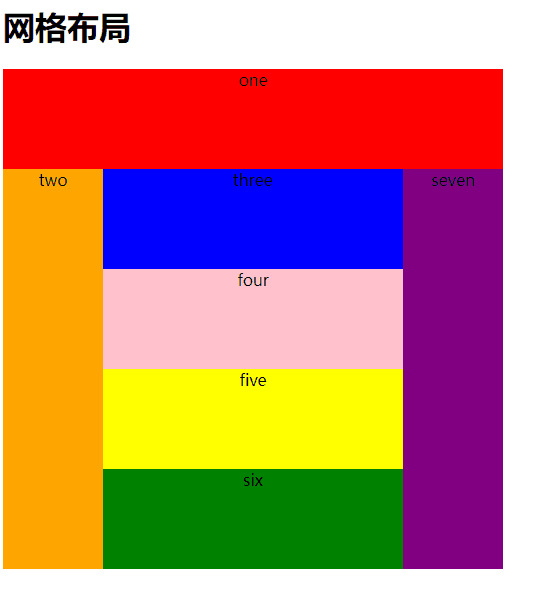
<h1>网格布局</h1>
<h1>网格布局</h1>
<div class="box">
<div class="num one">one</div>
<div class="num two">two</div>
<div class="num three">three</div>
<div class="num four">four</div>
<div class="num five">five</div>
<div class="num six">six</div>
<div class="num seven">seven</div>
</div>
<div class="num seven">seven</div>
</div>
</body>
<html>
<html>