webpack 的使用教程
今天接触webpack,就着官网上的教程一步一步的玩,把自己的理解总结以便和大家交流
webpack的主要特点
1. 可以把js,css,image,甚至文本当成模块来处理,并通过require()的方法来调用。
2. 能够自动识别模块之间的依赖。
webpack的安装,通常是使用npm。
创建一个文件夹vue-webpack-basic,使用命令行进入该文件夹,输入npm install webpack,当然你也可以使用全局安装 npm install webpack -g
2. 配置
- 在项目的根目录上创建配置文件
webpack.config.js,它的作用如同常规的 gulpfile.js/Gruntfile.js。
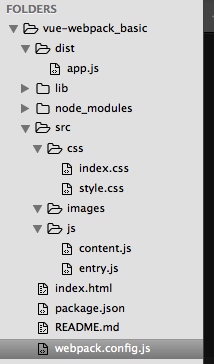
- 添加如下结构目录:

其中:
- dist是最终文件生成的目录
- lib 一些公共的类库
- node_modules目录是通过npm安装的一些模块的目录所在,如jquery,vue等一些框架
- src 是源码目录,开发时的文件都放在此目录下
- index.html 应用入口页面
- package.json项目描述文件
- README.md 项目说明文件
- webpack.config.js wepack工具的配置文件
各个文件的内容分别如下
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="dist/app.js" charset="utf-8"></script>
</head>
<body>
<div class="name"></div>
</body>
</html>
只需要在html文件中引入入口文件entry
entry.js
require('../css/index.css');
var $ = require('jquery');
console.log($('body'));
$(function(){
$('.name').text("通过jq录入的数据");
});
document.write(require("../js/content.js"));
注意:webpack 内置的功能只能处理js,如果想要通过require()的方法来调用css,image等其他格式的文件,需要使用相应的插件:
- 使用
css-loader和style-loader通过require()来调用css- 安装插件
npm install css-loader style-loader
- 安装插件
- 在webpack中使用第三方库,只需要在根目录使用npm install
packageName下载安装需要的库,然后在webpack页面中通过require()的形式加载进来,就可以直接使用了。如此处的jquery。
content.js
module.exports = "It works from content.js.";
即便是文本也可以使用CommonJs的加载到js文件中。
index.css
body{
background-color: green;
}
执行命令 webpack src/js/entry dist/app.js --modulebind 'css=style!css',即可生成最终的打包文件.
运作的流程大概如下
通过入口文件entry.js加载content.js和style.css,然后把entry.js生成到dist/app.js中,在html中直接引入文件app.js即可。
附上效果图

是否觉得上面的命令太长了,感觉太土了?不用怕,那些参数我们都是可以通过配置文件来配置的。
module.exports = {
entry: "./src/js/entry.js",
output: {
path: "./dist",
filename: "app.js"
},
module: {
loaders: [
{ test: /.css$/, loader: "style!css" }
]
}
};
- entry:指定入口文件
- output:指定输出文件
- module.loaders:指定加载器,在webpack中,可以配置各种各样的加载器,这样我们就不需要担心sass,less,等一些文件的编译问题了。
现在我们就可以直接的使用命令webpack来编译和调试我们的应用了,另外,我们还可以加入--watch 参数,这样每次有改动的时候就不需要重新编译应用了。
接下来还会有更加详细的参数使用和说明,包括各种插件的使用,还有和glup的配合使用。我会在学习的过程中一一做记录,同时直播出来和大家共同交流学习